我们在编辑网站文章的时候如果有涉及到代码的内容部分,展现效果好看的肯定是需要用到代码格式化的样式。对于我们如果会自定义代码样式的可以单独套用一个自定义的小工具实现。对于大部分朋友希望自动化设置的,可以直接安装 WordPress 代码高亮插件。
在这篇文章中,老乐准备4个用户选择多的且已知在迭代更新的 WordPress 代码高亮插件。
内容 隐藏
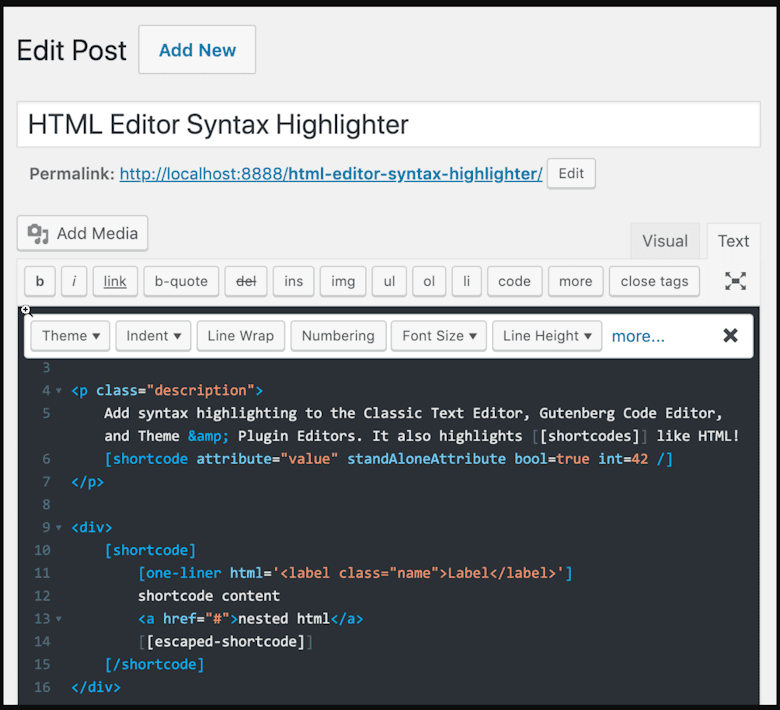
3 HTML Editor Syntax Highlighter
Urvanov Syntax Highlighter

Urvanov Syntax Highlighter,这款代码高亮插件比较丰富的功能,我们可以在安装插件后在编辑器看到有小工具,点击后可以输入需要的代码介绍和内容,甚至可以直接选择几十款语言支持。以及主题的样式支持。包括对于高亮代码的样式自定义设置。
Enlighter

Enlighter,一个免费且易于安装和使用的 WordPress 代码高亮插件工具,支持常用的传统编辑器和古腾堡编辑器,在合适的位置插入我们的代码。内容多种漂亮的样式,无需我们自己再定义CSS样式。常用的代码语言都是支持的。
HTML Editor Syntax Highlighter

HTML Editor Syntax Highlighter,一款针对 WordPress 平台开发的插件,为用户提供在 WordPress 后台编辑器中实现代码语法高亮显示的功能。这款插件使得用户可以在撰写和编辑帖子、页面或自定义内容时,以更清晰、易读的方式展示和编辑 HTML、CSS、JavaScript 等代码。
这款插件支持多种编程语言和标记语言,如HTML、CSS、JavaScript、PHP 等,使用户能够在 WordPress 后台中编辑和查看各种类型的代码。
Code Block Pro

Code Block Pro,一款支持 WordPress传统和古腾堡编辑器的代码高亮插件,而且支持大部分市面上的几十个语言。这款高亮代码插件提供了多种主题和样式选项,使您可以根据自己的需求定制代码块的外观。通过简单的短代码或 Gutenberg 块,您可以轻松地在文章或页面中插入和展示代码块。
如果我们的WordPress内容中有代码块粘贴需要的,可以直接用到以上的几个WordPress代码高亮插件,可以高效的帮助我们展现前端和后端代码编辑和展示。























 151
151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








