http://www.jb51.net/article/113109.htm
webservice 可以用于分布式应用程序之间的交互,和不同程序之间的交互。
概念性的东西就不说太多,下面开始创建一个简单的webservice的例子。这里我用的是Visual Studio 2015开发工具。
首先创建一个空的Web应用程序。
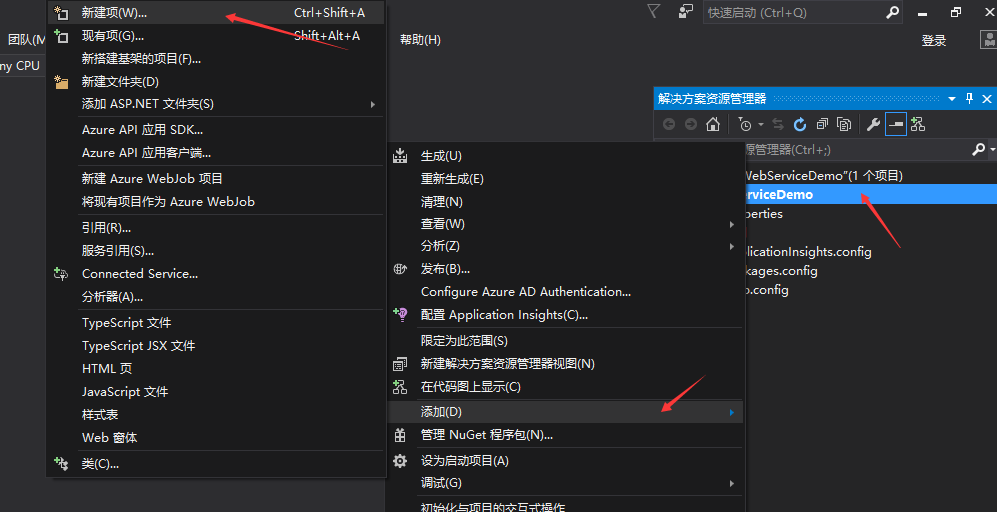
然后鼠标右键点击项目,选择 添加>新建项。
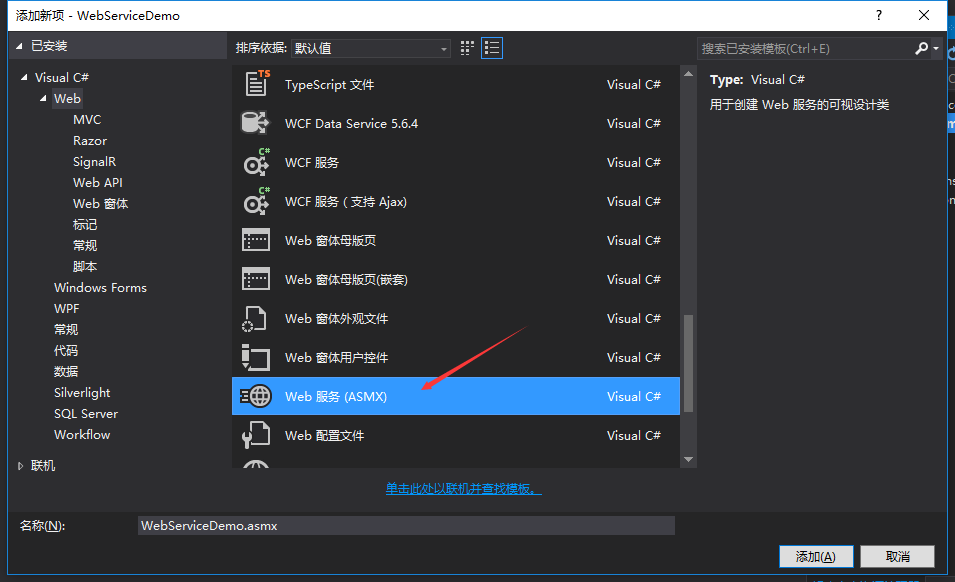
选择Web服务,点击添加。一个简单的webservice就创建完成了,接下来编写两个简单的方法。
PS:如果方法需要通过webservice的地址进行调用,那就必须在方法上面打上 [WebMethod] 的特性标签,否则是无法通过webservice访问到的。Description 是方法的描述。
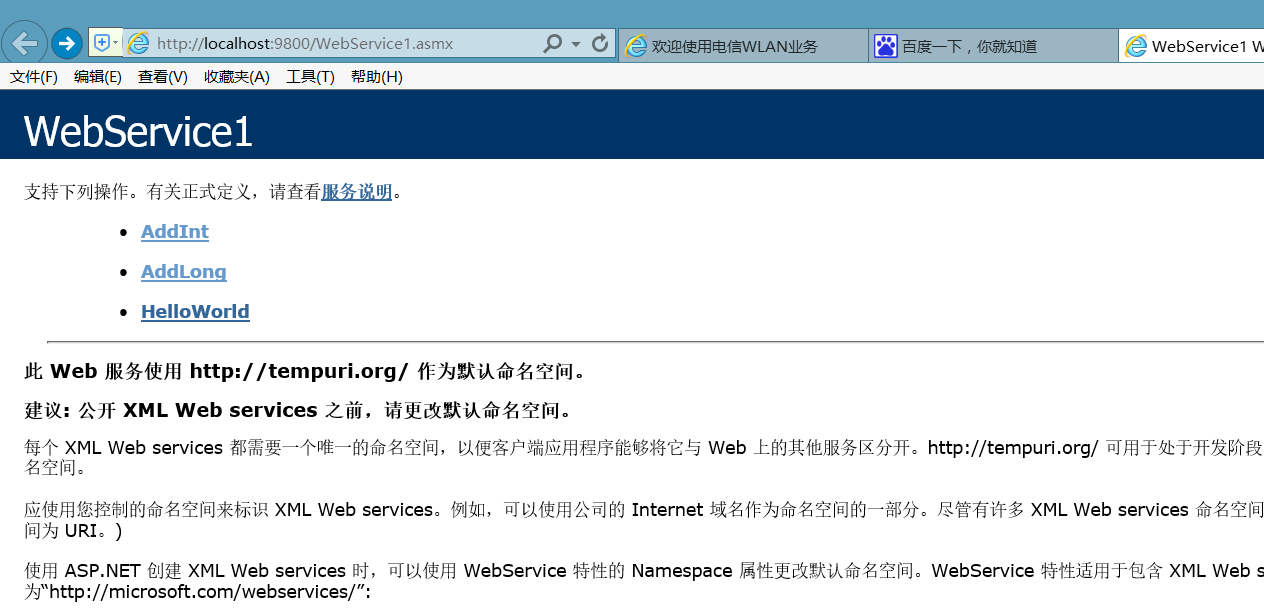
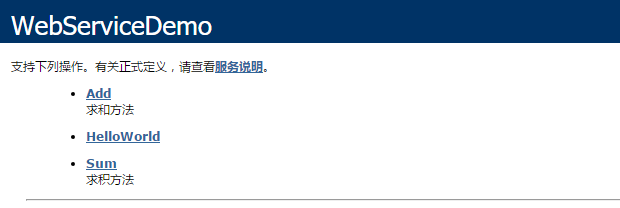
