Android 侧滑
一般侧滑的实现:
ViewGroup Menu +Content
监听onTouchEvent
MOVE:改变ViewGroup的leftMargin
UP:根据菜单的宽度,决定将其隐藏或显示
1、Scroller辅助实现动画效果
2、改变ViewGroup的leftMargin+Thread(或AsyncTask)
我们需要考虑:侧滑手势冲突,菜单栏中ListView移动的角度
考虑到这些因素,我们不再extends ViewGroup,我们extends HorizontalScrollView
根据菜单隐藏的宽度来决定菜单是显示还是隐藏
自定义ViewGroup
1.onMeasure
决定内部View(子View)的宽和高,以及本身的宽和高
2.onLayout
决定子View放置的位置
3.onTouchEvent
判断用户手指的滑动状态
自定义属性:允许用户设置菜单离屏幕右边的边距
1.书写xml文件,values/attr.xml
2.在布局文件中进行使用,特别注意xmlns(应用程序包名)
3.在构造方法中(3个参数的构造方法)中获得我们设置的值
抽屉式侧滑实现:
区别:菜单仿佛在内容区域底下
给侧滑菜单默认的偏移量
mMenuWidth
拖动部分 偏移量
0px 偏移量mMenuWidth 完全隐藏
100px 偏移量mMenuWidth-100
200px 偏移量 mMenuWidth-200
当偏移量为整体宽度,侧滑菜单完全隐藏了
偏移量-->属性动画:Traslationx
如何获取属性动画梯度?
getScollx:mMenuWidth~0
调用动画时机?
重写onScrollChanged方法,设置属性动画的梯度值
/**
* 滚动发生时
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt)
{
super.onScrollChanged(l, t, oldl, oldt);
float scale = l * 1.0f / mMenuWidth;//1~0
// 调用属性动画,设置TranslationX
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale );
}QQ5.0侧滑实现:
区别1:内容区域1.0~0.7 缩放的效果
普通 scale:1.0~0.0
QQ scale:0.7+0.3*scale
区别2:菜单的偏移量需要修改,渐变的过程
设置0.0~1.0的乘积
区别3:菜单在显示时有缩放,以及透明度的变化
缩放:0.7~1.0 0.7+0.3*(1-scale)=1 - 0.3*scale
透明度:0.6~1.0 0.6+0.4*(1-scale)=1 - 0.4*scale
/**
* 滚动发生时
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt)
{
super.onScrollChanged(l, t, oldl, oldt);
float scale = l * 1.0f / mMenuWidth; // 1 ~ 0
/**
* 区别1:内容区域1.0~0.7 缩放的效果 scale : 1.0~0.0 0.7 + 0.3 * scale
*
* 区别2:菜单的偏移量需要修改
*
* 区别3:菜单的显示时有缩放以及透明度变化 缩放:0.7 ~1.0 1.0 - scale * 0.3 透明度 0.6 ~ 1.0
* 0.6+ 0.4 * (1- scale) ;
*
*/
float rightScale = 0.7f + 0.3f * scale;
float leftScale = 1.0f - scale * 0.3f;
float leftAlpha = 0.6f + 0.4f * (1 - scale);
// 调用属性动画,设置TranslationX
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale * 0.8f);
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, leftAlpha);
// 设置content的缩放的中心点
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getHeight() / 2);
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
总结:
1、自定义ViewGroup
(1)构造方法的选择,获得一些需要的值(自定义属性的值,屏幕的宽度等)
a、一个参数context ,创建自定义ViewGroup的对象,new CustomViewGroup(context)
this(context,null);
b、两个参数context,attr(布局文件中声明),没有自定义的属性
this(context,attr,0);
c、 三个参数context,attr,defStyle,有自定义属性
(2)onMesure计算子view的宽和高,以及设置自己的宽和高
(3)onLayout决定子View的布局位置
(4)onTouchEvent 监听用户的触摸情况
2、自定义属性
(1).attr.xml
(2).布局文件中xlmns-->对应当前应用的包名
(3).在3个参数的构造方法中,获取我们自定义的属性值
public SlidingMenu(Context context)
{
this(context, null);
}
/**
* 未使用自定义属性时,调用
*
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
/**
* 当使用了自定义属性时,会调用此构造方法
*
* @param context
* @param attrs
* @param defStyle
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
// 获取我们定义的属性
TypedArray a = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.SlidingMenu, defStyle, 0);
int n = a.getIndexCount();
for (int i = 0; i < n; i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.SlidingMenu_rightPadding:
mMenuRightPadding = a.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 50, context
.getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
