在最近看了很多款低代码的系统,但基本只是前端拖拽页面,而且数据没有和后台交互的,效果如下

于是在参照其他低代码系统下,自研了一款打通前后端,能够让用户自由定制的页面
在线演示地址:
http://admin.5180it.com/
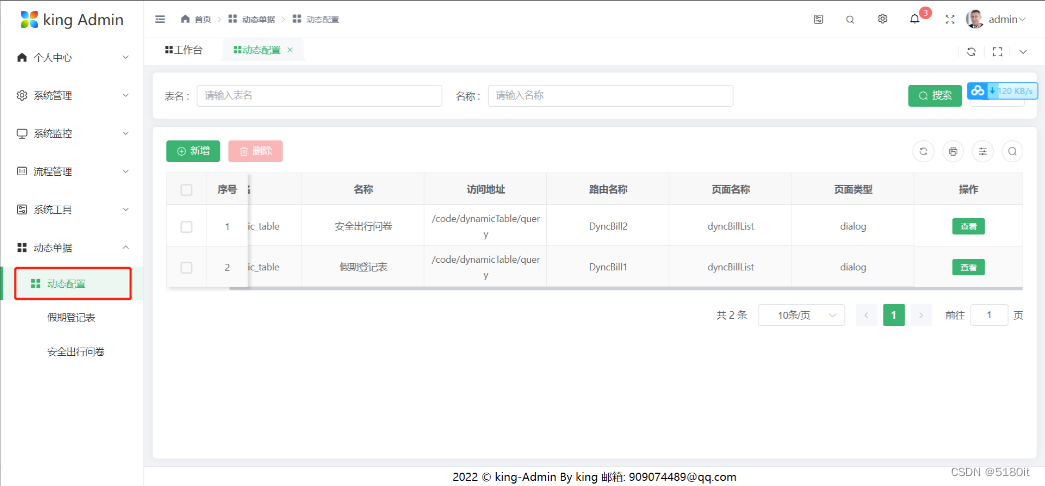
在左侧菜单 动态单据》动态配置

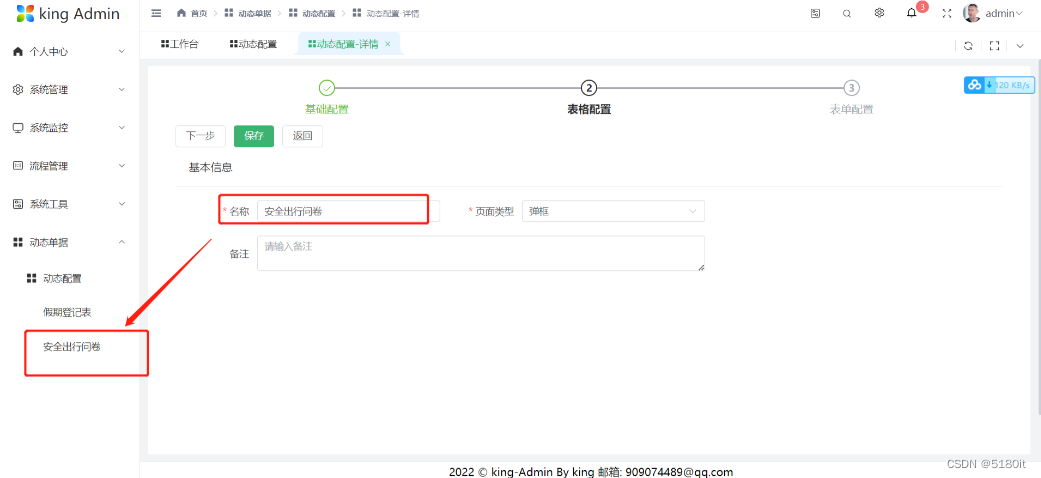
点击新增,进入详情页面
这里的名称就是显示在左侧菜单的名称