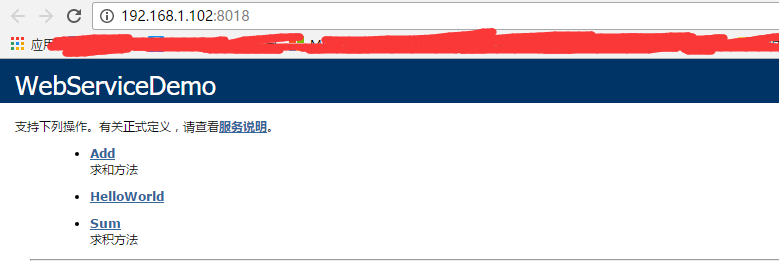
然后运行一下,就可以看到上图的方法了,访问 webservice 就可以根据地址栏里的地址进行调用 webservice 的方法了。
但是这样如何让其他应用程序通过网络进行访问呢?那就需要部署到服务器了。
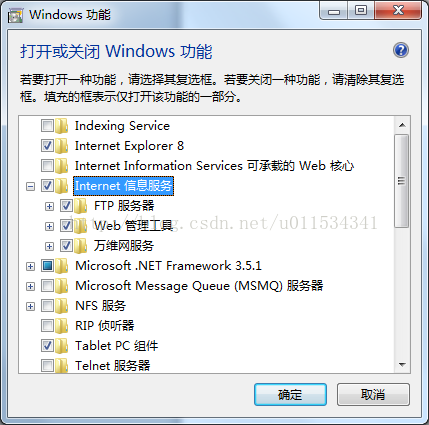
下面的演示我是部署在本机的,不过服务器部署也是一样的。网站部署需要用到 IIS,而我这里是已经开启的,如果没有开启的话,可以通过 开始菜单 > 控制面板 > 程序 > 启用或关闭 windows 功能 开启。具体的可以网上搜索一下,这里就不做过多的介绍。
开启 IIS 之后,先把刚才的 webservice 发布之后,然后打开 IIS 管理器。
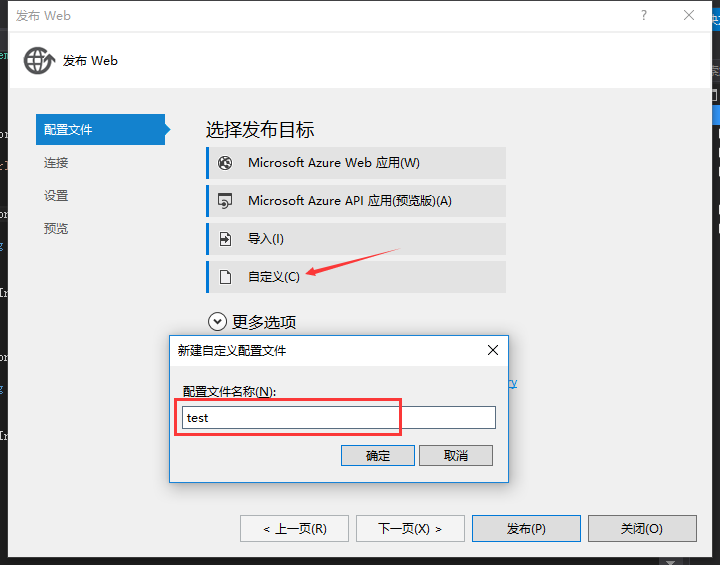
选择自定义,然后输入配置文件名称,然后点击下一步。
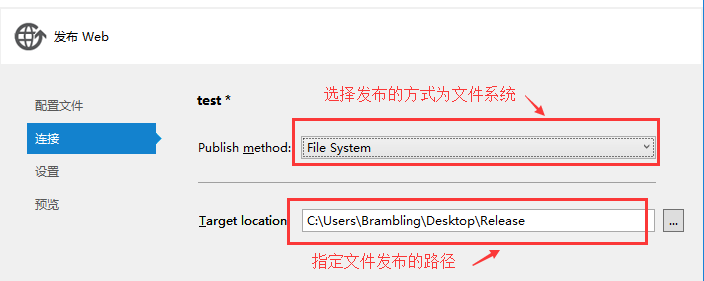
然后选择发布的方式和发布的路径,然后点击下一步。
设置不用改,继续下一步。然后点击发布。
