Silver家族成员
参考:
29Flutter Sliver家族_LJLThomson的博客-CSDN博客_flutter slivers大家族
https://segmentfault.com/a/1190000019902201
Sliver简介
通过silver相关组件可以实现,各种组合滑动效果;silver家族相关的组件包括:
1、CustomScrollView
2、SliverList
3、SliverGrid
4、SliverAppBar
5、SliverPersistentHeader
6、SliverToBoxAdapter
7、SliverFillRemaining
8、SliverPadding
9、SingleChildScrollView
CustomScrollView
CustomScrollView是Flutter提供的可以用来自定义滚动效果的组件,它可以像胶水一样将多个Sliver粘合在一起。
Eg:页面中同时存在一个List和一个Grid,由于各自的滚动效果是分离的,所以没法保证一致的滚动效果。使用CustomScrollView组件作为滚动容器,SliverList和SliverGrid分别替代List和Grid作为CustomScrollView的子组件,滚动效果再由CustomScrollView统一控制
CustomScrollView是一个Widget数组,在其slivers属性可放入各种silver组件。

SliverList,它只有一个delegate属性,可以用SliverChildListDelegate或SliverChildBuilderDelegate这两个类实现。前者将会一次性全部渲染子组件,后者将会根据视窗渲染当前出现的元素,其效果可以和ListView和ListView.build这两个构造函数类比。

(SliverGrid和SilverList用法一致)
SliverAppBar
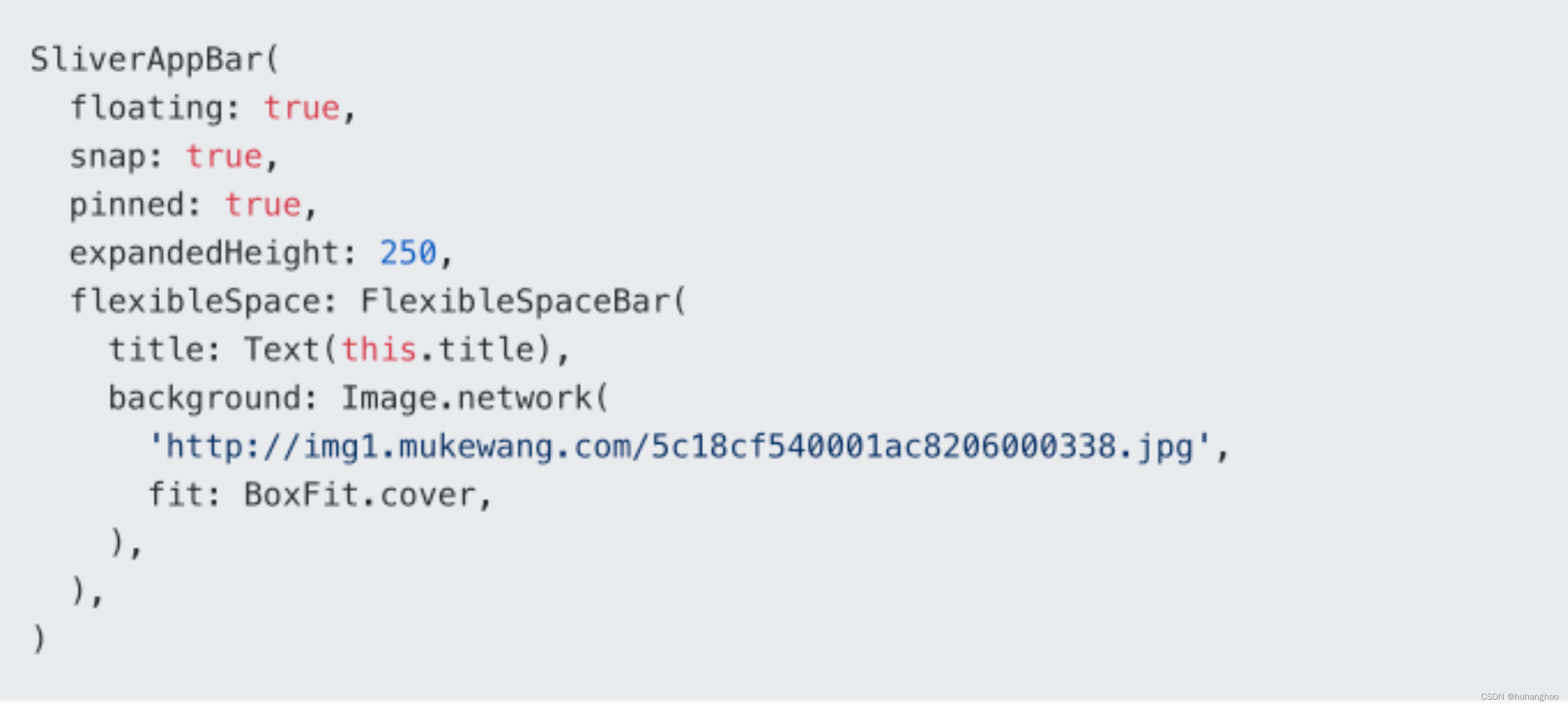
AppBar是常用来构建一个页面头部Bar的组件,在CustomScrollView中与其对应的是SliverAppBar组件