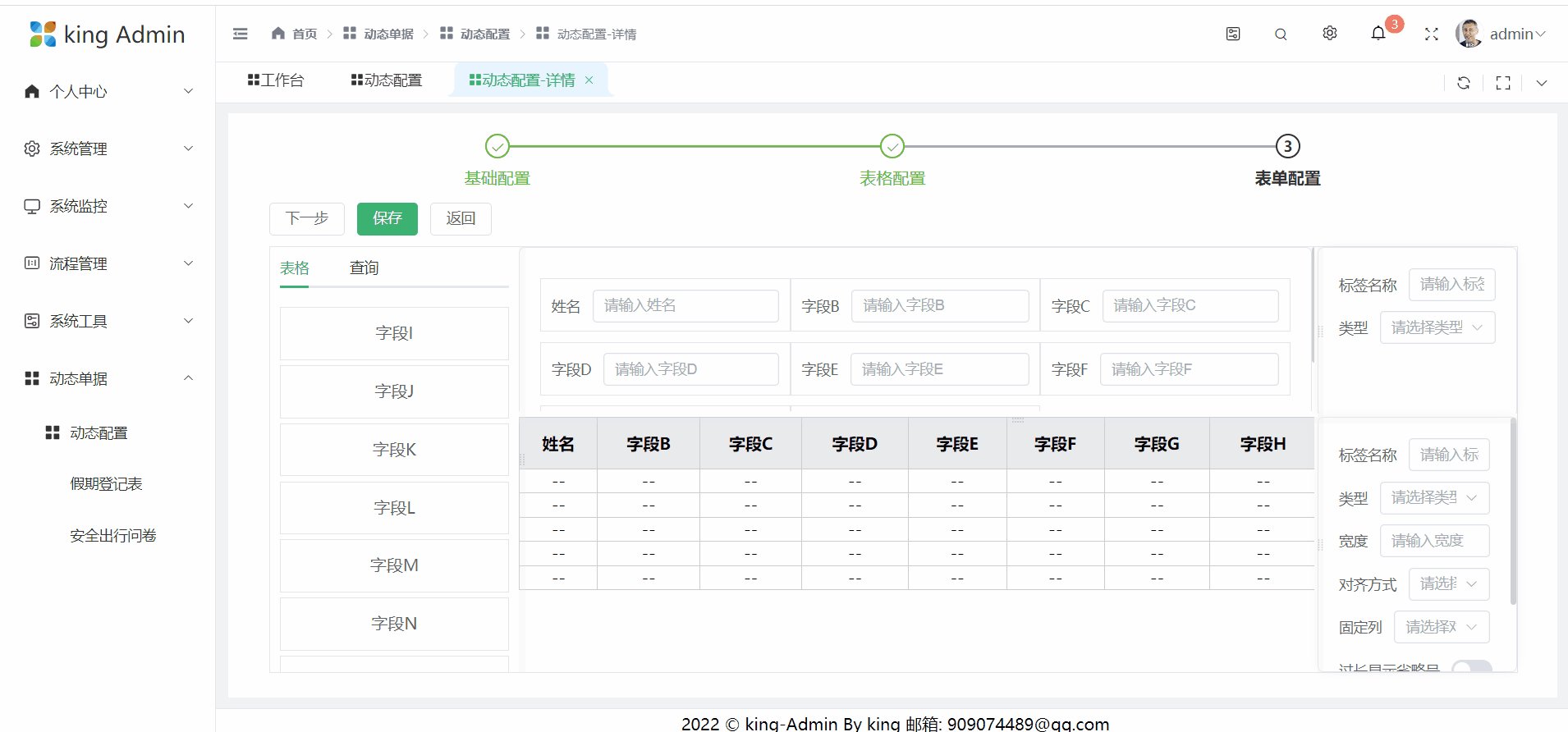
保存进入下一步,进行表格配置
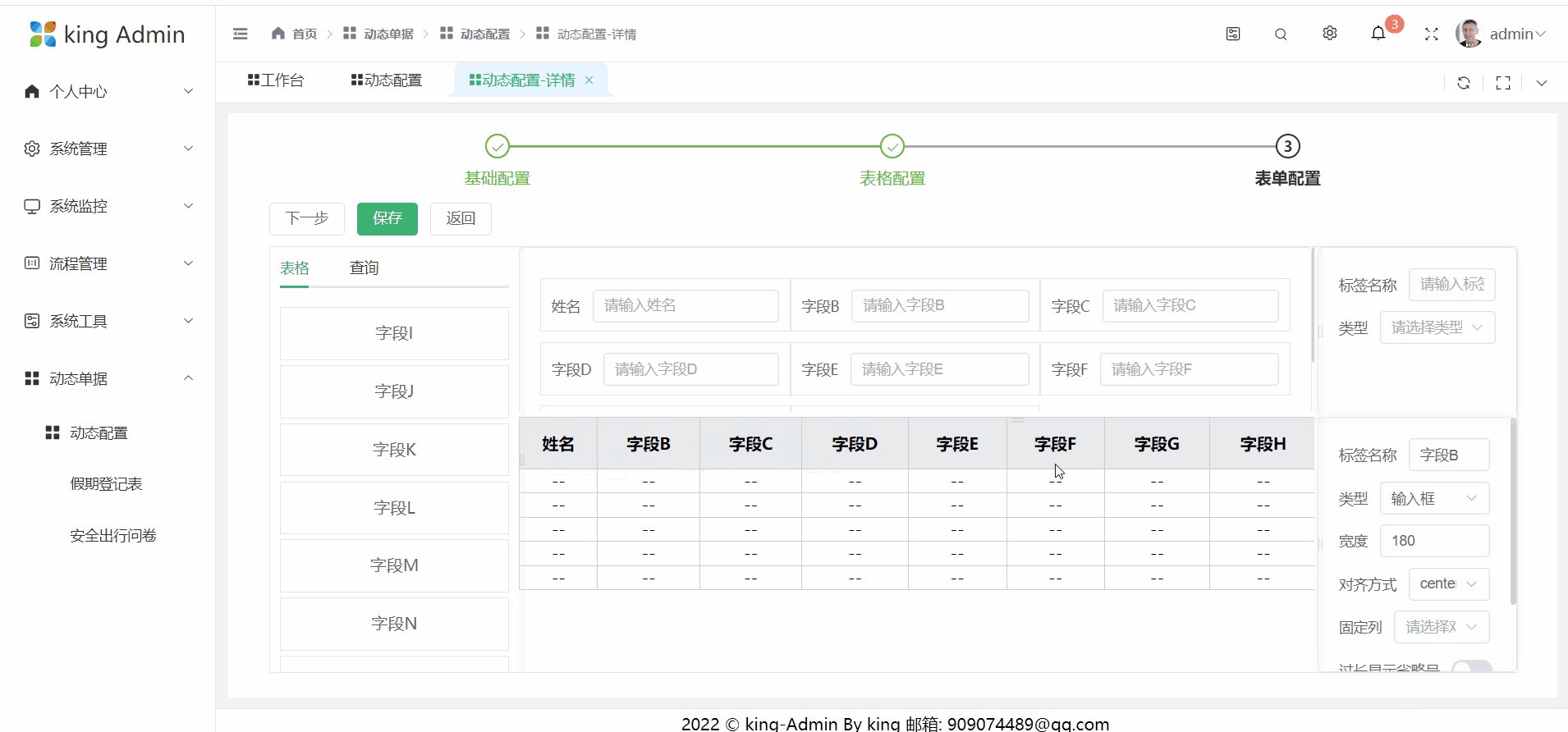
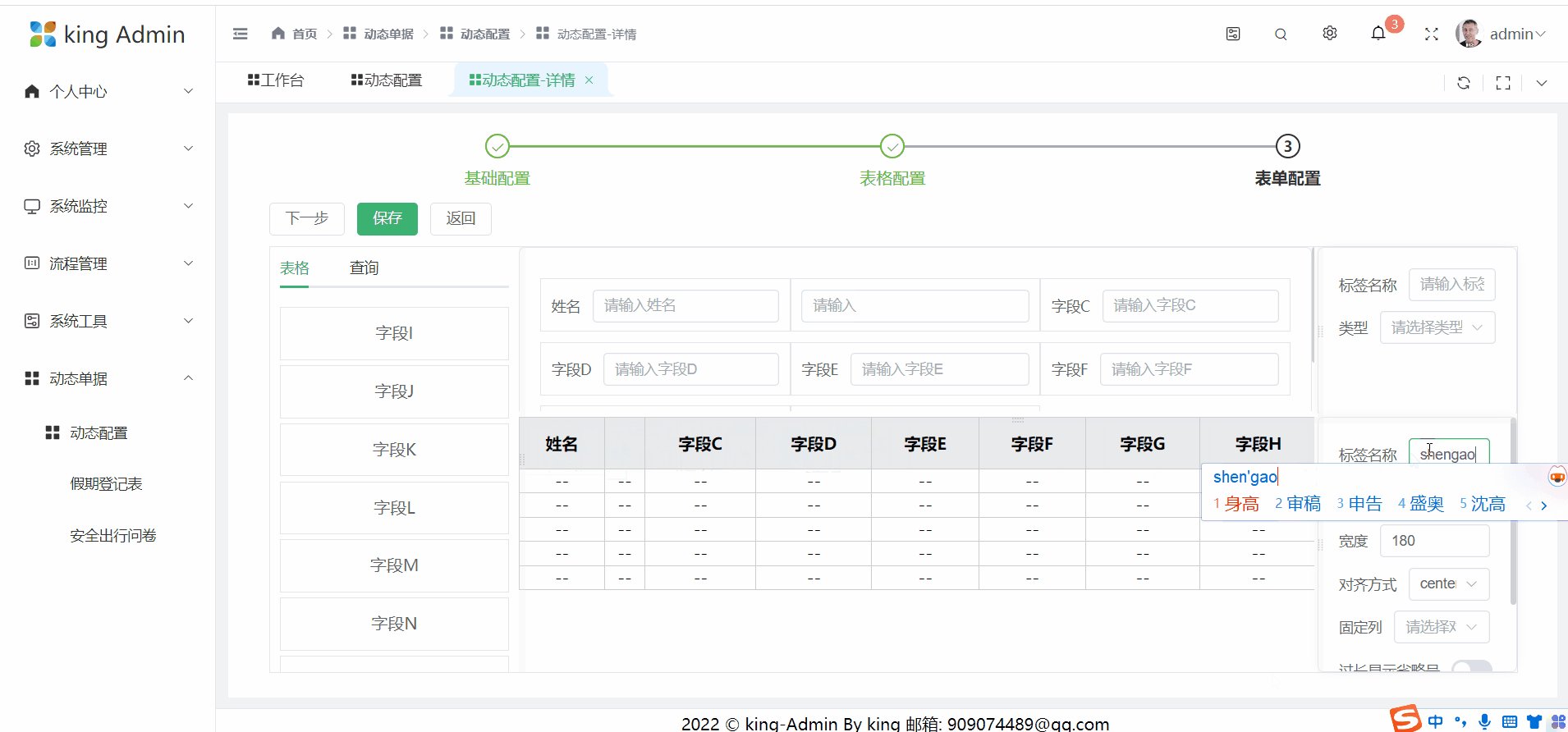