WindowManager wm = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth = outMetrics.widthPixels;
}
3、属性动画
Android 3.0以后出现,3.0以下使用,加入nineoldandroids-2.4.0.jar
在onScrollChanged方法中设置缩放,透明度改变,偏移量的改变,以及偏移中心点的设置
// 设置content的缩放的中心点
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getHeight() / 2);
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
普通侧滑代码:
package com.example.slidmenu.view;
import android.content.Context;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper;
private ViewGroup mContent;
private ViewGroup mMenu;
private int mScreenWidth;
private int mMenuWidth;
private int mContentWidth;
private int mMenuRightPadding;
private boolean once=false;//onMeasure 多次调用
public SlidingMenu(Context context) {
super(context);
}
/**
* 未使用自定义属性时,调用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
super(context, attrs);
//获取屏幕的宽度
WindowManager wm=(WindowManager)context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics=new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth=outMetrics.widthPixels;
//把dp转换为px
mMenuRightPadding=(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,100,
context.getResources().getDisplayMetrics());
}
public SlidingMenu(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
/**
* 设置子View宽高,设置自己的宽高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if(!once)
{
mWapper=(LinearLayout)getChildAt(0);
mMenu=(ViewGroup)mWapper.getChildAt(0);
mContent=(ViewGroup)mWapper.getChildAt(1);
mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
mMenuWidth=mMenu.getLayoutParams().width;
mContent.getLayoutParams().width=mScreenWidth;
mContentWidth=mContent.getLayoutParams().width;
mWapper.getLayoutParams().width=mContentWidth+mMenuWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 通过设置偏移量,将menu隐藏
* l大于0,滚动条向右移动,内容区域向左移动
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
this.scrollTo(mMenuWidth, 0);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action=ev.getAction();
switch (action) {
case MotionEvent.ACTION_UP:
//隐藏在左边的宽度
int scollX=getScrollX();
if(scollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth, 0);//隐藏
}else{
this.smoothScrollTo(0, 0);//显示
}
return true;
default:
break;
}
return super.onTouchEvent(ev);
}
}
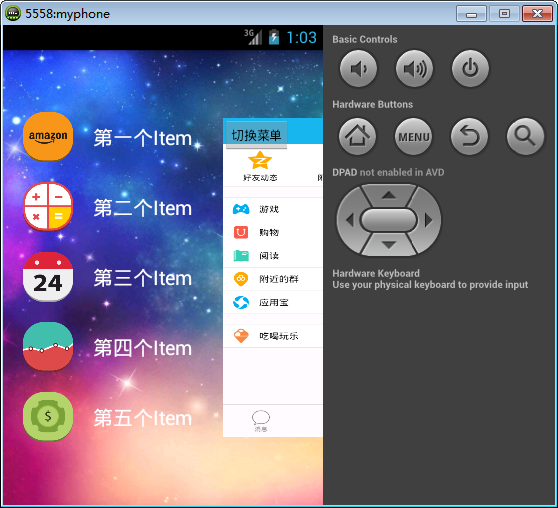
效果图:
自定义属性代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="rightPadding" format="dimension"></attr>
<declare-styleable name="SlidingMenu">
<attr name="rightPadding"></attr>
</declare-styleable>
</resources><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:menu="http://schemas.android.com/apk/res/com.example.slidmenu"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.example.slidmenu.view.SlidingMenu
android:id="@+id/id_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img_frame_background"
menu:rightPadding="150dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<include layout="@layout/left_menu" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/qq" >
</LinearLayout>
</LinearLayout>
</com.example.slidmenu.view.SlidingMenu>
</RelativeLayout>
java代码:
