转载请标明出处:http://blog.csdn.net/u011546655/article/details/45830817
背景:
今天有很多小伙伴在说,怎么实现微信朋友圈的分享,分享微信好友,微博等啊,很炫酷啊,感觉好牛掰的样子,这个功能怎么实现啊,纠结啊,我一听,其实也就是使用的第三方分享嘛,既然朋友都要用,那么我就发一篇关于sharesdk的博客,当然大家也可以去官方看官方文档,也是很方便的,发布这偏博客,只想让大家实现这个功能,了解这小肉肉,带领小伙伴们分分钟装逼,分分钟搞定这个事情。
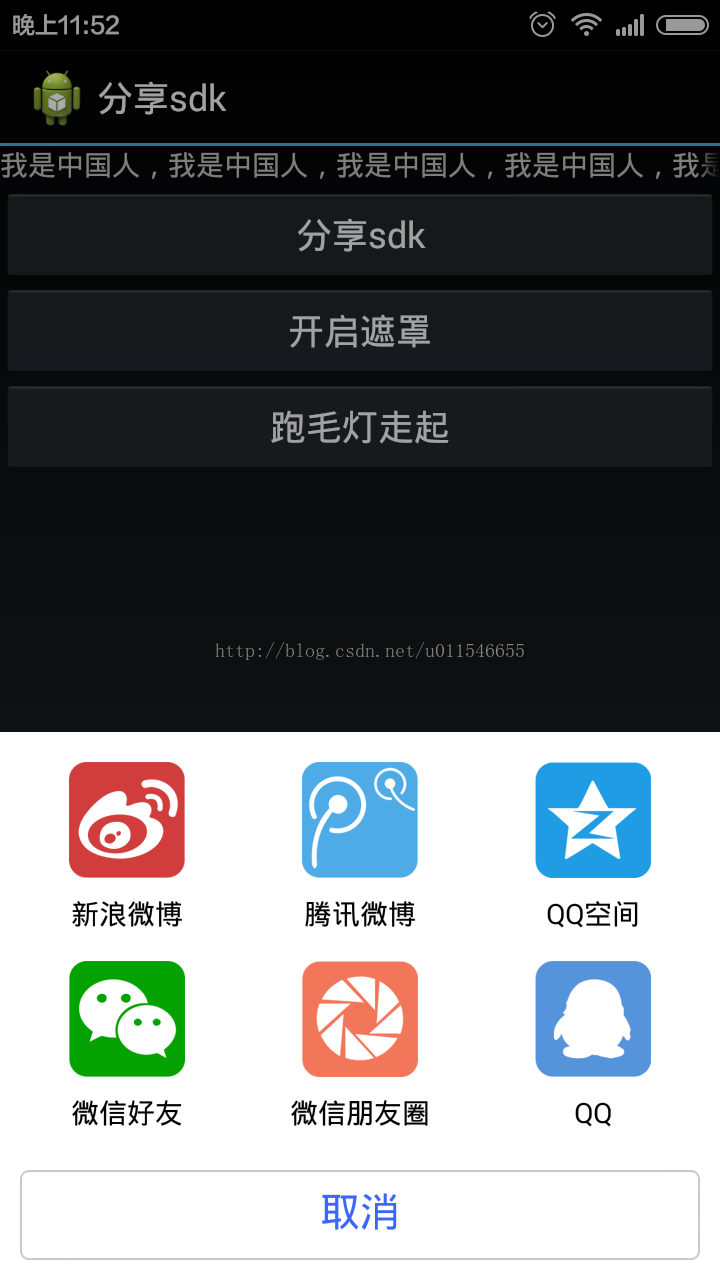
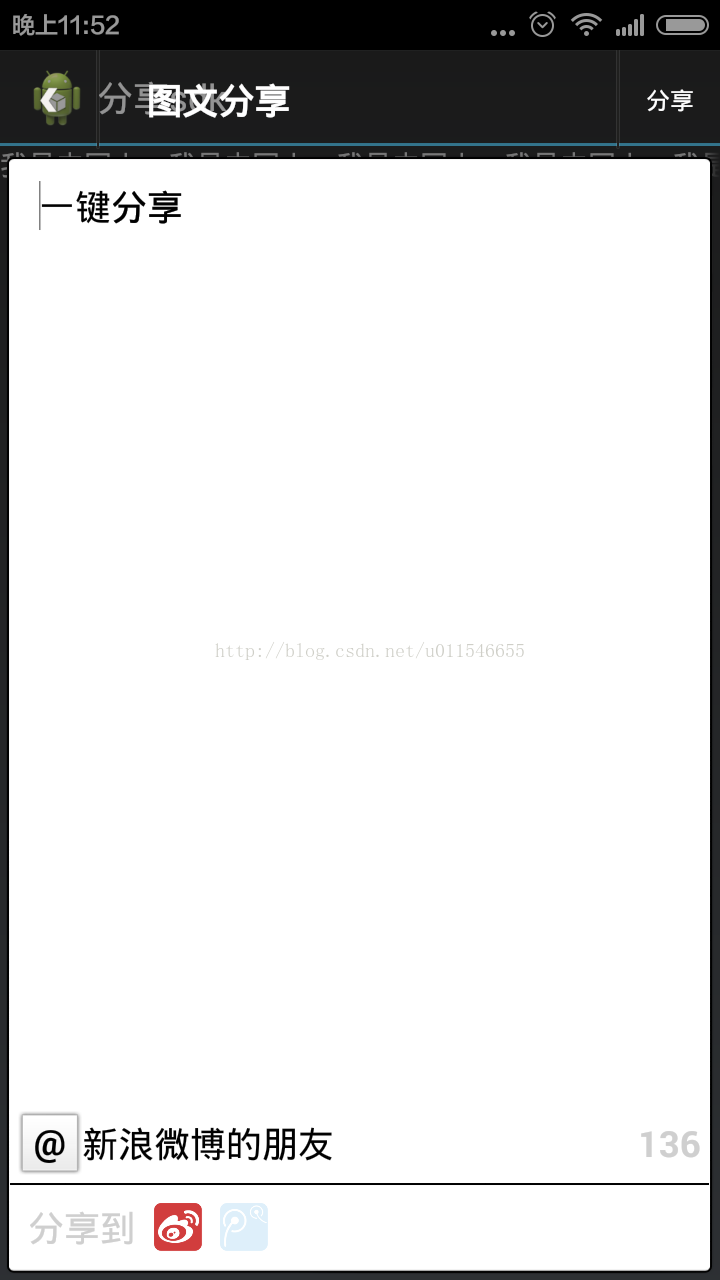
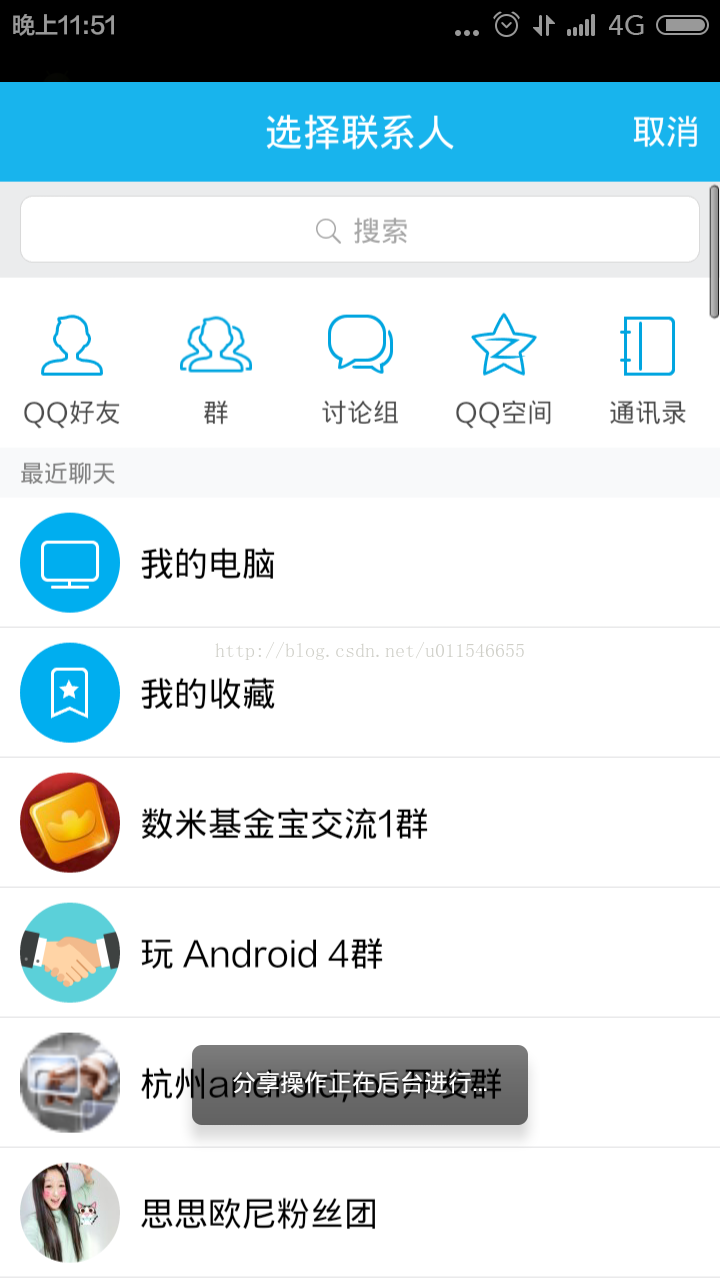
一:先上效果图


二、实现步骤:
1:注册mob账号,获取appkey
2:下载sharesdk第三方
3:集成
总结:是不是很简单,三部曲搞定,当然这不是死亡三部曲。
sharesdk下载地址:http://wiki.mob.com
三、具体集成
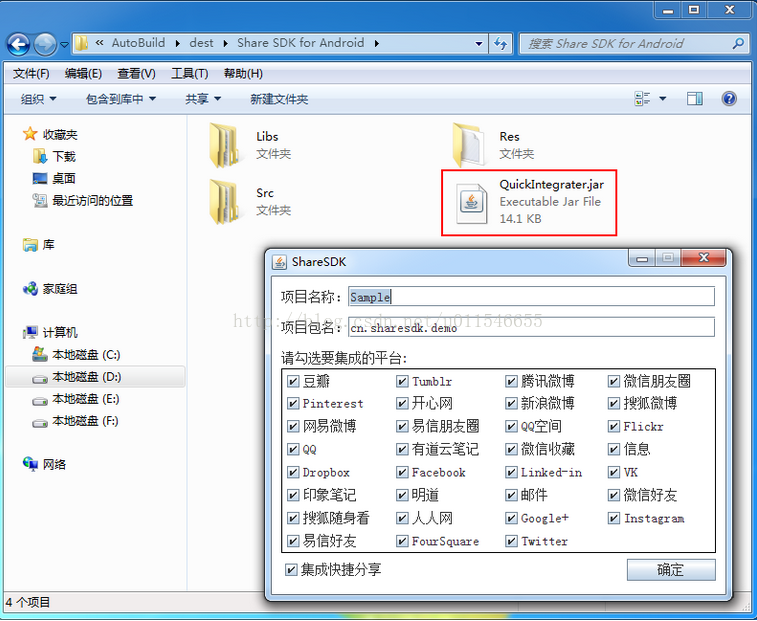
第一步:进入ShareSDK解压目录,打开“Share SDK for Android”目录,可以找到“QuickIntegrater.jar”,这个就是快速集成ShareSDK的工具
在这里你选择你要分享的一些第三方,比如:QQ空间,QQ好友,微信朋友圈,微博等等,根据自己的需求选择
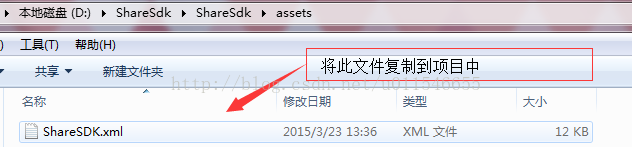
第二步:复制文件到自己的项目中
1.将ShareSdk文件复制到自己的项目中
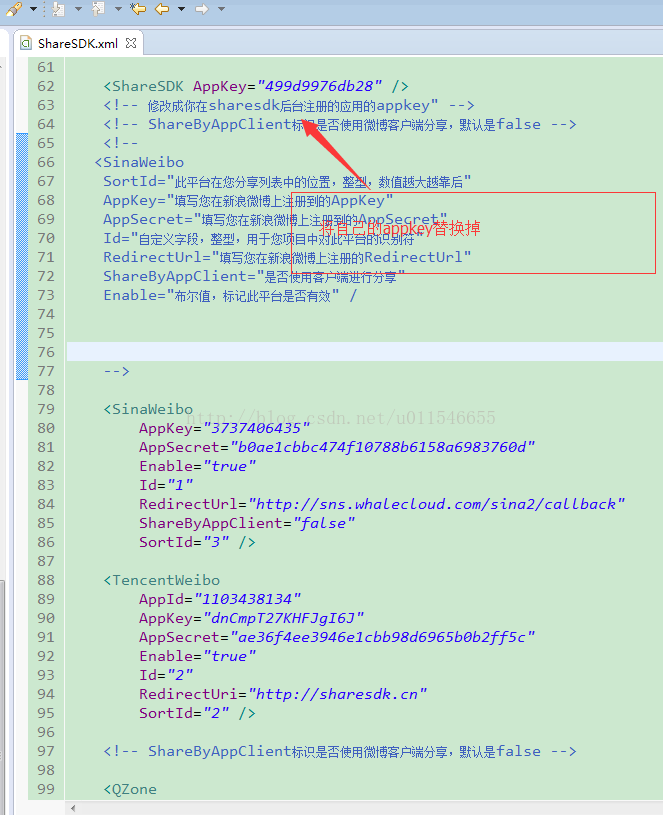
2.修改 AppKey 替换,如果分享QQ等也是需要去注册AppKey的
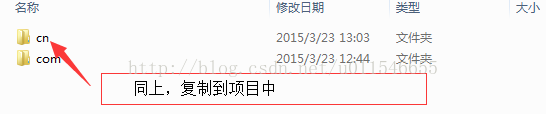
3.将主要文件复制到自己项目中
第二步:配置AndroidManifest.xml文件
1.添加权限
<!-- sdk权限 -->
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" /><pre name="code" class="java"> <uses-permission android:name="android.permission.INTERNET"/>2.注册Activity信息
<!-- 添加activity信息 -->
<activity