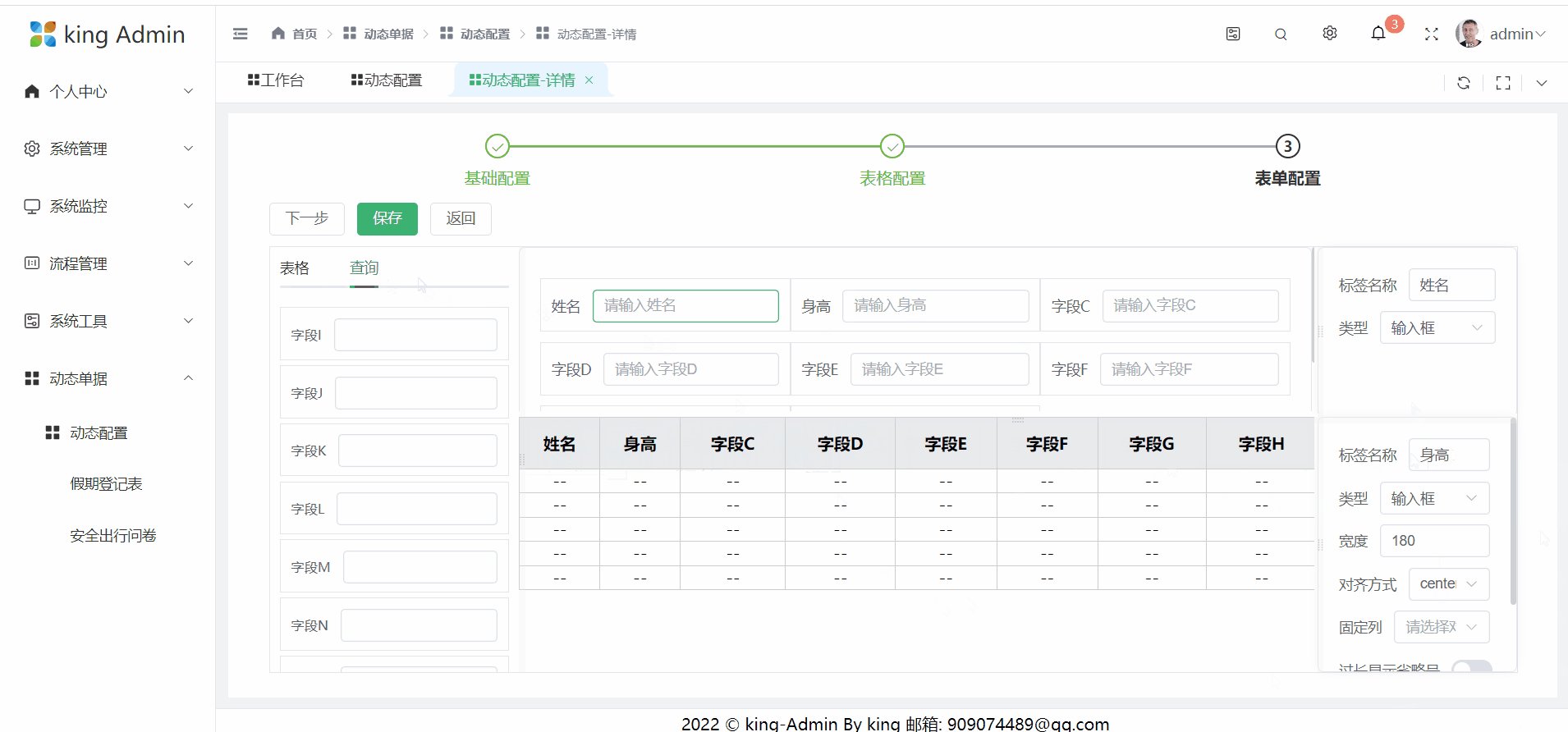
这里就是对列表进行配置,系统默认生成 字段A 到 字段Z字段,可通过修改字段名称,选择显示的类型等,对表格进行配置

保存进入下一步
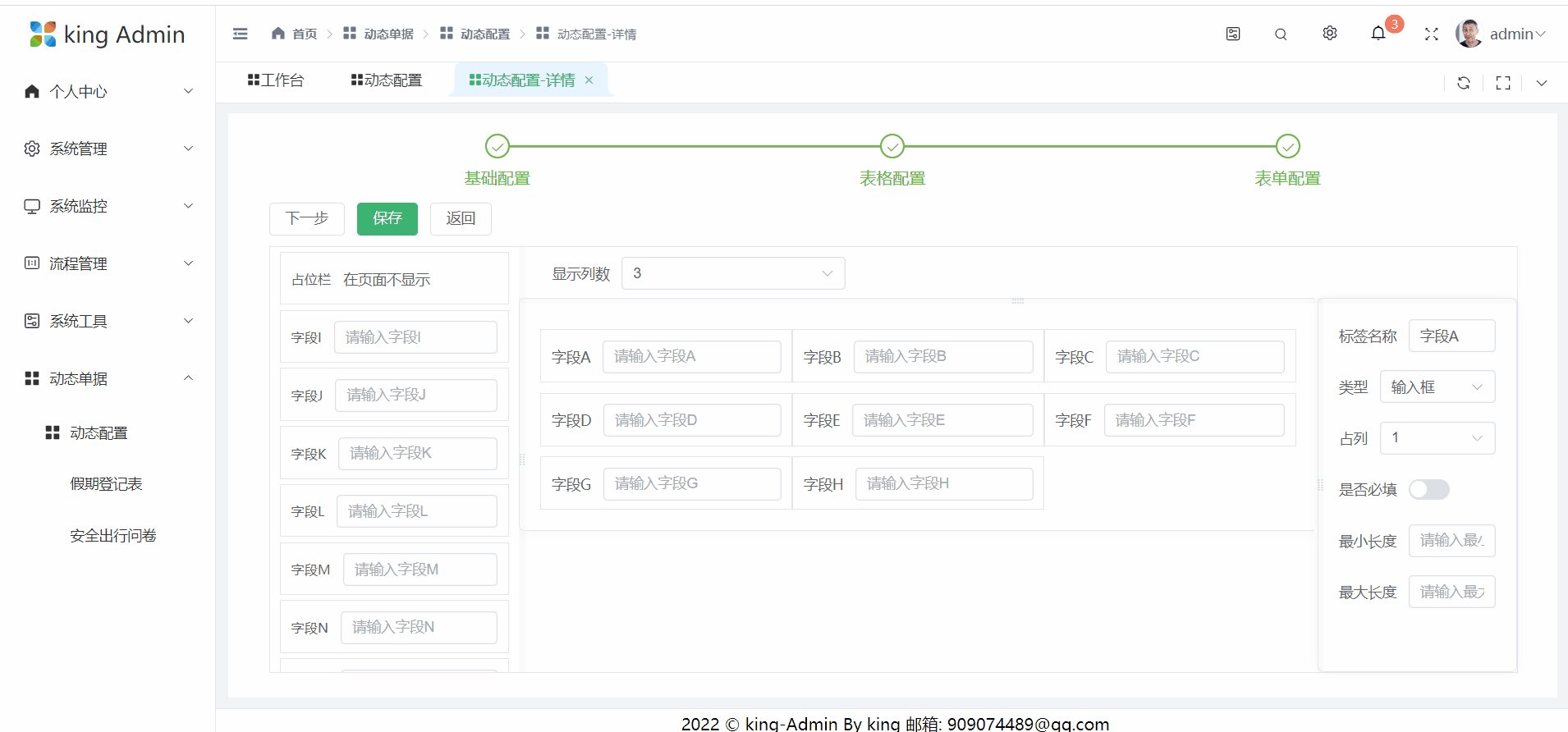
