可视化管理是Vue CLI新增的功能,可通过面板视图对项目、依赖包、插件等进行管理,这对于不熟悉命令的初学者来说会更方便。可视化构建项目的过程与2.4.1节基本一致,在终端运行vue ui命令,即可启动可视化管理页面。

1.指定目录
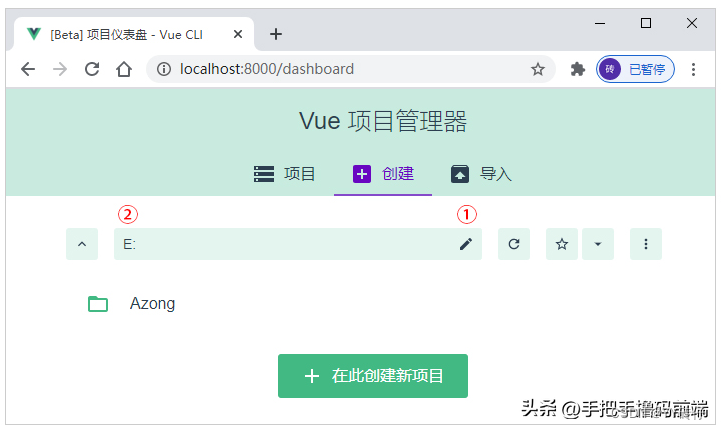
可视化构建项目和指令方式构建项目的方式一样,需要将项目放入指定的目录中。单击标记①处的图标,再到标记②处输入“E:”并按回车键后切入E盘,单击“在此创建新项目”按钮开始构建新的项目。

2.创建项目
单击“在此创建新项目”按钮后便开始构建项目的基本信息,根据下述几点说明进行项目的初始化定义,然后单击“下一步”。
①定义项目名称。
②修改工作区。
③包管理器(本书选择npm)。
④在自定义的项目名称时,在当前工作区中如果存在相同文件夹名称,那么会覆盖之前的文件(默认关闭)。
⑤引导新手创建项目(默认关闭)。
⑥初始化Git仓库(默认打开),选择关闭。

3.预设
预设的配置和2.4.1节的第2点是一样的,其中,“默认”和“手动”分别对应Default 和 Manually select features 两个选项。如果在2.4.1节的第10点“Save this as a preset for future projects?”中做过保存,那么会显示(标记①)已保存的项目名称,否则不会显示,在此我们依然选择“手动”配置。

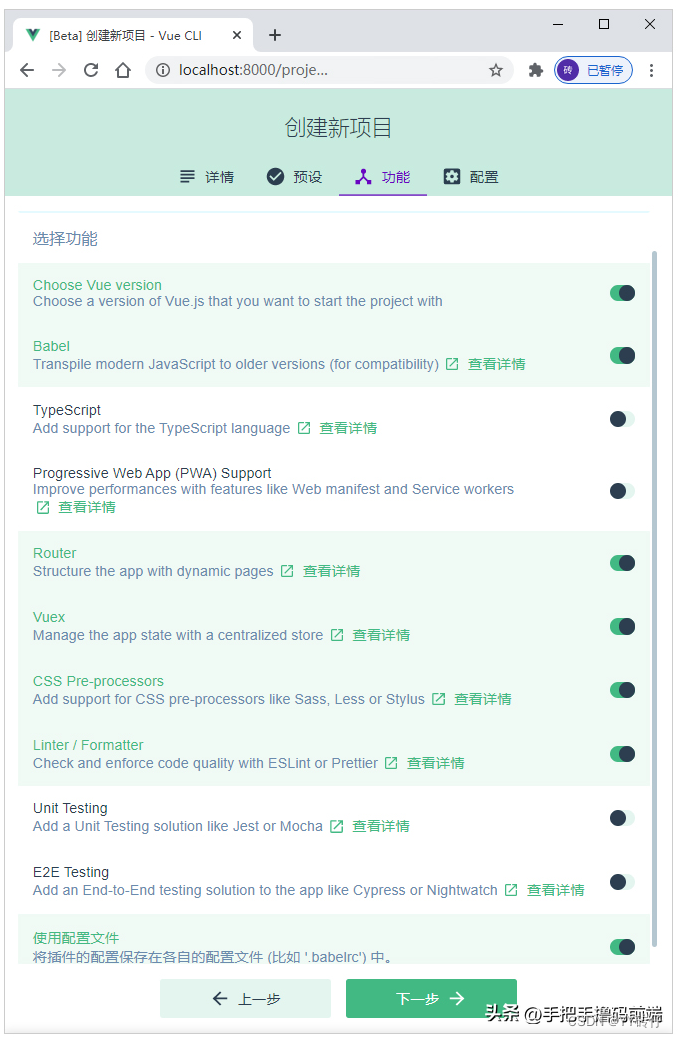
4.功能
依赖包的配置是指在构建项目时要选择什么功能,和2.4.1节中第3点用指令来构建是一样的。只是在可视化面板中,功能全部集中在一起,方便我们选择。我们依旧选择 Choose Vue version、Babel、Router、Vuex、CSS Per-processors、Linter / Formatter 及“使用配置文件”这几项,注意“使用配置文件”这个选项的作用和2.4.1节中的第9点相同。

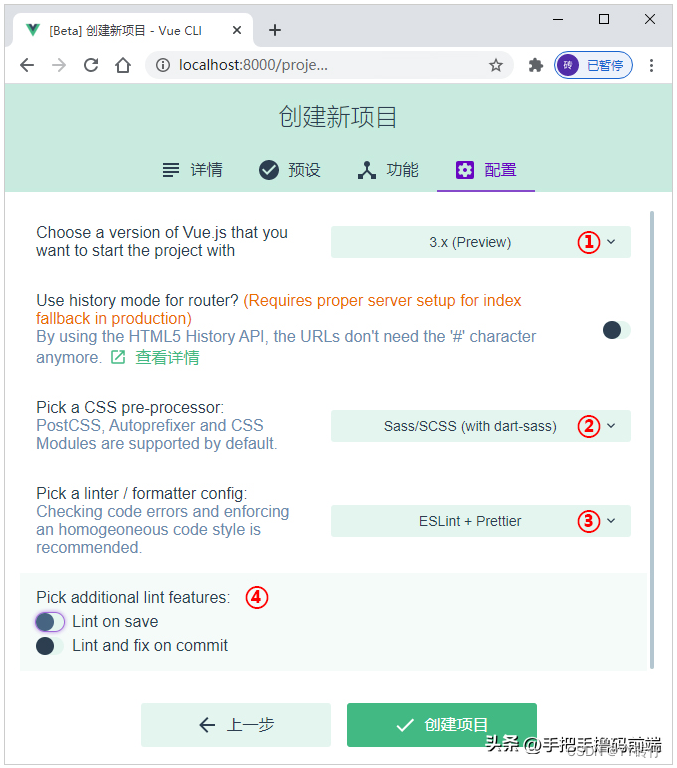
5.配置
在选择了 CSS Per-processors、Linter / Formatter 后,需要为这两个选项选择对应的“编译器”和“代码检测规则”,所需配置和2.4.1节的第6、7点一致。

6.保存为新预设
保存预设配置和2.4.1节的第10点相同。在“预设名”输入框中填写需要存储的名称,如果不想保存,则单击“创建项目,不保存预设”按钮即可开始创建项目,项目创建过程和2.4.1节一致,后续就是等待项目构建完成。


获取文章资料:https://item.jd.com/13443805.html![]() https://item.jd.com/13443805.html
https://item.jd.com/13443805.html





















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








