【JS】JS小案例之表格操作
实现功能
要求:
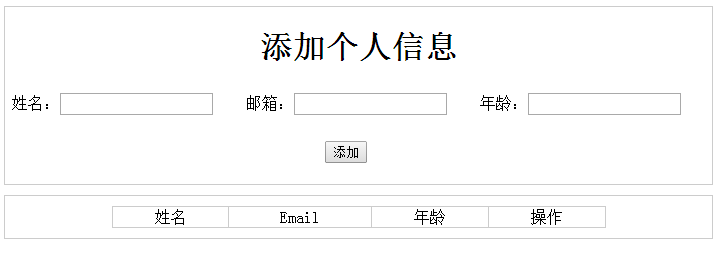
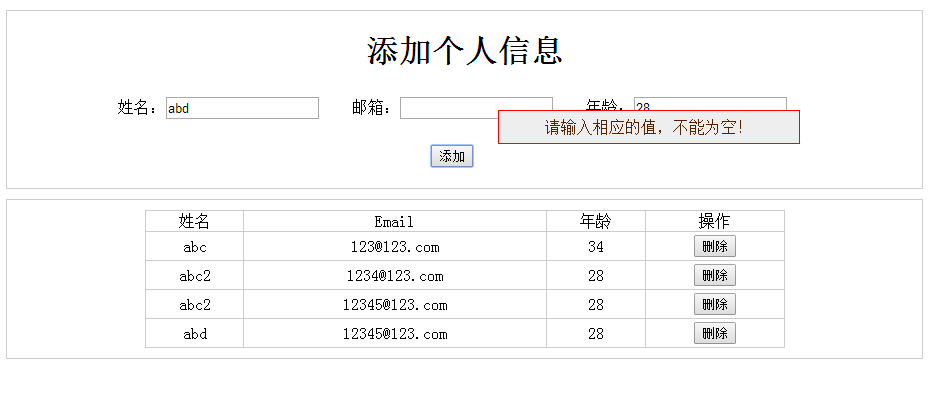
点击添加可以把相应的信息添加到下面的表格中,当某一项为空的时候给出提示不能为空;
添加到表格中数据通过表格中的删除按钮可以删除任意一行。
eg:
代码如下:
<!doctype html>
<html>
<head>
<title>表格操作</title>
<meta charset="UTF-8"/>
<style type="text/css">
div{
border:1px solid #ccc;
margin:10px 0;
}
#d1{
text-align:center;
}
#d1 input{
margin:5px 25px 5px 0;
}
table{
border:1px solid #ccc;
width:70%;
margin:10px auto;
border-collapse:collapse;
text-align:center;
}
table td{
border:1px solid #ccc;
}
.show{
dispaly:block;
width:300px;
position:absolute;
left:500px;
top:100px;
background-color:#eee;
text-align:center;
line-height:2em;
border:1px solid red;
color:#520;
}
.hide{
display:none;
}
</style>
<script type="text/javascript">
function msgAlert(){
var msg = document.getElementById("msg");
msg.className="show";
var id = setTimeout(function(){
msg.className="hide";
clearTimeout(id);
},2000);
}
function check(node){
node = node.value;
if(node==""){
msgAlert();
return false;
}else{
return true;
}
}
function add(){
var name = document.getElementById("name");
var email = document.getElementById("email");
var age = document.getElementById("age");
if(check(name)+check(email)+check(age)==3){
insertIntoTable(name.value,email.value,age.value);
}else{
msgAlert();
}
//alert(name+email+age);
}
function insertIntoTable(name,email,age){
//alert(name+email+age);
var table = document.getElementById("t1");
var tr = table.insertRow();
var tdName = tr.insertCell();
tdName.innerHTML = name;
var tdEmail = tr.insertCell();
tdEmail.innerHTML = email;
var tdAge = tr.insertCell();
tdAge.innerHTML = age;
var tdop = tr.insertCell();
tdop.innerHTML = "<input type='button' value='删除' οnclick=\"deleteTR(this)\"/>";
}
function deleteTR(node){
//var parent = node.parentNode.parentNode;
//parent.parentNode.removeChild(parent);
var tr = node.parentNode.parentNode;
var table = document.getElementById("t1");
table.deleteRow(tr.rowIndex);
}
</script>
</head>
<body>
<div id="d1">
<h1>添加个人信息</h1>
<p>
<label for="name">姓名:</label><input type="text" id="name" οnblur="check(this);"/>
<label for="email">邮箱:</label><input type="text" id="email" οnblur="check(this);"/>
<label for="age">年龄:</label><input type="text" id="age" οnblur="check(this);"/>
</p>
<p><input type="button" value="添加" οnclick="add();"/></p>
</div>
<div id="d2">
<table id="t1">
<tr>
<td>姓名</td>
<td>Email</td>
<td>年龄</td>
<td>操作</td>
</tr>
</table>
</div>
<div id="msg" class="hide">
请输入相应的值,不能为空!
</div>
</body>
</html>























 1107
1107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