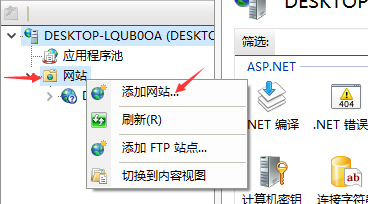
这样就发布完成了,现在打开 IIS 管理器,然后选择网站,点击添加网站。
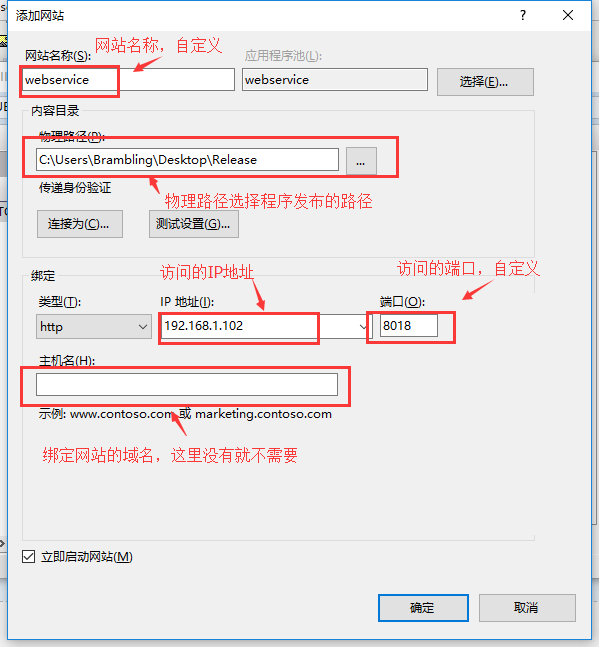
输入网站的名称、IP地址(本机可以不输入IP地址)和端口,选择文件的路径,然后点击确定,网站就创建完成了。
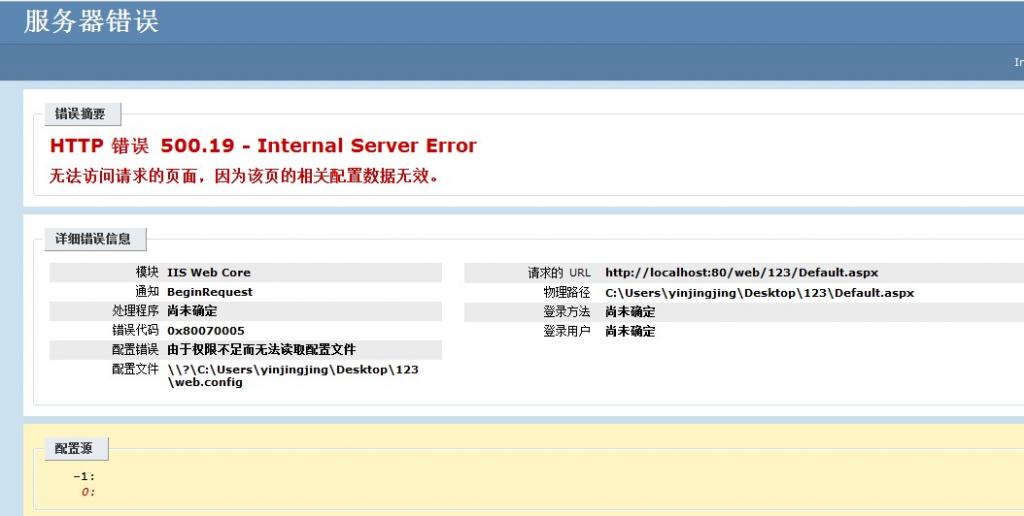
当然,并不一定就立马可以使用了,这之中会出现很多的错误,下面是我碰到的一些错误和一些解决方法。
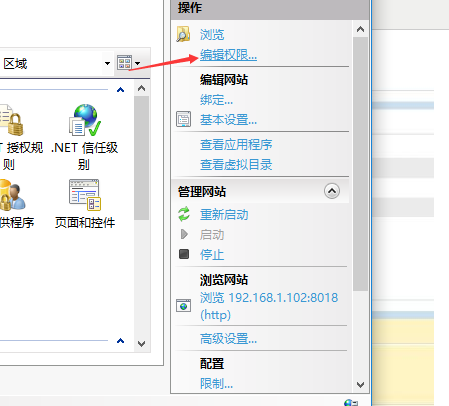
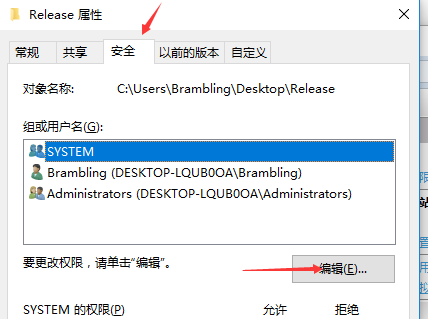
这个错误是因为文件的访问权限不够的问题。解决方法就是点击编辑权限。
然后选择安全栏,点击编辑。
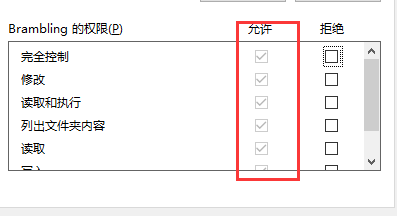
然后点击添加一个用户,把权限设置为允许。或者使用下面这种方法:
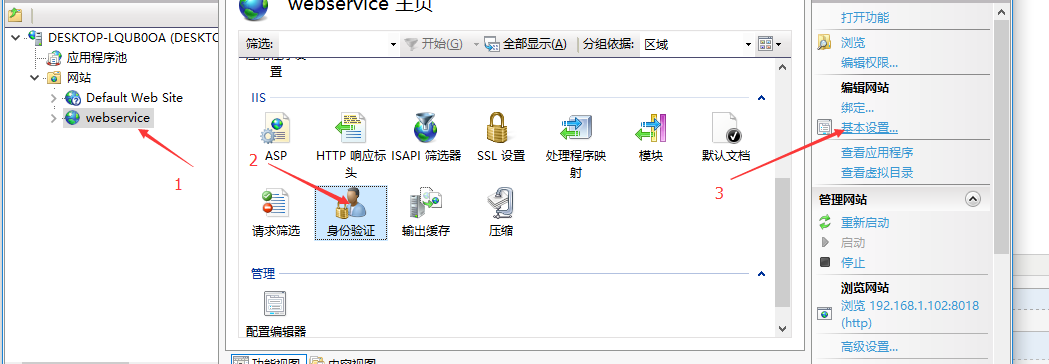
