<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script>
var times = new Date();
var t1 = times.toUTCString();
var t2 = times.toGMTString();
document.write(times +'<br>'+t1+'<br>'+t2+'<br>')
function MyTest(){
var MyDate = new Date();
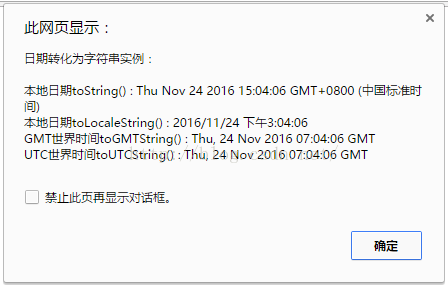
var msg = "日期转化为字符串实例:\n\n";
msg += "本地日期toString() : "+MyDate.toString()+"\n";
msg += "本地日期toLocaleString() : "+MyDate.toLocaleString()+"\n";
msg += "GMT世界时间toGMTString() : "+MyDate.toGMTString()+"\n";
msg += "UTC世界时间toUTCString() : "+MyDate.toUTCString()+"\n";
alert(msg);
}
</script>
</head>
<body>
<input type="button" value="日期测试" οnclick="MyTest()">
</body>
</html>
Thu Nov 24 2016 14:59:22 GMT+0800 (中国标准时间)
Thu, 24 Nov 2016 06:59:22 GMT
Thu, 24 Nov 2016 06:59:22 GMT
由于目前UTC已经取代GMT作为新的世界时间标准,使用toGMTString()和toUTCString()两种方法返回字符串的格式和内容均相同。






















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








