一.概述
在android开发中ListView是比较常用的组件,它以列表的形式展示具体内容,并且能够根据数据的长度自适应显示。本文将着重介绍一个使用BaseAdatper适配器将数据库中的数据显示到界面的小案例。
二.列表的显示需要三个元素:
1.ListVeiw 用来展示列表的View。
2.适配器 用来把数据映射到ListView上的中介。
3.数据 具体的将被映射的字符串,图片,或者基本组件。
三.常用适配器Adapter
1.ArrayAdapter 最为简单,只能展示一行字,用来绑定一个数组,支持泛型操作
2.SimpleAdapter 用来绑定在xml中定义的控件对应的数据,它有最好的扩充性,可以自定义出各种效果。
3.SimpleCursorAdapter 用来绑定游标得到的数据
4.BaseAdapter 通用的基础适配器
四.BaseAdapter的使用
1.BaseAdatper的优点:
在ListView的使用中,有时候还需要在里面加入按钮等控件,实现单独的操作。也就是说,这个ListView不再只是展示数据,也不仅仅是这一行要来处理用户的操作,而是里面的控件要获得用户的焦点。读者可以试试用SimpleAdapter添加一个按钮到ListView的条目中,会发现可以添加,但是却无法获得焦点,点击操作被ListView的Item所覆盖。这时候最方便的方法就是使用灵活的适配器BaseAdapter了。
2.BaseAdapter中的方法使用
BaseAdapter必须写一个类继承它,同时BaseAdapter是一个抽象类,继承它必须实现它的方法。BaseAdapter的灵活性就在于它要重写很多方法,,其中最重要的即为getView()方法。当系统开始绘制ListView的时候,首先调用getCount()方法。得到它的返回值,即ListView的长度。然后系统调用getView()方法,逐一绘制ListView的每一行。
五.BaseAdapter案例分析
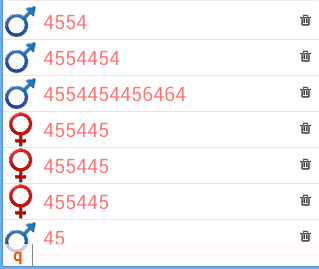
需求:使用ListView 显示数据库中学生的姓名,以图片方式显示性别,对于每一条数据可以进行删除操作.
效果图.

代码:
1.定义ListView 每一行的布局 item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_sex"
android:layout_width="35dip"
android:layout_height="35dip"
<TextView
android:id="@+id/tv_name"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_toRightOf="@id/iv_sex"
android:textColor="#88ff0000"
android:textSize="20sp" />
<ImageView
android:id="@+id/iv_delete"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_marginRight="10dip"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/delete" />
</RelativeLayout>
2.在主界面中的相应位置定义ListView
<ListView
<!--实现快速下拉滚动 -->
android:fastScrollEnabled="true"
android:fastScrollEnabled="true"
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</ListView>
3.Java代码的实现
public class MainActivity extends Activity {
private EditText et_name;
private RadioGroup rg_sex;
private StudentDao dao;
private ListView lv;
private List<Student> students;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_name = (EditText) findViewById(R.id.et_name);
rg_sex = (RadioGroup) findViewById(R.id.rg_sex);
// 找到界面下方的listview
lv = (ListView) findViewById(R.id.lv);
dao = new StudentDao(this);
refreshData();
}
/**
* 获取数据库的全部记录,刷新显示数据
*/
private void refreshData() {
//以list<student>形式通过findAll()方法获取到数据库中所有的学生对象
students = dao.findAll();
if (adapter == null) {
adapter = new MyAdapter();
lv.setAdapter(adapter);
} else {
// 通知数据适配器更新数据,而不是new出来新的数据适配器
adapter.notifyDataSetChanged();
}
}
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {// 获取一共有多少个条目
return students.size();
}
@Override
//返回某个位置显示的view对象
public View getView(final int position, View convertView,
ViewGroup parent) {
View view = null;
//convertView 看历史缓存view是否为空,如果不为空,可以将缓存重新使用,优化ListView
if (convertView == null) {
// 把一个布局xml文件转化成view对象
view = View.inflate(MainActivity.this, R.layout.item, null);
} else {
view = convertView;
}
// 在view里面查找孩子控件
TextView tv_name = (TextView) view.findViewById(R.id.tv_name);
ImageView iv_sex = (ImageView) view.findViewById(R.id.iv_sex);
//获取显示位置对应的student对象
Student student = students.get(position);
String sex = student.getSex();
if ("male".equals(sex)) {
iv_sex.setImageResource(R.drawable.nan);
} else {
iv_sex.setImageResource(R.drawable.nv);
}
tv_name.setText(student.getName());
view.findViewById(R.id.iv_delete).setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new Builder(
MainActivity.this);
builder.setTitle("提醒");
builder.setMessage("是否删除这条学生信息?");
builder.setPositiveButton("删除",
new DialogInterface.OnClickListener() {
@Override
public void onClick(
DialogInterface dialog,
int which) {
Student student = students
.get(position);
String name = student.getName();
// 从数据库删除数据.