选择网站,然后选中身份验证,点击基本设置。
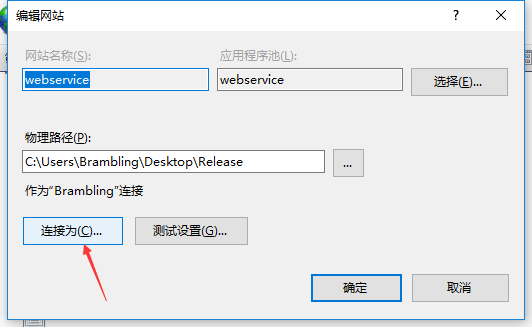
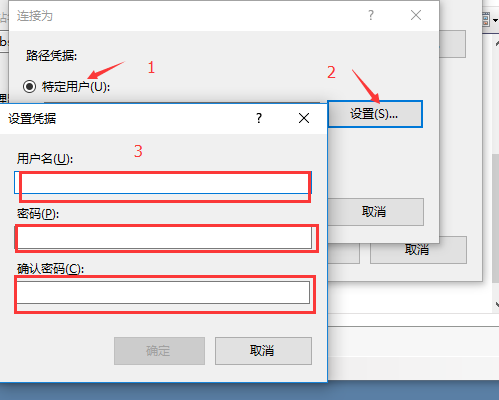
选择连接为。
然后选择特定用户,点击设置,输入本机的用户名和密码,点击确定就可以了。然后可以点击测试设置看看效果。
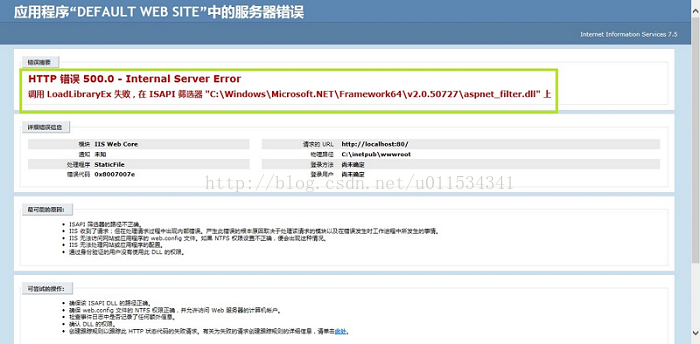
这个错误的原因是在安装Framework v4.0之后,再启用IIS,导致Framework没有完全安装。
解决方法就是:开始菜单 > 命令提示符(管理员),然后输入并执行 %windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe -i 命令行。
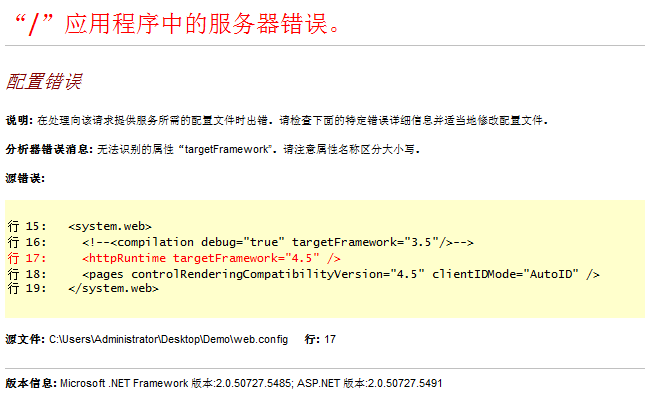
这个问题的是因为,应用程序池设置的原因,开始新建网站的时候没有选择应用程序池,默认为v2.0的版本,不支持 Framework 4.5。
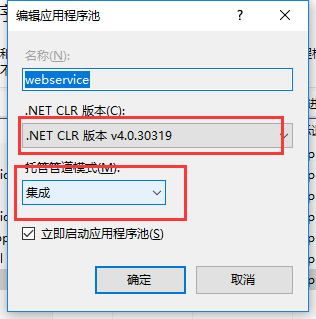
