一、firebreath浏览器插件开发环境搭建
1、所需软件
1) Python(python-2.7.3.msi)
2) CMake(cmake-3.2.2-win32-x86.exe)
3) Firebreath源代码
(firebreath-FireBreath-firebreath-1.7.0-12-g105dcc6.zip)
4) C++的boost库(firebreath-boost-1.50.0.zip)
2、安装步骤(以下安装路径中均不要包含中文/空格等特殊字符)
1) 安装python,此处使用默认路径安装,并将安装路径C:\Python27添加到Path环境变量中;
2) 安装Firebreath,将压缩包中包含fbgen.py文件所在目录下所有文件,解压至D:\FireBreath_software\firebreath;
3) 安装boost库,将压缩包中boost、libs目录拷贝至Firebreath安装目录下/src/3rdParty/boost/;
4) 安装CMake,直接按默认方式安装,然后将安装路径D:\Program Files (x86)\CMake\bin添加到Path环境变量中;
二、firebreath插件工程的创建与调试
1、创建新的plugin
1) 进入cmd,转到firebreath根目录
命令:cd /d D:\FireBreath_software\firebreath
2) 运行fbgen.py
命令:fbgen.py
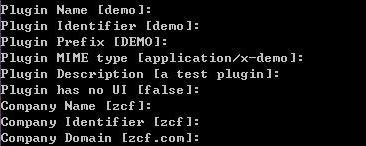
3) 创建开始时需要输入以下信息:

具体含义参考firebreath官网:
http://www.firebreath.org/display/documentation/Creating+a+New+Plugin+Project
完成后,在firebreath根目录下会产生一个projects文件夹,里面就是刚才建立的工程源文件了。
2、目前的工程无法打开,接下来生成vs工程
1)在刚才进入的目录下继续输入prep2012.cmd,产生的工程在build/FireBreath.sln。我是使用vs2012开发,因此运行prep2012.cmd,若使用其他版本请使用相应的prep文件。
2)Firebreath官方给出2个例子,在examples目录下,均可生成各个vs版本下的工程,如将这个2个例子生成vs2012的工程,则根目录下输入prep2012.cmd examples,创建的vs工程在buildex/FireBreath.sln。
3)FireBreath.sln就是我们熟悉的VS解决方案文件了。双击这个文件就可以用VS打开这个解决方案了。如下图:

最后一个项目就是我们建立的项目,其他的是自己生成的。当我们新建第二个plugin时就会在这个之后再添加一个项目吧!(不过我还没试过)。
4)接下来就在VS中生成解决方案。整个过程完成之后就会在FireBreath\build\bin\demo\Debug\下面找到npdemo.dll,这就是我们生成的plugin了。在FireBreath\build\projects\demo\gen\目录下可以找到FBControl.htm文件,这个文件就是我们这个plugin的测试页面了,当然你也可以自己编写测试页面。
注:插件窗口大小可以在FBControl.htm文件中配置!然后在代码中获取。
3、firebreath工程的调试
1)测试生成的插件,cmd中输入regsvr32 npdemo.dll,注册插件,然后就可以使用浏览器打开FBControl.htm,选择运行阻止的内容即可。
2)现在可以使用vs进行开发了,此处重点说下插件的调试,分为以下几个步骤,熟悉了就很快。
a.demo工程上右键,设为启动项目。然后工程->属性->配置属性->调试下面,命令栏输入IE路径C:\Program Files\Internet Explorer\iexplore.exe,命令参数栏输入待打开网页路径D:\FireBreath_software\firebreath\build\projects\demo\gen\FBControl.htm。然后点击运行,出现一个无调试信息的对话框,直接选择是,但是无论在代码中何处打断点均无法进入。
b.由于IE貌似使用的另外一个进程来打开的htm文件,所有点击运行,浏览器打开后,调试->附加到进程,可以看到可用进程表中iexplore.exe有2个,下面一个为灰色表示正在调试的进程,上面一个为可附加状态。然后选中上面一个,点击附加。此时就可以进行断点调试了。

本文中涉及软件下载地址:
链接:https://pan.baidu.com/s/1Z9vY8qf9xkOfi7wLcw2eyg
提取码:5vv4
























 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










