<!DOCTYPE> 标签没有结束标签!
提示:<!DOCTYPE> 对大小写不敏感
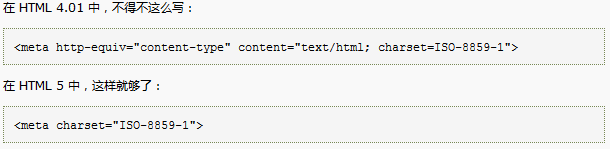
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词,<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
格式标签
<p> 标签定义段落
<br> 标签插入简单的换行符,<br> 标签是一个空标签,意味着它没有结束标签。
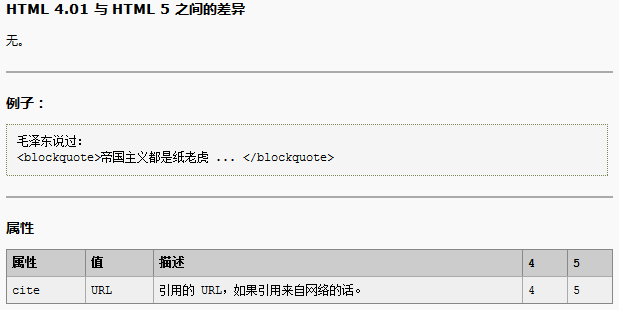
<blockquote> 标签定义引用。
<center> 标签对其包围的文本进行水平居中处理。在 HTML 5 中,不支持该标签。请使用 CSS 代替。
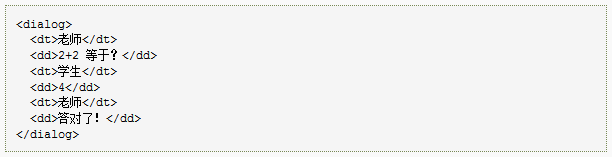
<dl> 标签定义一个定义列表。
<dt> 标签定义一个定义列表中的一个项目,以及 dialog 中的角色。
文本标签
<b> 标签定义粗体的文本。
<i> 标签呈现斜体的文本,<i> 标签定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。在没有其他元素可以使用时,比如 <b>, <cite>, <dfn>, <em>, <q>, <small>, <strong>,请使用 <i> 标签。
<u> 标签定义下划线文本。HTML 5 中不再支持该标签。
<sub> 标签可定义下标文本。<sup> 可定义上标文本。
<tt> 标签定义打字机文本。HTML 5 中不再支持该标签。请使用 CSS 代替。
<font> 标签规定文本的字体外观、字体尺寸和字体颜色(face、size、color)。在HTML5中不要使用该元素,请使用 CSS 向元素添加样式。
超链接标签
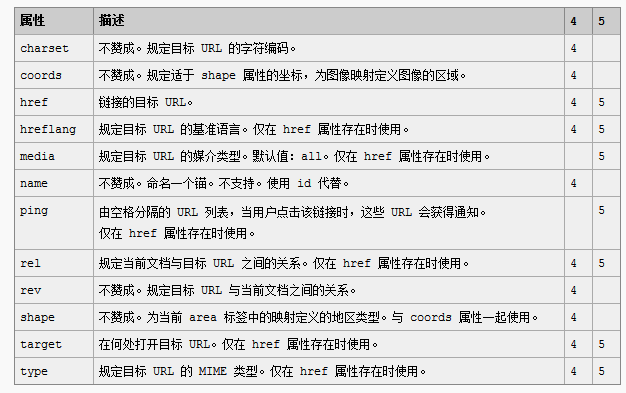
<a> 标签定义超链接,它用于从一个页面连接到另一个页面。
在 HTML 4.01 中,<a> 标签既可以是超链接,也可以是锚。这取决于是否描述了 href 属性。
在 HTML 5 中,<a> 是超链接,但是假如没有 href 属性,它仅仅是超链接的一个占位符。
HTML 5 有一些新的属性,同时不再支持一些 HTML 4.01 的属性。