解决方法就是选择应用程序池,然后改为v4.0的版本,管道模式设置为集成。
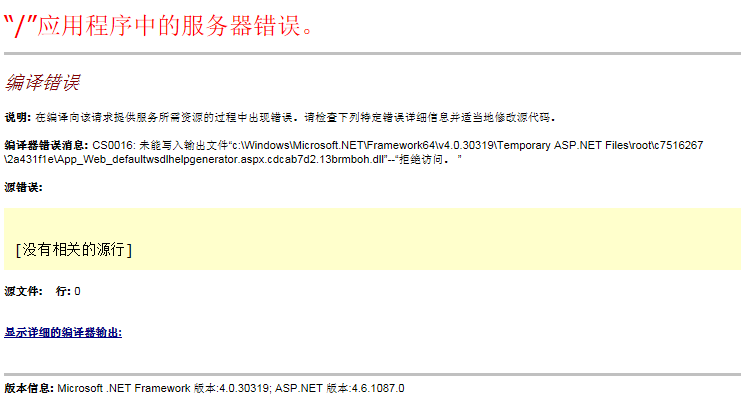
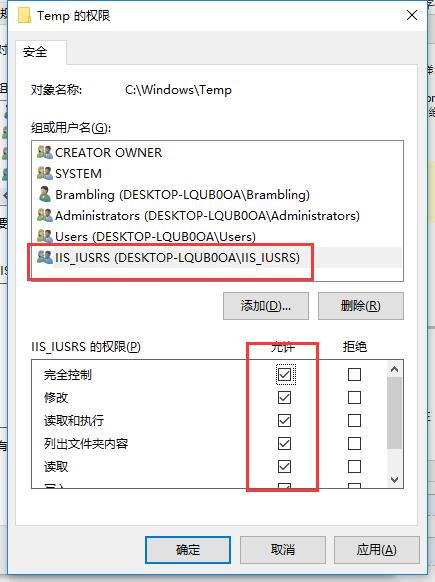
这个错误的原因是由于系统目录下的Temp目录无相应的权限所致。
解决方法就是进入 C盘 windows 目录下的 Temp 目录,右键属性 > 安全栏 > 编辑 > IIS_IUSRS 的权限设置为完全控制。
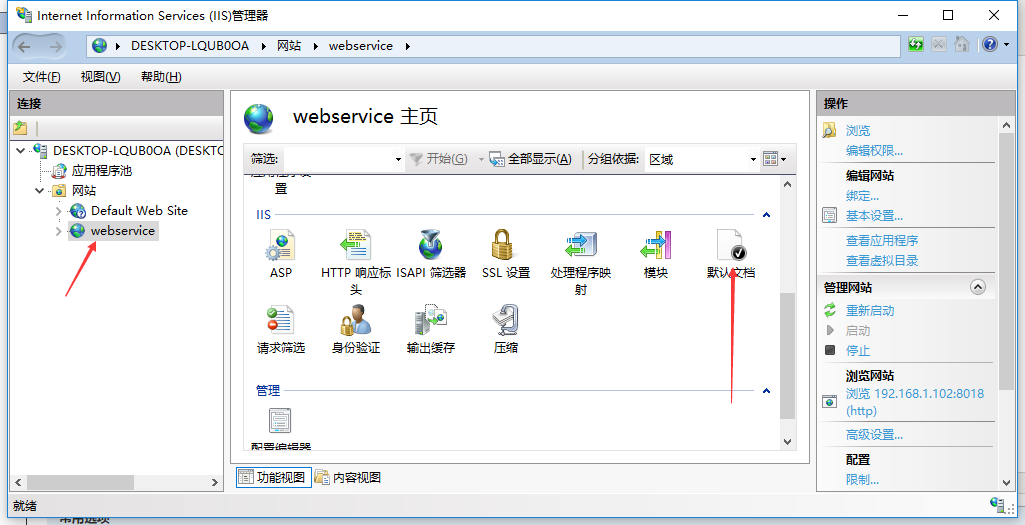
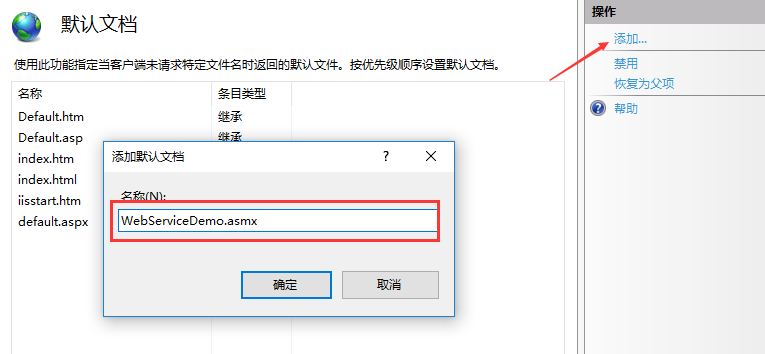
这个错误的原因是因为没有配置网站的默认文档。
解决方法就是选中网站,点击默认文档,然后添加一个默认的页面,即应用程序的起始页面。
然后,处理了众多问题之后,总算是部署成功了。
接下来,就来个简单的 webservice 的调用示例。
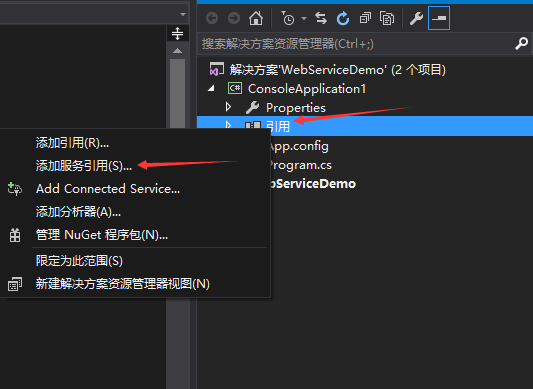
先添加一个控制台应用程序,然后右键引用,选择添加服务引用。