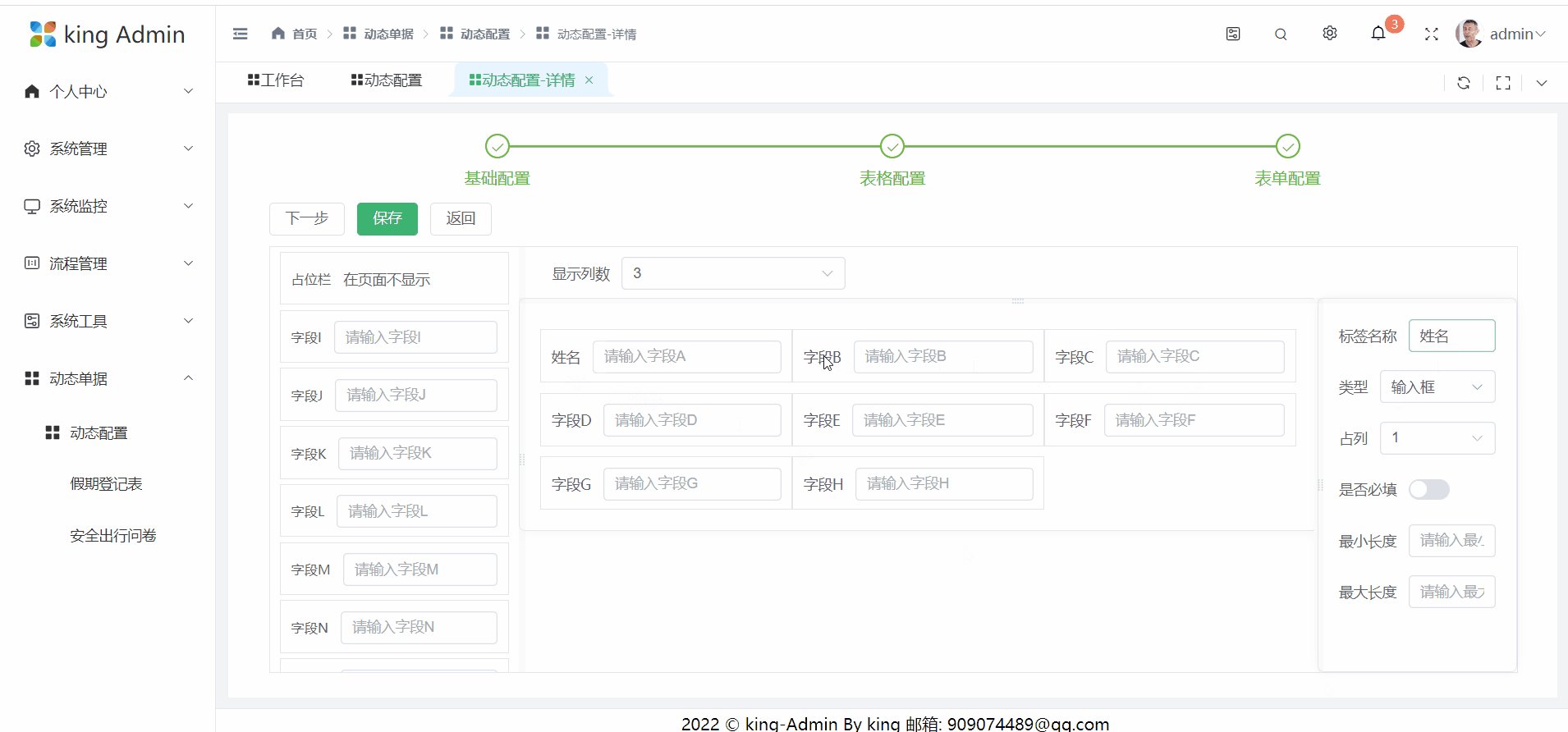
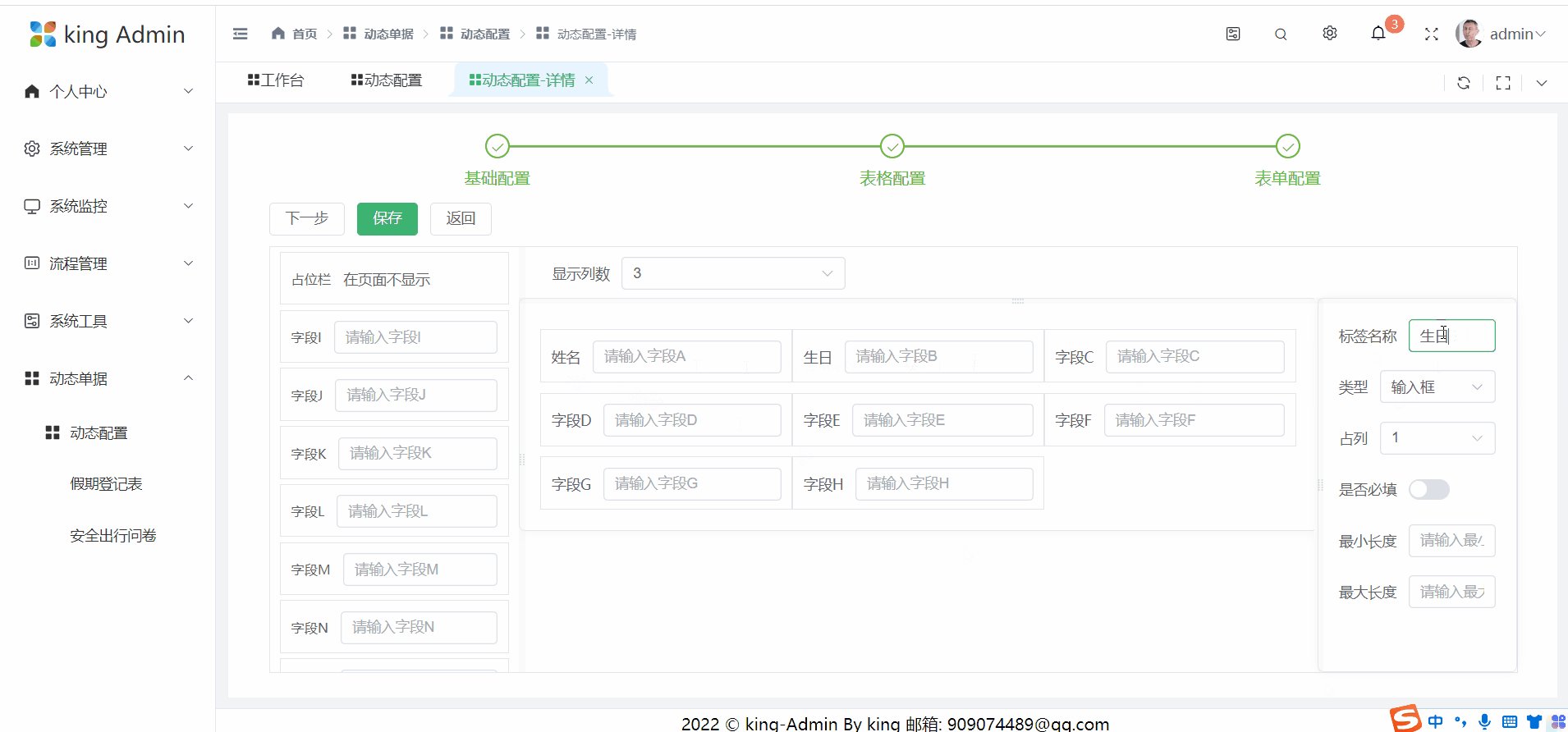
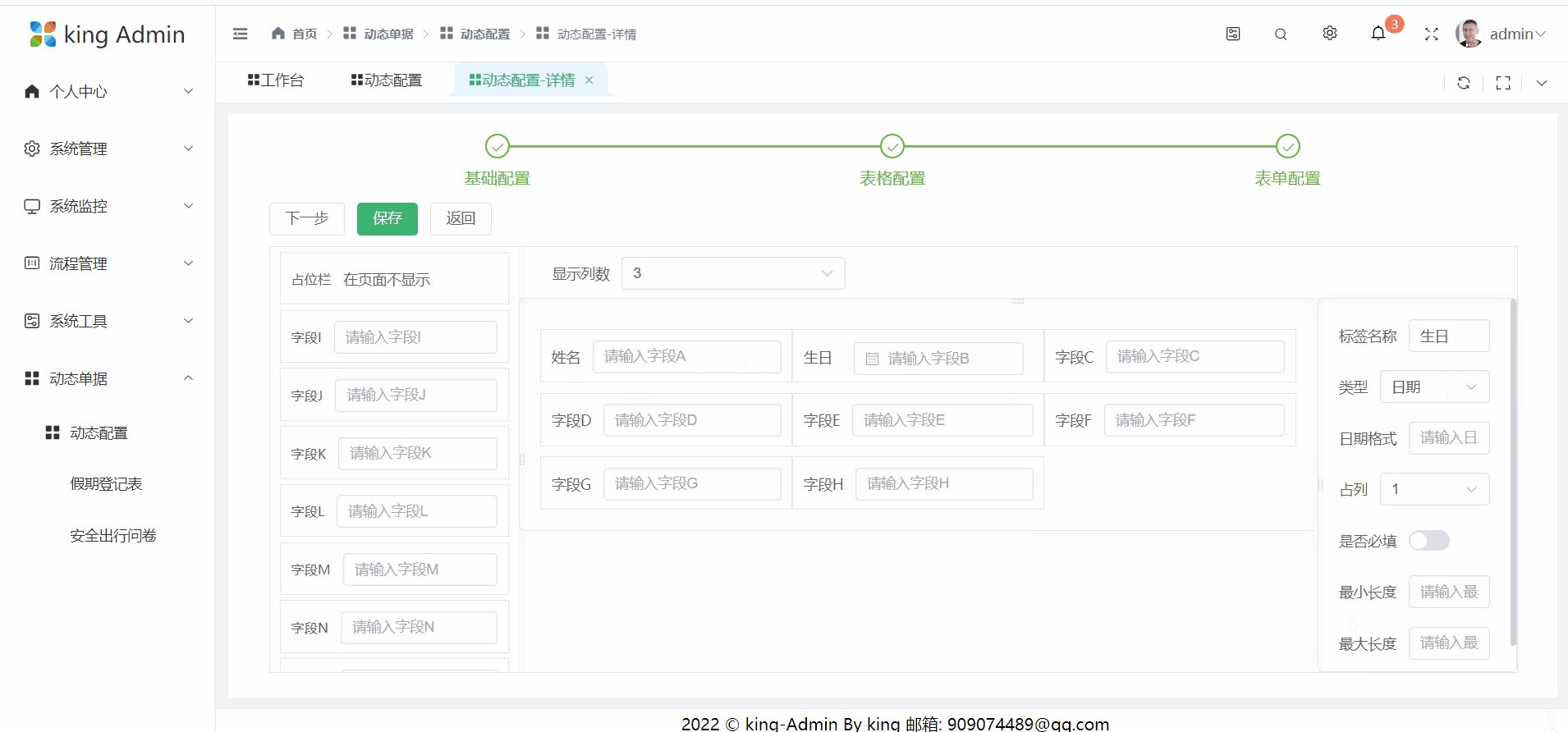