- float:向下滑动时,即使当前CustomScrollView不在顶部,SliverAppBar也会跟着一起向下出现;
- snap:当手指放开时,SliverAppBar会根据当前的位置进行调整,始终保持展开或收起的状态;
- pinned:不同于float效果,当SliverAppBar内容滑出屏幕时,将始终渲染一个固定在顶部的收起状态组件。
- expandedHeight:展开状态下appBar的高度,即图中图片所占空间;
- flexibleSpace:空间大小可变的组件,Flutter给我们提供了一个现成的FlexibleSpaceBar组件,给我们处理好了title过渡的效果。
SliverPersistentHeader
SliverAppBar是基于SliverPersistentHeader实现sticky吸顶的效果。
SliverPersistentHeader最重要的一个属性是SliverPersistentHeaderDelegate,为此我们需要实现一个类继承自SliverPersistentHeaderDelegate。SliverPersistentHeader最重要的一个属性是SliverPersistentHeaderDelegate,为此我们需要实现一个类继承自SliverPersistentHeaderDelegate。

- minExtent:收起状态下组件的高度;
- maxExtent:展开状态下组件的高度;
- shouldRebuild:类似于react中的shouldComponentUpdate;
- build:构建渲染的内容。
在build方法中的shrinkOffset属性,它代表当前头部的滚动偏移量。我们可以根据它计算得到当前收起头部的背景颜色以及图标和文案的字体颜色,这样就能根据当前位置得到过渡效果
SliverToBoxAdapter
SliverPersistentHeader一般来说都是会展开/收起的(除非minExtent和maxExtent值相同),那么如果想要在滚动视图中添加一个普通的控件,那么就可以使用SliverToBoxAdapter来将各种视图组合在一起,放在CustomListView中。

SliverFillRemaining
这个部件一般用于最后填充用的,会占有一个屏幕的高度,可以在 child 属性加入需要展示的部件
SliverPadding
类似于padding控件,这里用在ilver中,为相关silver控件加上外边距。
SingleChildScrollView
SingleChildScrollView只应在期望的内容不会超过屏幕太多时使用,这是因为SingleChildScrollView不支持基于Sliver的延迟实例化模型,所以如果预计视口可能包含超出屏幕尺寸太多的内容时,那么使用SingleChildScrollView将会非常昂贵(性能差),此时应该使用一些支持Sliver延迟加载的可滚动组件,如ListView;
SingleChildScrollView中如果包含了ListView(listview数据固定),需要禁用ListView的物理滑动属性,同时设置包裹内容属性shrinkWrap为true。























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