package com.example.slidmenu.view;
import com.example.slidmenu.R;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper;
private ViewGroup mContent;
private ViewGroup mMenu;
private int mScreenWidth;
private int mMenuWidth;
private int mContentWidth;
private int mMenuRightPadding;
private boolean once=false;//onMeasure 多次调用
public SlidingMenu(Context context) {
this(context,null);
}
/**
* 未使用自定义属性时,调用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
/**
* 当使用自定义属性时,调用此构造方法
* @param context
* @param attrs
* @param defStyle
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//获取屏幕的宽度
WindowManager wm=(WindowManager)context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics=new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth=outMetrics.widthPixels;
//获取我们定义的属性
TypedArray a=context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyle, 0);
int count =a.getIndexCount();
for(int i=0;i<count;i++){
int attr=a.getIndex(i);
switch (attr) {
case R.styleable.SlidingMenu_rightPadding:
//把dp转换为px
mMenuRightPadding = a.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 50, context
.getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
}
/**
* 设置子View宽高,设置自己的宽高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if(!once)
{
mWapper=(LinearLayout)getChildAt(0);
mMenu=(ViewGroup)mWapper.getChildAt(0);
mContent=(ViewGroup)mWapper.getChildAt(1);
mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
mMenuWidth=mMenu.getLayoutParams().width;
mContent.getLayoutParams().width=mScreenWidth;
mContentWidth=mContent.getLayoutParams().width;
mWapper.getLayoutParams().width=mContentWidth+mMenuWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 通过设置偏移量,将menu隐藏
* l大于0,滚动条向右移动,内容区域向左移动
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed)
{
this.scrollTo(mMenuWidth, 0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action=ev.getAction();
switch (action) {
case MotionEvent.ACTION_UP:
//隐藏在左边的宽度
int scollX=getScrollX();
if(scollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth, 0);//隐藏
}else{
this.smoothScrollTo(0, 0);//显示
}
return true;
default:
break;
}
return super.onTouchEvent(ev);
}
}
在这里犯了一个大错误,以至于一直运行不到想要的结果,郁闷
public SlidingMenu(Context context) {
this(context,null);
}
/**
* 未使用自定义属性时,调用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
}抽屉式侧滑代码:
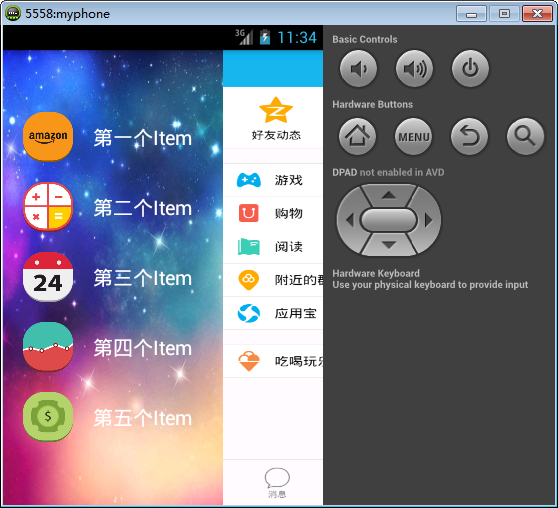
使用属性动画给菜单默认的偏移量
package com.example.slidmenu.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import com.example.slidmenu.R;
import com.nineoldandroids.view.ViewHelper;
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper;
private ViewGroup mContent;
private ViewGroup mMenu;
private int mScreenWidth;
private int mMenuWidth;
private int mContentWidth;
private int mMenuRightPadding;
private boolean once=false;//onMeasure 多次调用
private boolean isOpen=false;//菜单状态标识
public SlidingMenu(Context context) {
this(context,null);
}
/**
* 未使用自定义属性时,调用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
/**
* 当使用自定义属性时,调用此构造方法
* @param context
* @param attrs
* @param defStyle
