嵌套路由
回顾路由的基本使用
– 1 定义子组件
– 2 在router/index.js中配置每个子组件的路由 配置之前需要先导入
– 2.1 配置路由 export default new Router({routers:[{子组件1},{子组件2},{子组件3}]});
– 3 在main.js中引入路由组件即可
– 4 父组件中通过<router-link to=“/index” > Home </router-link> 方式请求具体的某一个路由映射地址
– 父组件中展示路由返回的页面消息 使用<router-view></router-view>标签
vue router 嵌套路由的配置与使用
– 实际开发中的应用页面通常是有多层嵌套的组件组合而成的 同样URL中各段动态路径也按照某种结构对应嵌套的各层组件
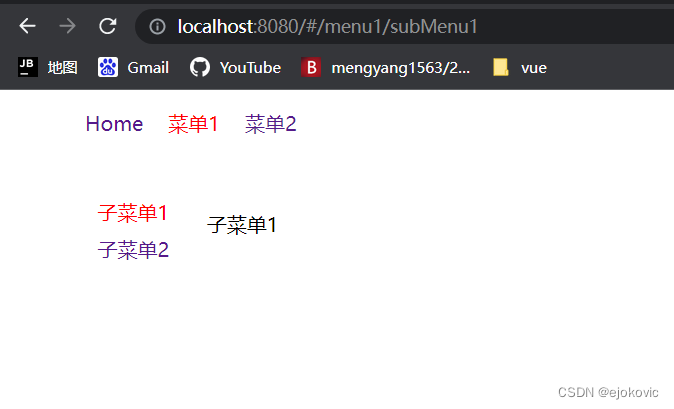
案例如下图所示 一个菜单下存在多个子菜单

实现步骤
步骤相对繁琐 可以直接拉到文章最后下载本文demo查看
步骤1 新建菜单组件
– 新建Index,Menu1,Menu2,SubMenu1,SubMenu2,SubMenu3 SubMenu4 子组件
– Index组件中 template添加div内容 如下图

– Menu1中添加内容如下

– Menu2中添加内容如下

– SubMenu1中添加内容如下

– SubMenu2中添加内容如下








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7672
7672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