例:<a href="http://www.w3school.com.cn" target="_blank">W3School</a>
图像标签
<img> 标签定义图像。
例:<img src="smile.gif" alt="smile" />
<hr> 标签水平线,它应该定义内容中的主题变化。
图像超链接格式为:<a href="url"><img src="url"></a>
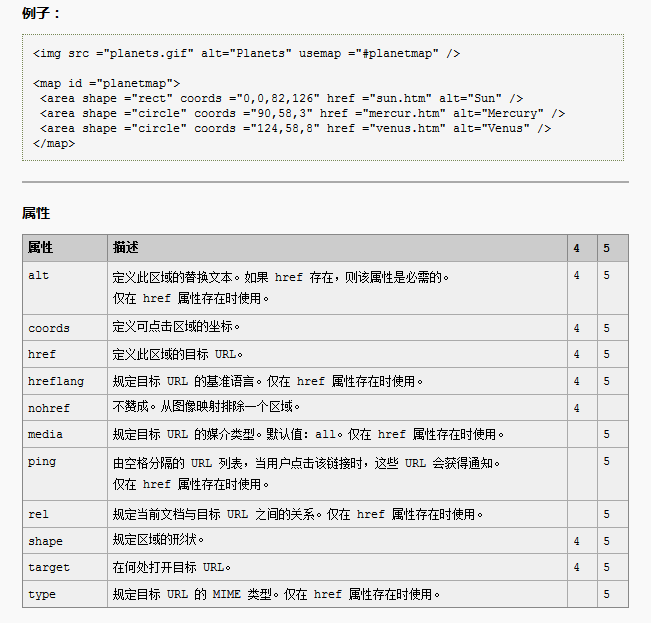
<area> 标签定义图像映射中的区域。
<map> 标签定义客户端的图像映射。图像映射是带有可点击区域的图像。
注释:area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
表格标签
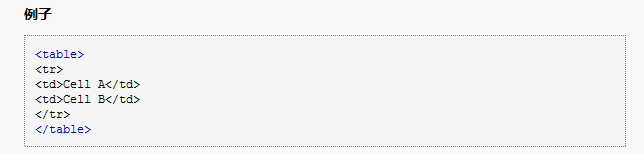
<table> 标签可定义表格。在 <table> 标签内部,你可以放置表格的标题、表格行、表格列、表格单元以及其他的表格。
在 HTML 4.01 中,不赞成使用 "align" 和 "bgcolor" 属性。
在 HTML 5 中,不支持 <table> 标签的任何属性。
<th> 标签定义表格内的表头单元格。此 th 元素内部的文本通常会呈现为粗体。
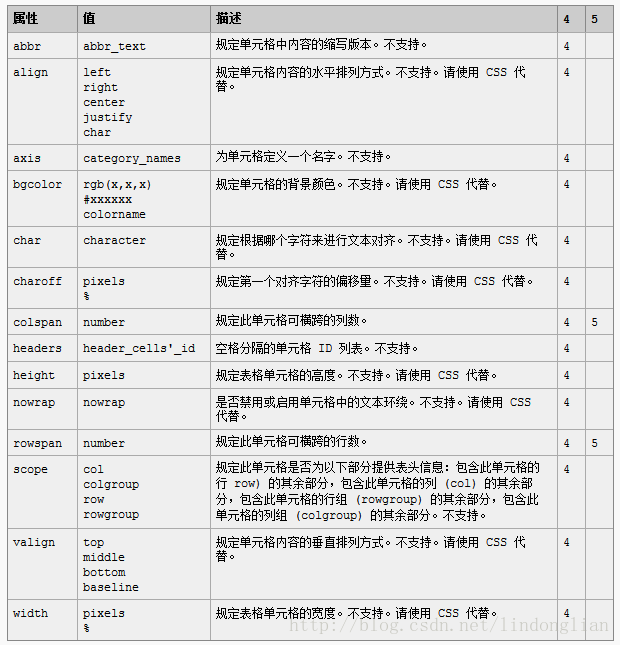
<td> 标签定义表格中的一个单元格。
在 HTML 4.01 中,td 元素的 "bgcolor"、"height"、"width" 以及 "nowrap" 是不被赞成使用的。
在 HTML 5 中,仅仅支持 "colspan" 和 "rowspan" 属性。
<tr> 标签定义表格中的行。
帧标签
<frame> 标签定义子窗口(框架)。
由于该标签对网页可用性的负面影响,在 HTML 5 中 <frame> 标签没有得到支持。
<noframes> 标签向浏览器显示无法处理框架的提示文本。noframes 元素位于 frameset 元素中。
由于该标签对网页可用性的负面影响,在 HTML 5 中 <noframes> 标签没有得到支持。
<iframe> 标签创建包含另一个文档的行内框架。
<iframe src="/index.html"></iframe>
表单标签
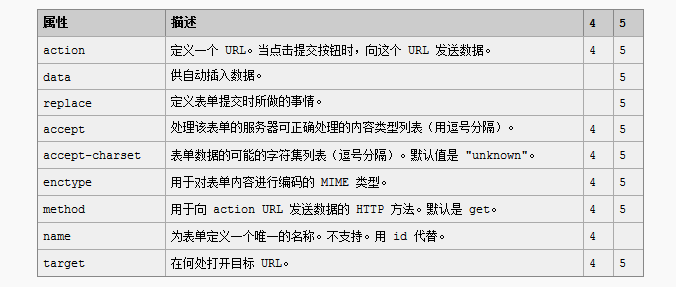