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//获取屏幕的宽度
WindowManager wm=(WindowManager)context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics=new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth=outMetrics.widthPixels;
//获取我们定义的属性
TypedArray a=context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyle, 0);
int count =a.getIndexCount();
for(int i=0;i<count;i++){
int attr=a.getIndex(i);
switch (attr) {
case R.styleable.SlidingMenu_rightPadding:
//把dp转换为px
mMenuRightPadding = a.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 50, context
.getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
}
/**
* 设置子View宽高,设置自己的宽高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if(!once)
{
mWapper=(LinearLayout)getChildAt(0);
mMenu=(ViewGroup)mWapper.getChildAt(0);
mContent=(ViewGroup)mWapper.getChildAt(1);
mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
mMenuWidth=mMenu.getLayoutParams().width;
mContent.getLayoutParams().width=mScreenWidth;
mContentWidth=mContent.getLayoutParams().width;
mWapper.getLayoutParams().width=mContentWidth+mMenuWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 通过设置偏移量,将menu隐藏
* l大于0,滚动条向右移动,内容区域向左移动
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed)
{
this.scrollTo(mMenuWidth, 0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action=ev.getAction();
switch (action) {
case MotionEvent.ACTION_UP:
//隐藏在左边的宽度
int scollX=getScrollX();
if(scollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth, 0);//隐藏
isOpen=false;
}else{
this.smoothScrollTo(0, 0);//显示
isOpen=true;
}
return true;
default:
break;
}
return super.onTouchEvent(ev);
}
/**
* 打开菜单
*/
public void openMenu(){
if(isOpen)
{
return;
}
else{
this.smoothScrollTo(0, 0);
isOpen=true;
}
}
/**
* 关闭菜单
*/
public void closeMenu(){
if(!isOpen)
{
return;
}
else{
this.smoothScrollTo(mMenuWidth, 0);
isOpen=false;
}
}
/**
* 切换菜单
*/
public void toggle(){
if(isOpen){
closeMenu();
}else{
openMenu();
}
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
float scale = l * 1.0f / mMenuWidth; // 1 ~ 0
// 调用属性动画,设置TranslationX
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale);
}
}
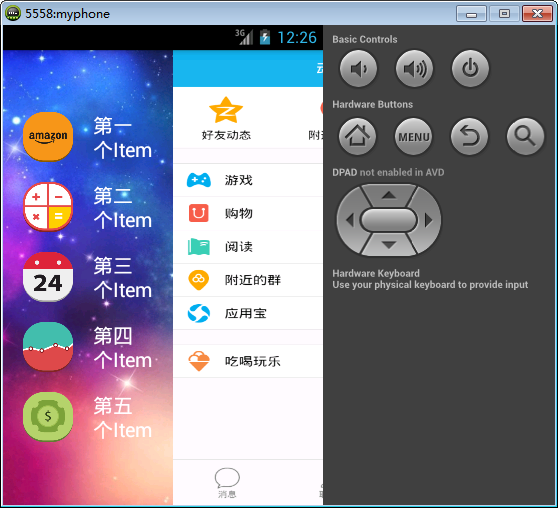
QQ5.0侧滑效果:
* 区别1:内容区域1.0~0.7 缩放的效果 scale : 1.0~0.0 0.7 + 0.3 * scale
*
* 区别2:菜单的偏移量需要修改
*
* 区别3:菜单的显示时有缩放以及透明度变化 缩放:0.7 ~1.0 1.0 - scale * 0.3 透明度 0.6 ~ 1.0
* 0.6+ 0.4 * (1- scale) ;
*
一定要注意设置偏移中心点
代码:
package com.example.slidmenu.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import com.example.slidmenu.R;
import com.nineoldandroids.view.ViewHelper;
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper;
private ViewGroup mContent;
private ViewGroup mMenu;
private int mScreenWidth;
private int mMenuWidth;
private int mContentWidth;
private int mMenuRightPadding;
private boolean once=false;//onMeasure 多次调用
private boolean isOpen=false;//菜单状态标识
public SlidingMenu(Context context) {
this(context,null);
}
/**
* 未使用自定义属性时,调用
* @param context
* @param attrs
*/
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
/**
* 当使用自定义属性时,调用此构造方法