android:name="cn.sharesdk.framework.ShareSDKUIShell"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:windowSoftInputMode="stateHidden|adjustResize" >
<intent-filter>
<data android:scheme="tencent100371282" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
<!-- 微信分享回调 -->
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<!-- 易信分享回调 -->
<activity
android:name=".yxapi.YXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
第四步:分享方法
示例代码:
/**
* 分享sdk:一键分享
*/
private void shareSDK() {
ShareSDK.initSDK(this);
oks = new OnekeyShare();
// 禁用sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字
oks.setNotification(R.drawable.ic_launcher,
getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle("一键分享");
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("一键分享");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
oks.setImagePath("/sdcard/test.jpg");// 确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是ShareSdk,我已在手,天下我有");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
}MainActivity :可根据自己需求实现(按钮----点击事件)
package com.sharesdk.ui;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
import cn.sharesdk.framework.ShareSDK;
import cn.sharesdk.onekeyshare.OnekeyShare;
import com.sharesdk.view.RefreshableListView;
/**
*
* @author zengtao 2015年3月23日 下午4:01:51
*/
public class MainActivity extends Activity implements OnClickListener {
/** 分享按钮 */
private Button bt_share;
/** 打开遮罩 */
private Button bt_open_mask;
/** 快捷分享的入口 */
private OnekeyShare oks;
/** 遮罩 */
private RelativeLayout mLayout = null;
/** 设置改变 */
private boolean flag = true;
/** 用于显示字体 */
private TextView tv_mesg = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化控件
*/
private void initView() {
mLayout = (RelativeLayout) findViewById(R.id.top);
bt_share = (Button) findViewById(R.id.bt_share);
bt_open_mask = (Button) findViewById(R.id.bt_start_mask);
initListener();
}
/**
* 初始化监听事件
*/
private void initListener() {
bt_share.setOnClickListener(this);
bt_open_mask.setOnClickListener(this);
}
/**
* 分享sdk:一键分享
*/
private void shareSDK() {
ShareSDK.initSDK(this);
oks = new OnekeyShare();
// 禁用sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字
oks.setNotification(R.drawable.ic_launcher,
getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle("一键分享");
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("一键分享");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