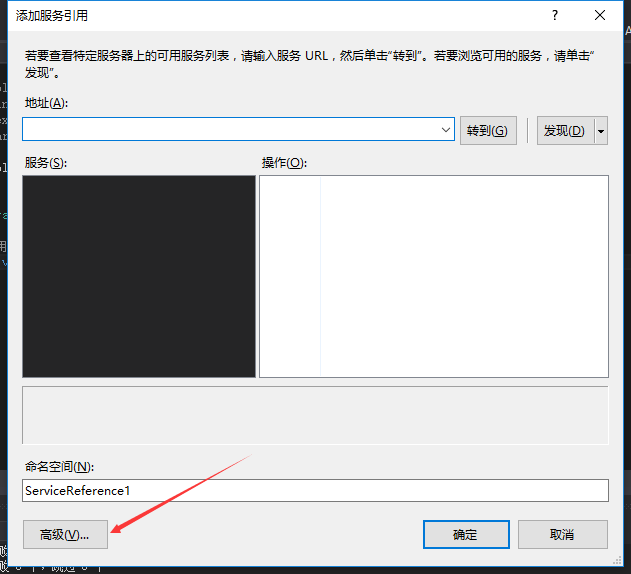
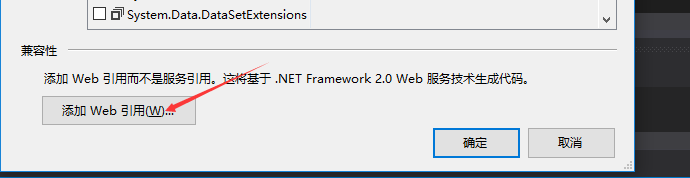
点击高级,然后在弹出来的页面点击 添加web引用。
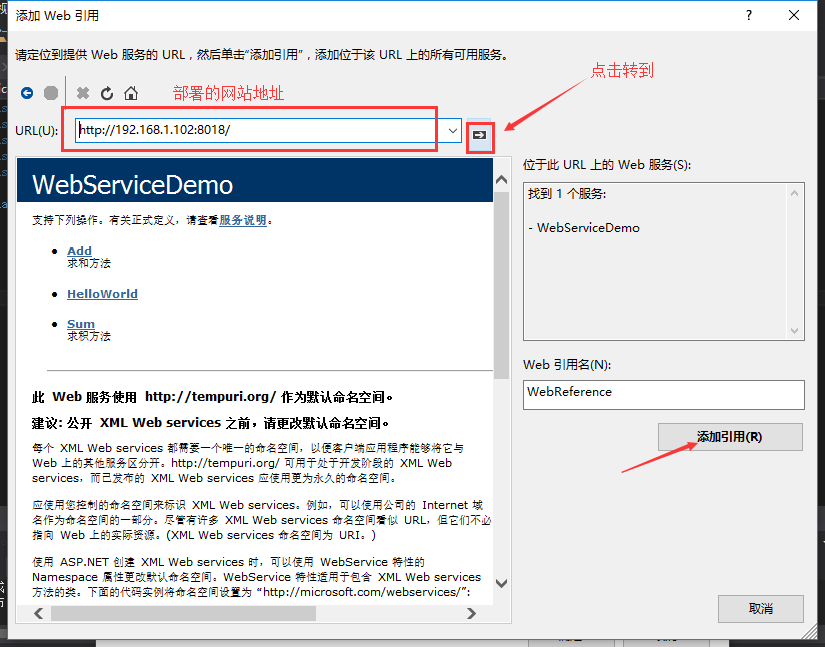
在URL栏输入部署的网站地址,然后点击转到,就可以看到下面的方法内容了,然后输入web引用名称,点击添加引用。
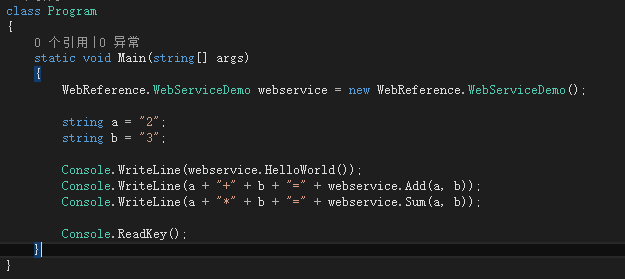
引用添加完成,下面就开始调用webservice。
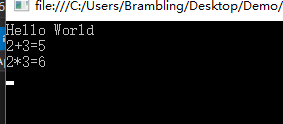
结果如下:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
=====================================================================================================================
https://wenku.baidu.com/view/2a764037ae45b307e87101f69e3143323968f565.html
第一步:开启IIs:在控制面板程序——>程序功能——>打开或关闭windows功能,把“Internet信息服务”下面的“FTP服务器”、“Web管理工具”、“万维网服务”全部勾上,然后点击“确定”
2. 验证IIS是否正确安装,等待几分钟后IIS配置完成在浏览器输入http://localhost/iisstart.htm若出现下面的图标说明IIS安装成功

3.若果IIS安装不成功,会出现如下错误界面,解决该错误的方法参照
http://blog.csdn.net/mazhaojuan/article/details/10041553
若出现错误,参照:http://m.blog.csdn.net/blog/u011534341/44925473
第二步:选择控制面板-》管理工具-》“Internet 信息服务(IIS)管理器”命令,打开IIS
1.IIS窗左侧,展开网站,右击网站节点,选择添加网站

在对话框中,网站名称随便起,第二个物理路径:是你发布到哪里的物理路径,不是你的项目路径!!!
