关于XML文件的解析
1、XML文件
<!--Student.xml-->
<?xml version="1.0" encoding="utf-8"?>
<Class>
<Student>
<name>Demo01</name>
<num>0001</num>
<sex>男</sex>
<address>Demo01_Address</address>
<grade>95</grade>
</Student>
<Student>
<name>Demo02</name>
<num>0002</num>
<sex>女</sex>
<address>Demo02_Address</address>
<grade>99</grade>
</Student>
<Student>
<name>Demo03</name>
<num>0003</num>
<sex>男</sex>
<address>Demo03_Address</address>
<grade>85</grade>
</Student>
<Student>
<name>Demo04</name>
<num>0004</num>
<sex>女</sex>
<address>Demo04_Address</address>
<grade>98</grade>
</Student>
</Class>2、前台html以及解析js
<html>
<head>
<script type="text/javascript" src="loadxmldoc.js">
</script>
</head>
<body>
<table border="1" align="center">
<tr>
<th>姓名</th>
<th>学号</th>
<th>性别</th>
<th>地址</th>
<th>成绩</th>
</tr>
<script type="text/javascript">
var xmlDoc;
var is_ok=true;
try{
// code for IE
if (window.ActiveXObject)
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
}
// code for Mozilla, Firefox, Opera, etc.
else if (document.implementation && document.implementation.createDocument)
{
xmlDoc=document.implementation.createDocument("","",null);
is_ok = false;
}
else
{
alert('Your browser cannot handle this script');
}
xmlDoc.async=false;
xmlDoc.load("Student.xml");
}catch(e){ //捕获异常
alert(e.message);
}
x=xmlDoc.getElementsByTagName("Student");
for (i=0;i<x.length;i++)
{
document.write("<tr>");
var stu = x[i].childNodes;
for(j=0;j<stu.length;j++)
{
if(is_ok){
document.write("<td>"+stu[j].text+"</td>");
}else{
if(stu[j].nodeType==1){
document.write("<td>"+stu[j].textContent+"</td>");
}
}
}
document.write("</tr>");
}
</script>
</table>
</body>
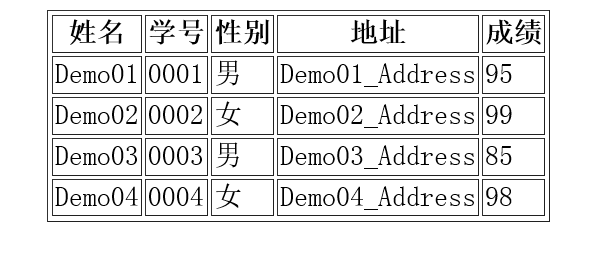
</html>3、效果展示
4、常用函数总结
1、Document Object常用方法
(1) xmlDoc.load()
(2) xmlDoc.hasChildNodes()
(3) xmlDoc.parsed()
(4) xmlDoc.getDocumentElement()
(5) xmlDoc.getElementById(“elementId”)
(6) xmlDoc.getElementByTagName(“tagName”)
2、Node Object常用方法
currentNode=xmlDoc.documentElement.childNodes.item(0)
常用属性:
(1) currentNode.text
xmlDoc.documentElement.childNodes.item(0).text(2) currentNode.attributes
节点的属性集合 类型为无序节点集(NamedNodeMap)
根元素下第二个节点的属性值为:
xmlDoc.documentElement.childNodes.item(1).attributes.getNamedItem(“attrName”).text(3) currentNode.childNodes
节点的元素集合 类型为节点集(nodeList)
根元素下第二个节点的第一个元素值为:
xmlDoc.documentElement.childNodes.item(1).childNodes.item(0). text(4) xmlDoc.documentElement.childNodes(0).nodeName,可以得到这个节点的名称;
(5) xmlDoc.documentElement.childNodes(0).nodeValue,可以得到这个节点的值.
(6)xmlDoc.documentElement.childNodes(0).hasChild,可以判断是否有子节点。























 2283
2283

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