int count = dao.delete(name);
if (count > 0) {
Toast.makeText(
MainActivity.this,
"数据被删除了" + count + "个",
0).show();
// 更新ui界面.
refreshData();
} else {
Toast.makeText(
MainActivity.this,
"数据删除失败", 0).show();
}
}
});
builder.setNegativeButton("取消", null);
builder.show();
}
});
return view;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public Object getItem(int position) {
return null;
}
}
}
4.在这里省略student类.和实现对学生数据库操作的类StudentDao类
六.ArrayAdaptera案例分析
1.MainActivity代码实现
public class MainActivity extends Activity {
ListView listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview=(ListView) findViewById(R.id.lv);
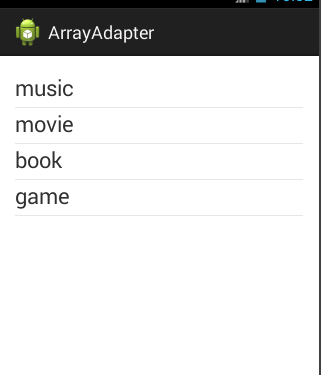
String[] item={"music","movie","book","game"};
listview.setAdapter(new ArrayAdapter<String>(MainActivity.this,R.layout.item,item));
}
}
2.效果图:
七.SimpleAdapter案例分析
1.MainActivity代码实现
public class MainActivity extends Activity {
ListView listview;
List <Map<String,Object>> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview=(ListView) findViewById(R.id.lv);
list=new ArrayList<Map<String,Object>>();
Map<String,Object> map1=new HashMap<String,Object>();
map1.put("icon", R.drawable.ic_menu_start_conversation);
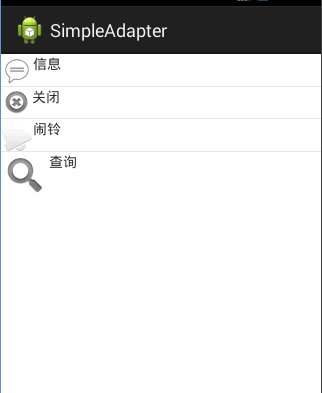
map1.put("name", "信息");
list.add(map1);
Map<String,Object> map2=new HashMap<String,Object>();
map2.put("icon", R.drawable.ic_notification_clear_all);
map2.put("name", "关闭");
list.add(map2);
Map<String,Object> map3=new HashMap<String,Object>();
map3.put("icon", R.drawable.ic_popup_reminder);
map3.put("name", "闹铃");
list.add(map3);
Map<String,Object> map4=new HashMap<String,Object>();
map4.put("icon", R.drawable.ic_search_category_default);
map4.put("name", "查询");
list.add(map4);
listview.setAdapter(new SimpleAdapter(MainActivity.this, list, R.layout.item, new String[] {"icon","name"}, new int[]{R.id.iv,R.id.tv}));
}
}
2.item.xml中的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv"/>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/tv"/>
3.效果图
























 454
454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