oks.setImagePath("/sdcard/test.jpg");// 确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是ShareSdk,我已在手,天下我有");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
}
/**
* 打开遮罩
*/
private void openMask() {
if (flag) {
tv_mesg = new TextView(MainActivity.this);
tv_mesg.setTextColor(Color.BLUE);
tv_mesg.setTextSize(20);
tv_mesg.setText("滚滚长江东逝水,浪花淘尽英雄。\n" + "是非成败转头空,\n"
+ "青山依旧在,几度夕阳红。\n" + "白发渔樵江渚上,惯看秋月春风。 \n" + "一壶浊酒喜相逢,\n"
+ "古今多少事,都付笑谈中。");
tv_mesg.setGravity(Gravity.CENTER);
tv_mesg.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
tv_mesg.setBackgroundColor(Color.parseColor("#86222222"));
bt_open_mask.setText("关闭遮罩");
flag = false;
mLayout.addView(tv_mesg);
} else {
bt_open_mask.setText("打开遮罩");
flag = true;
mLayout.removeView(tv_mesg);
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_share:
shareSDK();
break;
case R.id.bt_start_mask:
openMask();
break;
default:
break;
}
}
@Override
protected void onDestroy() {
super.onDestroy();
ShareSDK.stopSDK();
}
}
三:总结
以上呢,便完成了一个简单的ShareSdk分享功能,如果你想要更高级的自定义等等,建议去官方看看他们的文档,这样也有助于学习,提高自己接触新事物的能力,小伙伴们,加油吧,干吧得。



























 1164
1164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