这里对提交表单进行编辑

配置完成,重新登录
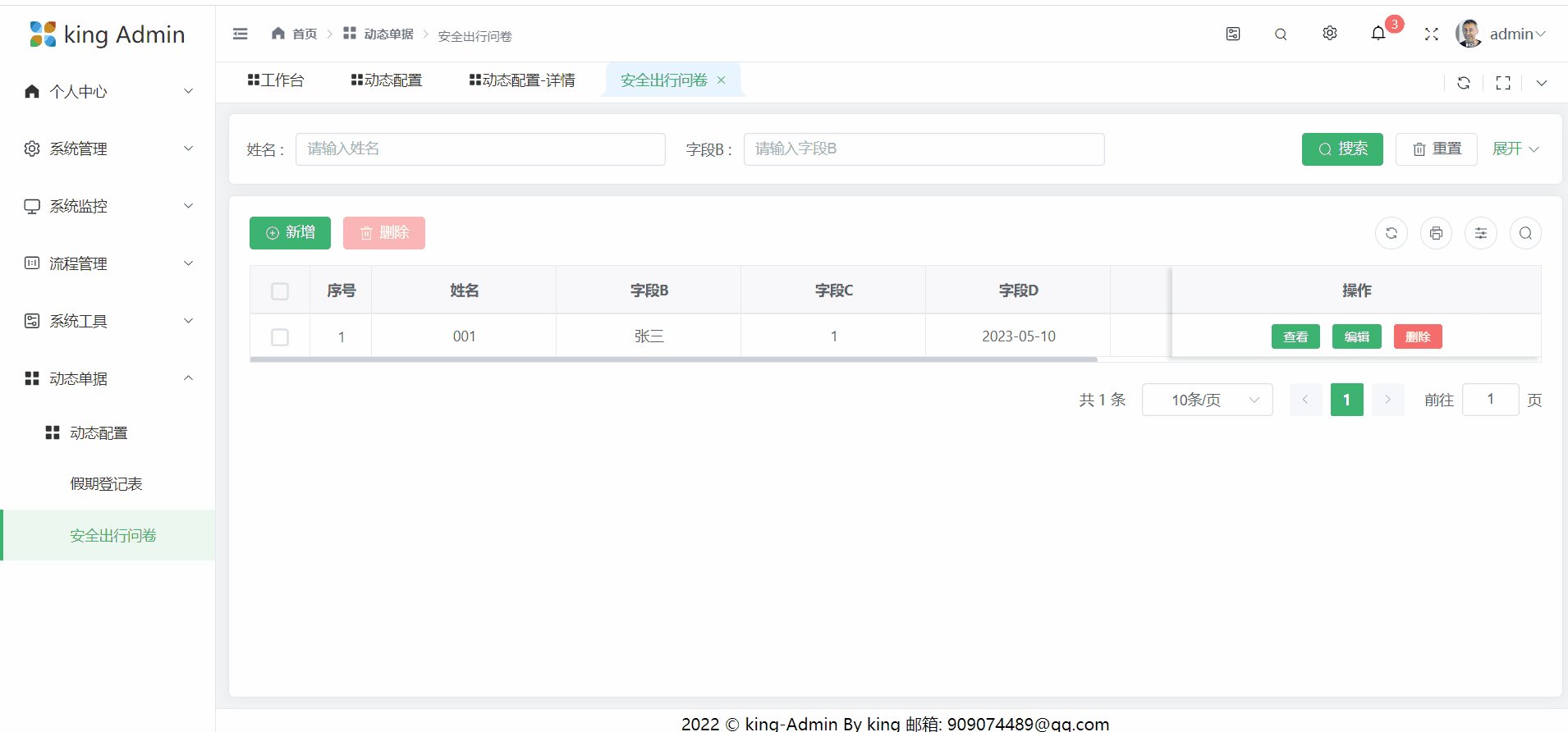
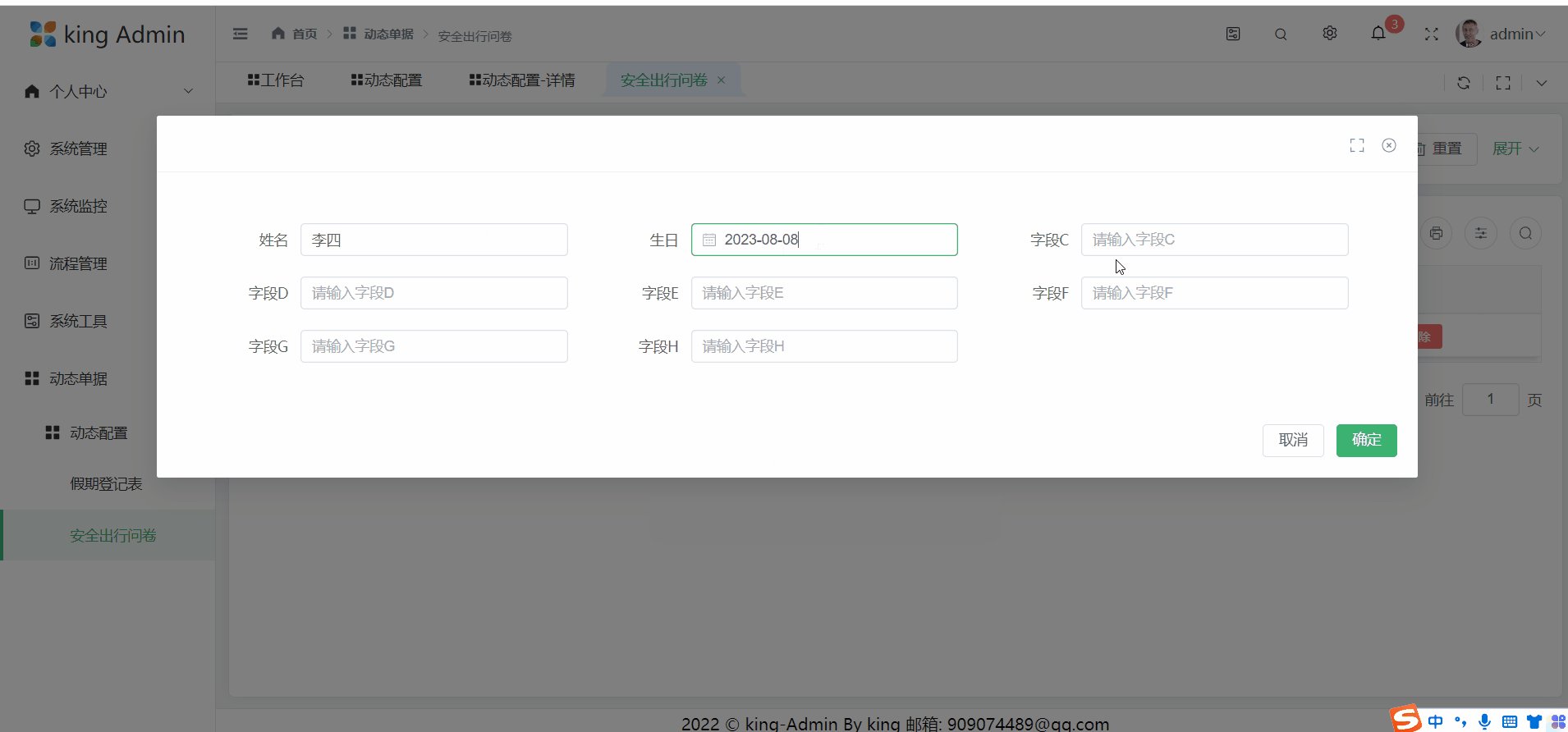
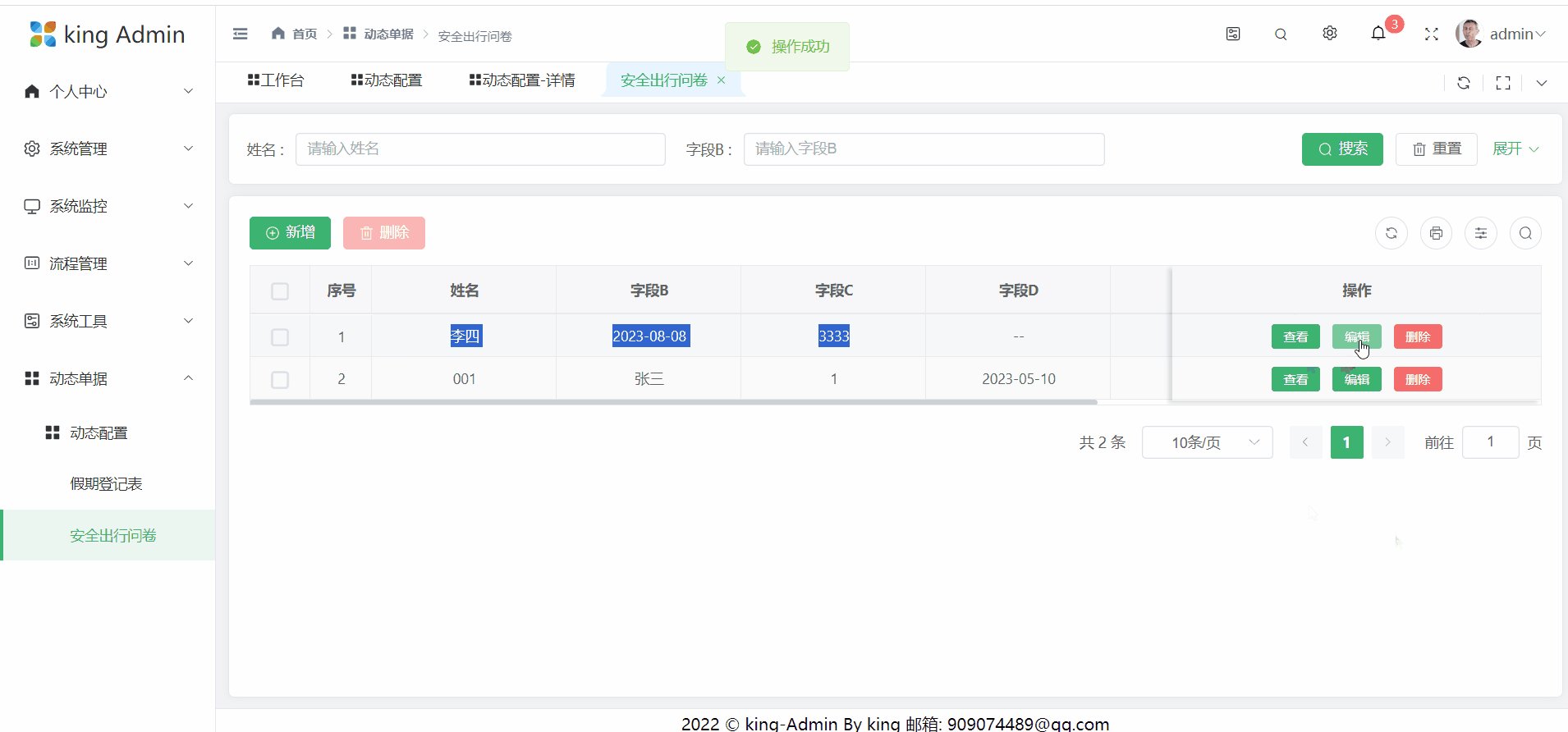