* @param context
* @param attrs
* @param defStyle
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//获取屏幕的宽度
WindowManager wm=(WindowManager)context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics=new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth=outMetrics.widthPixels;
//获取我们定义的属性
TypedArray a=context.getTheme().obtainStyledAttributes(attrs, R.styleable.SlidingMenu, defStyle, 0);
int count =a.getIndexCount();
for(int i=0;i<count;i++){
int attr=a.getIndex(i);
switch (attr) {
case R.styleable.SlidingMenu_rightPadding:
//把dp转换为px
mMenuRightPadding = a.getDimensionPixelSize(attr,
(int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 50, context
.getResources().getDisplayMetrics()));
break;
}
}
a.recycle();
}
/**
* 设置子View宽高,设置自己的宽高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if(!once)
{
mWapper=(LinearLayout)getChildAt(0);
mMenu=(ViewGroup)mWapper.getChildAt(0);
mContent=(ViewGroup)mWapper.getChildAt(1);
mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
mMenuWidth=mMenu.getLayoutParams().width;
mContent.getLayoutParams().width=mScreenWidth;
mContentWidth=mContent.getLayoutParams().width;
mWapper.getLayoutParams().width=mContentWidth+mMenuWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/**
* 通过设置偏移量,将menu隐藏
* l大于0,滚动条向右移动,内容区域向左移动
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed)
{
this.scrollTo(mMenuWidth, 0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
int action=ev.getAction();
switch (action) {
case MotionEvent.ACTION_UP:
//隐藏在左边的宽度
int scollX=getScrollX();
if(scollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth, 0);//隐藏
isOpen=false;
}else{
this.smoothScrollTo(0, 0);//显示
isOpen=true;
}
return true;
default:
break;
}
return super.onTouchEvent(ev);
}
/**
* 打开菜单
*/
public void openMenu(){
if(isOpen)
{
return;
}
else{
this.smoothScrollTo(0, 0);
isOpen=true;
}
}
/**
* 关闭菜单
*/
public void closeMenu(){
if(!isOpen)
{
return;
}
else{
this.smoothScrollTo(mMenuWidth, 0);
isOpen=false;
}
}
/**
* 切换菜单
*/
public void toggle(){
if(isOpen){
closeMenu();
}else{
openMenu();
}
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
float scale = l * 1.0f / mMenuWidth; // 1 ~ 0
/**
* 区别1:内容区域1.0~0.7 缩放的效果 scale : 1.0~0.0 0.7 + 0.3 * scale
*
* 区别2:菜单的偏移量需要修改
*
* 区别3:菜单的显示时有缩放以及透明度变化 缩放:0.7 ~1.0 1.0 - scale * 0.3 透明度 0.6 ~ 1.0
* 0.6+ 0.4 * (1- scale) ;
*
*/
float rightScale = 0.7f + 0.3f * scale;
float leftScale = 1.0f - scale * 0.3f;
float leftAlpha = 0.6f + 0.4f * (1 - scale);
// 调用属性动画,设置TranslationX
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale * 0.8f);
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, leftAlpha);
// 设置content的缩放的中心点
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent, mContent.getHeight() / 2);
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
}

普通侧滑代码:http://pan.baidu.com/s/1o6072dW
自定义属性代码:http://pan.baidu.com/s/1bn5DBCr
抽屉式侧滑代码:http://pan.baidu.com/s/1eQz1SWU
QQ5.0缩放代码:http://pan.baidu.com/s/1jG5zsSA
























 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








