http://blog.csdn.net/victormokai/article/details/42394689
QuartzCore.framework 前缀名:CAXXX 参考:官方译 iOS开发之让你的应用“动”起来 cocoachina
简单一例
怎样,是不是很简单,当初正因为这种编程方式,让我第一眼看到就奋不顾身地从Androider努力变身为iOSer。ps:程序员的高富帅。
前言
iOS动画分为二种,UIKit与CoreAnimation核心动画,前者动画执行使用UIView对象操作,可以实现一些基本的动画。例如,上述修改View位置时显示过渡动画,那么你只需要设置动画参数,甚至可以不设置,然后系统会自动去负责动画的过程。
核心动画相关类包含在Quartz核心框架里,创建的大部分动画都是针对CALayer属性的配置而非UIView,视图大部分性的值发生变化都会触发隐式动画。
基于UIView的动画
分为基于代码块与Blocks的两种编程方式,类似于数据库的事务块。所有的操作都在UIView对象上。
基于代码块
基于Blocks动画
我们在代码段只要做出视图属性的改变,则系统会自动检测变化,做出相应的动画过渡效果(默认是平移)。
支持动画的视图属性
frame
bounds
center
transform
alpha
backgroundColor
contentStretch
弹簧动画
iOS7新引入的另一个block方法可以让你轻松将真实物理世界中的弹性效果集成进视图动画中。苹果公司一直建议开发者尽可能将动画效果做的跟真实物理世界一样——在视图滑动时,可以像弹簧一样,稍微拉伸一些,再弹回正确位置。使用新的弹簧动画API来实现此效果相较以往要简单很多。
这里的Damping为弹性阻力,值越接近 0.0 则效果越明显,如果为1.0则不会有弹簧效果。Velocity为弹簧的速度,表示在弹时恢复原位的速度,值的规则与Damping相反。
另外,UIView还对核心动画的CATransition与CAKeyframeAnimation类封装了方法,后面我们在核心动画会一一讲道
核心动画
核心动画,用在MacOS和iOS平台,动画执行过程都是在后台操作的,不会阻塞主线程。要注意的是,Core Animation直接作用在CALayer上的,并非UIView
隐式动画
你使用CoreAnimation创建的大部分动画都是对图层属性的配置。像视图一样,图层对象也具有frame、origin、size、opacity、transform以及许多其他面向可视的属性(如backgroundColor)。大部分这些属性的值发生了变化都将会触发隐式动画被创建。隐式动画是一种从旧属性值动画到新属性值的动画形式。如果需要全面掌控动画行为,你可以考虑使用显式动画这些属性。
使用
添加QuartzCore.framework框架和引入主头文件<QuartzCore/QuartzCore.h>
初始化一个CAAnimation对象(见下面动画类型),并设置一些动画相关属性
调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了
通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画
已有动画类型
上面三种类型分别为过渡动画、属性动画、关键帧。
常用属性
1> duration:动画的持续时间
2> repeatCount:动画的重复次数
3> timingFunction:控制动画运行的节奏
[CAMediaTimingFunction functionWithName:]可选的值有:
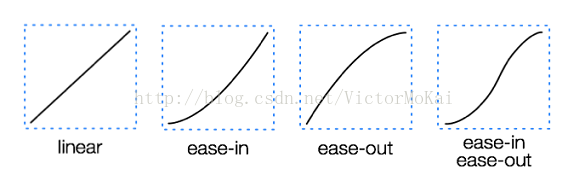
- kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉
- kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开
- kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地
- kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
4> delegate:动画代理,用来监听动画的执行过程
注意!不同于隐式动画,隐式动画会更新图层对象的值。而显式动画不会更改图层树中的数据。显式动画仅是创建了一个动画。
CATransition 过渡动画类
type属性来设置动画的效果 淡化、推挤、揭开、覆盖
NSString * const kCATransitionFade;
NSString * const kCATransitionMoveIn;
NSString * const kCATransitionPush;
NSString * const kCATransitionReveal;
subtype属性来设置动画的方向
NSString * const kCATransitionFromRight;
NSString * const kCATransitionFromLeft;
NSString * const kCATransitionFromTop;
NSString * const kCATransitionFromBottom;
CABasicAnimation 属性动画
前面说到改变图层的属性值会触发隐式动画,那么如果想显式控制动画,则需要使用CABasicAnimation
CAKeyframeAnimation 关键帧动画
用关键帧动画表现一个图层属性的变化,可以理解为指定多个动画点,以实现一个曲线的动画
转场动画
转场动画,就是指页面切换时的动画,总结了下,一共有三种转场动画
UIViewController转场动画
UINavigation转场动画(UIViewControllerAnimatedTransitioning)
StoryBoard转场动画(UIStoryboardSegue)
参考

























 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