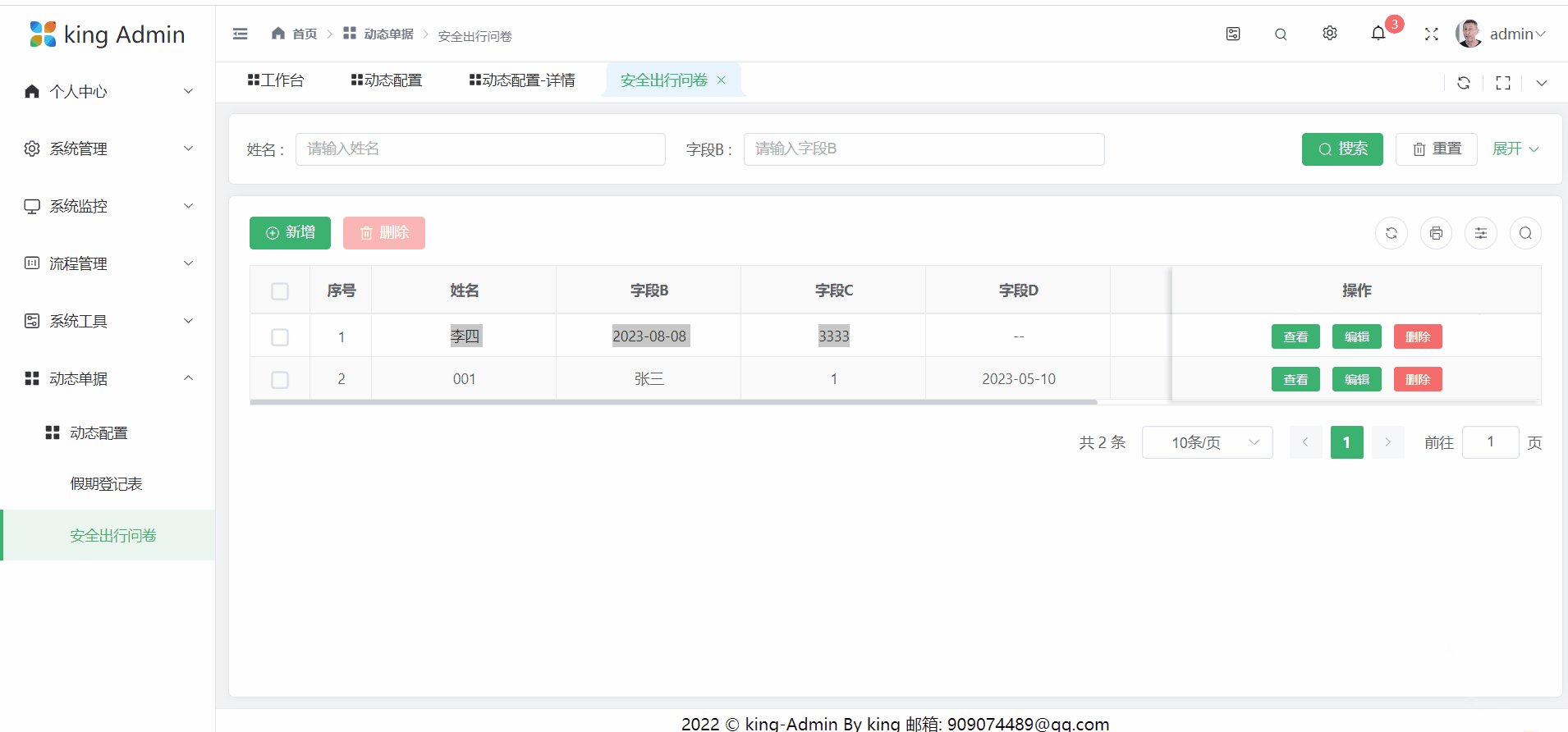
可以发现左侧菜单会多了刚才配置的表单名称

至此功能演示完成
系统还在不断完善中,欢迎提更多的宝贵意见
代码地址:
https://gitee.com/ls2008/king-web
演示地址:http://admin.5180it.com/





















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