<form> 标签创建供用户输入的表单。表单可包含文本域,复选框,单选按钮等等。表单用于向指定的 URL 传递用户数据。在 HTML 5 中有一个新属性:replace。它定义表单被提交后所做的事情。
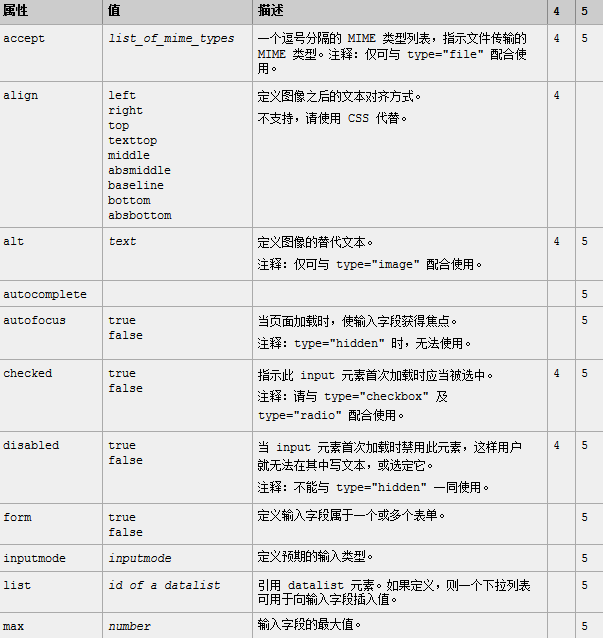
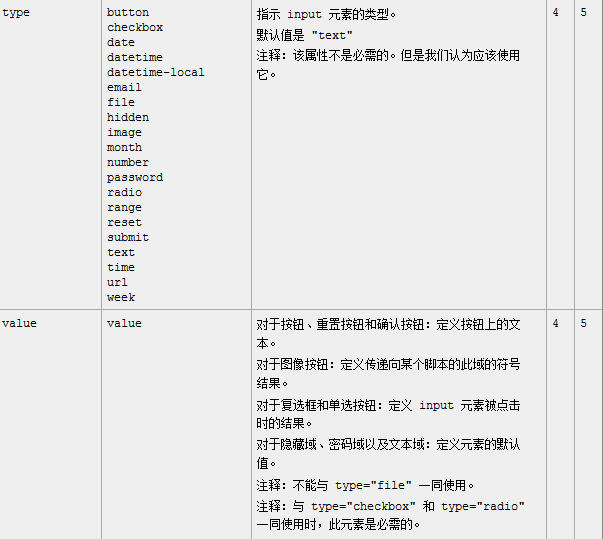
<input> 标签定义输入字段,用户可在其中输入数据。
在 HTML 5 中,type 属性有很多新的值,该元素有很多新属性,同时不再支持 HTML 4.01 中的一些属性。
注释:input 元素是空的,仅包含属性。
提示:请使用 label 元素为表单控件定义标注。
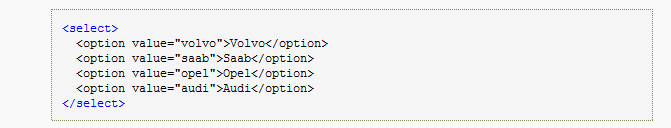
<select> 标签创建下拉列表。
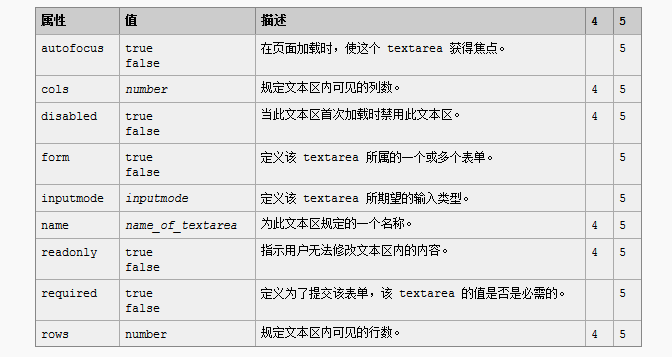
<textarea>多行的文本输入标签
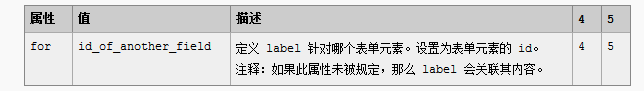
<label> 标签定义控件的标注。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
注释:"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
<u> 标签定义下划线文本。HTML 5 中不再支持该标签。
头标签
<base> 标签规定页面中所有链接的基准 url。
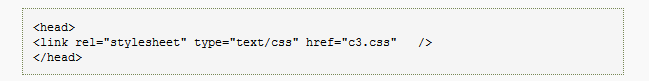
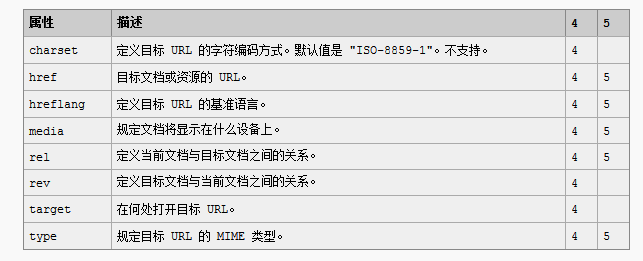
<link> 标签定义两个连接文档之间的关系。
注释:link 元素是空元素,它仅包含属性。此元素只能存在于 head 部分,不过它可出现任意次数。
分区标签
<div> 标签定义文档中的 division/section。
注释:浏览器通常会在 div 元素之前和之后插入换行符。
提示:请使用 <div> 标签对块级元素进行组合,这样就可以使用样式对它们进行格式化。
<span> 标签用于对文档中的行内元素进行组合。


















































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








