触摸事件的传递机制和与Touch相结合的实践学习
学习目标:
很长一段时间,一致对触摸事件似懂非懂,具体的事件传递机制都很清楚,但是对其应用实践却知道的不是很多,所以,今天特别地对触摸事件进行有方向的模拟和实践。

这里总共嵌套了三个布局,分别是main布局,里面有一个LinearLayout,一个group1,里面有一个HorizontalView;还有一个group2,里面有一个LinearLayout,同时包裹着两个textView;一个是textview1一个是textView2。
这里,我们先设定一个功能目标:因为group1是一个scrollView,所以我这里希望在点击textView1的时候group2可以左右滑动,而在我点击textView2左右滑动的时候其实是不能滑动的。于是我们进行探索。
基本的布局和代码
布局:
Main布局:

Group1:

Group2:



代码
Main

Group1:



Group2:



打印类方法:

开始进行探索:
首先我们都知道,点击事件的具体传递机制,但是ontouch监听和OnTouchEvent的关系我却是很不清楚。

源码是这样的,也就是说在dispatchTouchEvent中,我们先判断onTouch方法,然后再去判断onTouchEvent方法,从而决定我们的dispatchTouchEvent是否去分配该事件;
1、仅仅将点击事件传递给group1:
在group1中,我们设置:

在这里只有dispatchTouchEvent调用自己的super方法,其onInterceptTouchEvent
才会被执行。
这里的翻译就调用dispatchTouchEvent的父类,判断touch事件是否能被拦截。同时允许该事件被拦截。最后,我们的打印结果为:

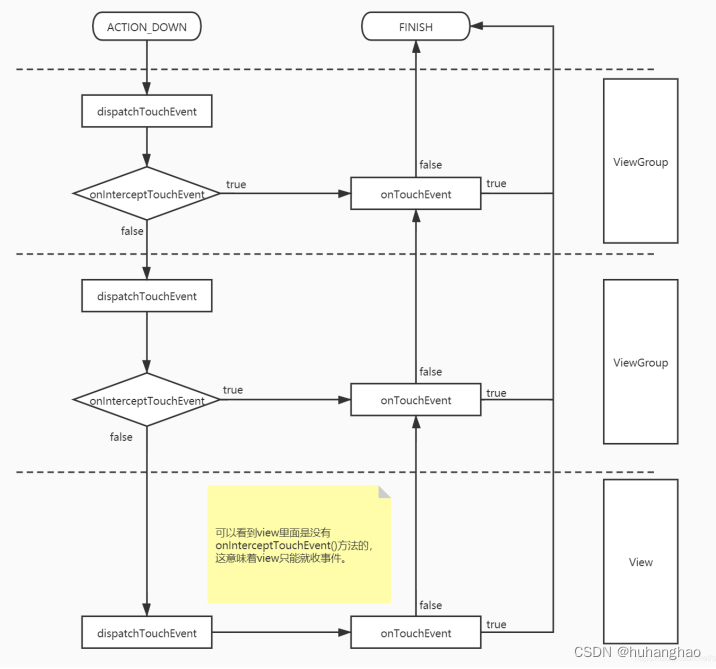
也就是说onTouchEvent是被执行了的,而onTouch方法则没有被执行!我们看下点击事件传递图:


如果,ontouchEvent的返回值设置为false,则打印的结构为:


也就打印的三行,说明返回false之后,他将点击事件向上传递,从此父控件再也不给他点击事件了。

即使我们在这里设置了ontouch方法,其实点击事件并没有被执行。我有点蒙逼了,总感觉在onInterceptTouchEvent拦截我事件之后,会先执行ontouch方法,然后再去执行ontouchEvent的方法;似乎并不是这样的!获取当前布局的点击监听和其子布局有很大的关系!于是我们将调用onInterceptTouchEvent的super方法,去将点击事件传递给子布局。(ps:当事件在这一层被拦截的时候scroll是没有滑动效果的!)
2、将点击事件传递给对应的group2:
实验1:
我们在Group1里面的事件分配是这样的:

也就是本层不拦截事件,可以允许点击事件向子控件传递;
Group2里面的事件拦截是这样的:

可以分配事件,拦截触摸事件,不对触摸事件进行消耗,并回将点击事件传给上层,让上层处理。这样,我们的打印出来的流程是这样的:

因为group2的ontouchEvent返回为false,则它又将触摸事件传递回了上一层group1。但是重点来了:我们的group1的ontouch方法被响应了!!真是泪崩,终于响应了!!由此我们知道,group1的ontouch方法的响应是依赖于group2的!(同时我们的scrollview的滑动也开始可以左右滑动了)
实验2
我们将group2的 onTouchEvent设置为 true,也就是让group2的点击事件允许消耗,则打印的结果为:


即:点击事件在group2在执行完之后就被消耗了,group1的ontouchevent不再会获得点击事件。我们group1的ontouch方法依然被响应了!!所以这个ontouch的响应和子控件的关系极大,需要允许点击事件传递给子控件才会来响应ontouch方法;(这里的scrollView依然可以左右滑动!)
实验3:
之后,我修改下group1的ontouch的返回值,因为如果return true的话,则表示点击事件已经在这里被消耗了,我们看下打印和效果:

在group1中我们允许点击事件下传,并且设定会处理回传的点击事件;

在group2中,我们并不消耗点击事件,希望group1能够去获取该点击事件。最终的打印结果为:

这个的打印结果和实验1的打印结构一直,但是scrollview的滑动效果却没有了,由此我们发现由于ontouch消耗了该事件导致scrollView没能获取该事件。
实验4:

这里我希望让group2的ontouch方法被调用,因此,我们将允许其子控件去拦截触摸事件。

这边的ontouch居然没有调用,但是group1却得到了对应的group2中textView的点击监听。
最终的代码
经过前面的探索,虽然在group2中的ontouch为什么没有响应还是有很多疑问,但是我自己需要的功能基本上完成了:
Group1代码:




这里基本上实现了,按住text1可以实现拖拽,按住text2不响应拖拽。但是这里依然有一个bug,我们看打印结果:

当我点击group1的scrollView的时候(即非两个textView的部分),group1的ontouch中的action_down并没有响应。相反是有group2的ontouchEvent响应了。
这里我去将group2的ontouchEvent的返回设为false(即不再响应点击事件)

最终的打印为:

到此,完美解决了我之前设定的需求。至于group2的ontouch方法为什么没有响应,求高手帮忙看看。小弟不甚感激。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








