引言
最近做ITOO-java版的收尾工作,进入java的第一个项目,收获比较大,而且又刚好遇到特别能出效果,逻辑性也比较强的工作,分享一下。
其实上一篇博客已经大致说了一下相关逻辑,大致就是牵一发而动全身,也就是这么个道理。
那么如何根据题型的不同进行动态删除呢?
题型还是组件?
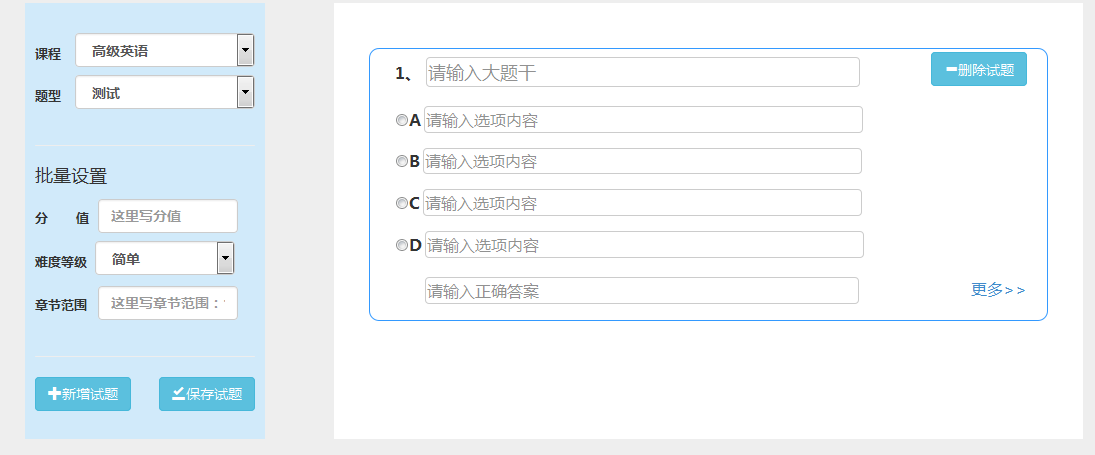
什么都不说,先看图:
最开始想实现动态选择删除的时候,一直在犹豫到底是根据什么筛选?题型还是组件。按照正常逻辑来说应该根据题型来进行筛选,但是后来一想,妈妈呀,如果根据题型那得坑死个人啊。因为题型是原来别人再配的,想配啥配啥,题型无数,根本无从选择啊~所以果断投奔组件。
其实组件就7种:大题干,小题干,单选,多选,小填空,单行填空,多行填空。稍微麻烦一点的就是需要根据题库管理页面传过来的课程和题型进行组件查询,看这个题型下一共配置了什么组件,然后直接switch case就搞定了。
代码实现
代码实现分为两个部分,第一个部分,删除的主代码,即switch case选择组件:
for (var i = 1; i < questioncount - current; i++) {
$(lstCompoment).each(function(j) {
var compoment = lstCompoment[j];
switch (compoment["field"]) {
case "bigTGTag": // 大题干
common(current, i);
bigQuestion(current, i);
break;
case "littleTGTag": // 小题干
alert("小题干尚未完成");
break;
case "optionTag": // 单选选项
var optioncount=$(".lineText").size();//当前页面一共有多少单选
var answercount=$(".answerAnalysis").size();//当前页面一共有多少答案
var k=optioncount/(questioncount-1);//当前块里单选的个数
var m=answercount/(questioncount-1);//当前块里答案的个数
linText(current, i , k);
answer(current, i , m);
break;
case "optionMore": // 多选选项
var optioncount=$(".lineText").size();//当前页面一共有多少多选
var answercount=$(".answerAnalysis").size();//当前页面一共有多少答案
var k=optioncount/(questioncount-1);//当前块里多选的个数
var m=answercount/(questioncount-1);//当前块里答案的个数
linText(current, i , k);
answer(current, i , m);
break;
case "blankTextTag": // 小填空
var blankcount=$(".blankText").size();//当前页面一共有多少小填空
var k=blankcount/(questioncount-1);//当前块里小填空的个数
blankText(current, i, k);
break;
case "answerTextTag": // 多行填空
var answerTextcount=$(".answerTextTag").size();//当前页面一共有多少多行填空
var k=answerTextcount/(questioncount-1);//当前块里多行填空的个数
answerTextTag(current, i , k);
break;
case "fillLineTag": // 单行填空
var fillLinecount=$(".fillLineTag").size();//当前页面一共有多少多行填空
var k=fillLinecount/(questioncount-1);//当前块里多行填空的个数
fillLineTag(current, i ,k);
break;
}
});
}说明:
1、这里有两层循环,里边的一层循环主要循环遍历当前div下所有的组件,并依次进行属性的修改。外边的一层循环是指删除的当前div后的所有需要修改的div个数,并进行依次修改。
2、
var blankcount=$(".blankText").size();//当前页面一共有多少小填空
var k=blankcount/(questioncount-1);//当前块里小填空的个数这句代码的意义在于,获取当前组件的个数,并进行依次循环,向多选题,有四个选项,但是怎么知道是四个选项而不是五个呢?就需要先获取页面上所有的这样的组件,然后用这个总数去除以当前页面上一共的div个数(-1,需要减去当前删除的那个div),就能知道一个div里到底有多少个这样的选项了。
第二部分,实现修改的代码部分
/**
* 修改选择题(单选和多选)
* @param current
* @param i
*/
function linText(current,i,k){
//循环修改选项的值
for (var j=0;j<k;j++){
var lintext=$(".lineText")[current*i*k+j];
lintext.name="bg"+(current+i)+"-lq"+(current+i)+"-cb1";
lintext.id="bg"+(current+i)+"-lq"+(current+i)+"-cb1";
}
}这个主要是根据题库管理拼页面时所赋予的id和name进行。

























 1045
1045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








