Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
除了上面列出的属性和方法,Windos 对象还实现了核心 JavaScript 所定义的所有全局属性和方法。
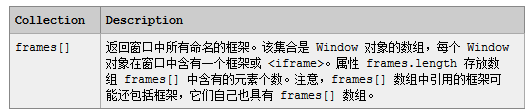
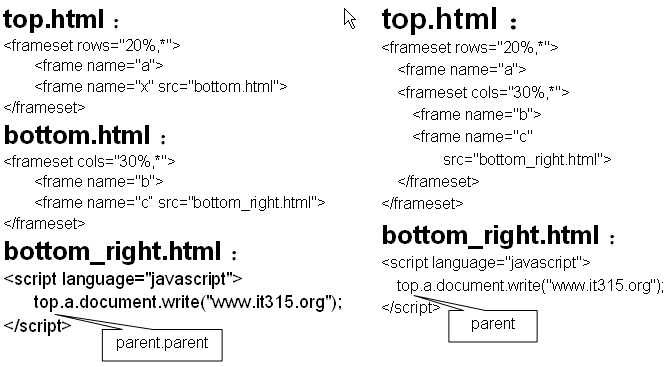
Window 对象的 window 属性和 self 属性引用的都是它自己。当你想明确地引用当前窗口,而不仅仅是隐式地引用它时,可以使用这两个属性。除了这两个属性之外,parent 属性、top 属性以及 frame[] 数组都引用了与当前 Window 对象相关的其他 Window 对象。
新的顶层浏览器窗口由方法 Window.open() 创建。当调用该方法时,应把 open() 调用的返回值存储在一个变量中,然后使用那个变量来引用新窗口。新窗口的opener 属性反过来引用了打开它的那个窗口。
<html>
<body>
<script type="text/javascript">
myWindow = window.open('', '', 'width=200,height=100')
myWindow.document.write("This is 'myWindow'")
myWindow.focus()
myWindow.opener.document.write("This is the parent window")
</script>
</body>
</html>
一般来说,Window 对象的方法都是对浏览器窗口或框架进行某种操作。而 alert() 方法、confirm() 方法和prompt 方法则不同,它们通过简单的对话框与用户进行交互。
alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框<html>
<head>
<script type="text/javascript">
function disp_alert() {
alert("再打个招呼。这里演示了" + "\n" + "如何在消息框中添加折行。")
}
</script>
</head>
<body>
<input type="button" οnclick="disp_alert()" value="显示消息框" />
</body>
</html>

confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框
提示:对话框按钮的文字是不可改变的,因此请小心地编写问题或消息,使它适合用确认和取消来回答。
<html>
<head>
<script type="text/javascript">
function disp_confirm() {
var r = confirm("请点击一个按钮")
if (r == true) {
document.write("您点击了确认!")
}
else {
document.write("您点击了取消!")
}
}
</script>
</head>
<body>
<input type="button" οnclick="disp_confirm()" value="显示一个确认框" />
</body>
</html>

prompt() 方法用于显示可提示用户进行输入的对话框
<html>
<head>
<script type="text/javascript">
function disp_prompt() {
var name = prompt("请输入您的名字", "Bill Gates")
if (name != null && name != "") {
document.write("你好," + name + "!今天过得好吗?")
}
}
</script>
</head>
<body>
<input type="button" οnclick="disp_prompt()" value="显示一个提示框" />
</body>
</html>
刷新页面
<html>
<head>
<script type="text/javascript">
function reloadPage() {
window.location.reload();
}
</script>
</head>
<body>
<input type="button" value="重新加载页面" οnclick="reloadPage()" />
</body>
</html>转载请注明出处:http://blog.csdn.net/lindonglian/article/details/45100779
































 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