第三个端口:大于1024的,还有不要被占用就可以,比如:9800.
2.操作完之后点启动。就可以在IIS上看到啦
第三步:发布WebService
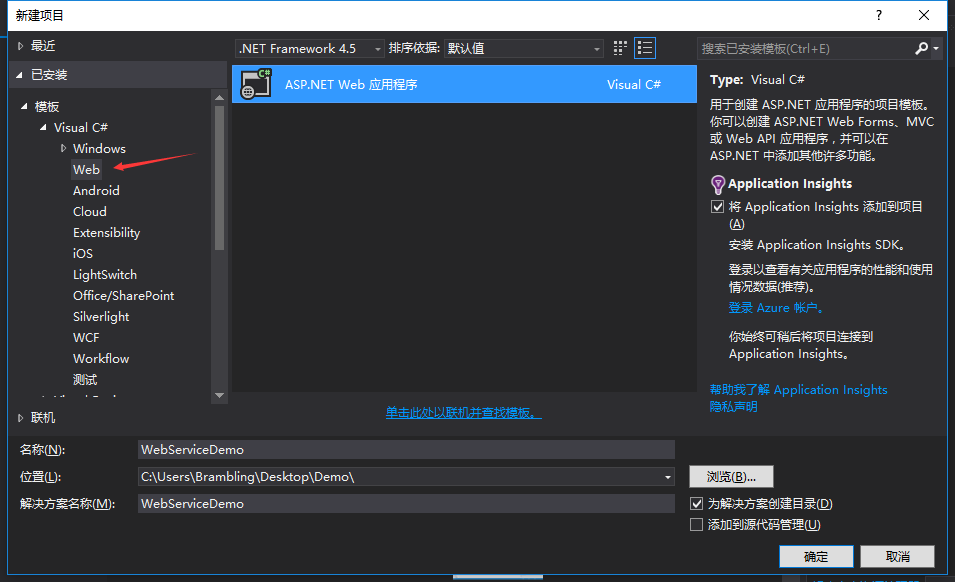
1.vs2015中新建项目ASP.NET Web应用程序
2.右击项目选择:添加-》新建项-》Web 服务(ASMX),之后在里边写你的代码,比如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/// <summary>
/// int加法
/// </summary>
/// <param name="input">参数a b</param>
/// <returns>a+b</returns>
[WebMethod]
public
int
AddInt(
int
a,
int
b)
{
int
re = 0;
re = a + b;
return
re;
}
/// <summary>
/// INT类型的加法运算
/// </summary>
/// <param name="input">输入的参数long[] input</param>
/// <returns>累加的和</returns>
[WebMethod]
public
long
AddLong(
long
[] input)
{
long
re = 0;
for
(
int
i = 0; i < input.Length; i++)
{
re += input[i];
}
return
re;
}
}
|
写好之后,就是第三步,发布。
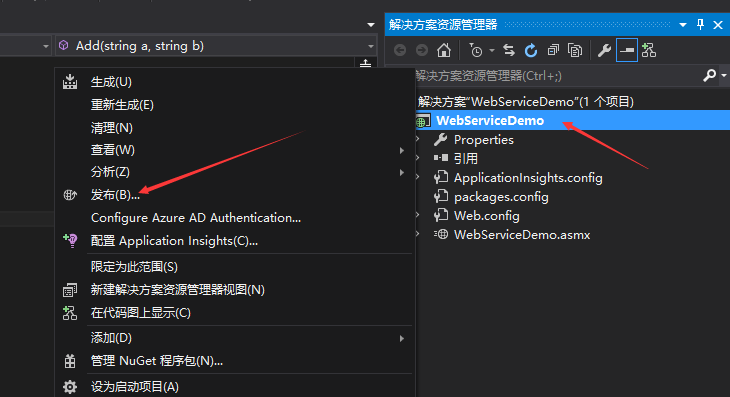
3.右击项目名选:发布
配置文件:自定义,随便起个名,好记的。
连接:发布方法:文件系统,
目标位置:就是你之前在IIS写的哪个物理路径:是你发布到哪里的物理路径
设置,预览就不用管啦,一路下一步,最后发布。。。
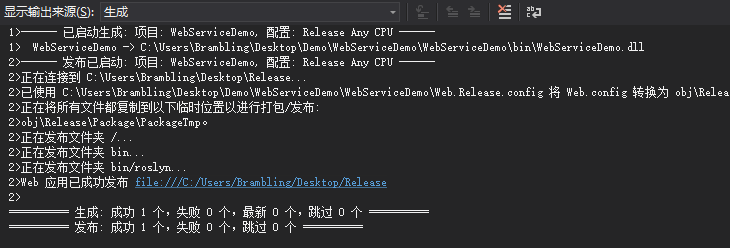
发布成功,在你的VS中下边的输入框中会有提示。
第四步:检验

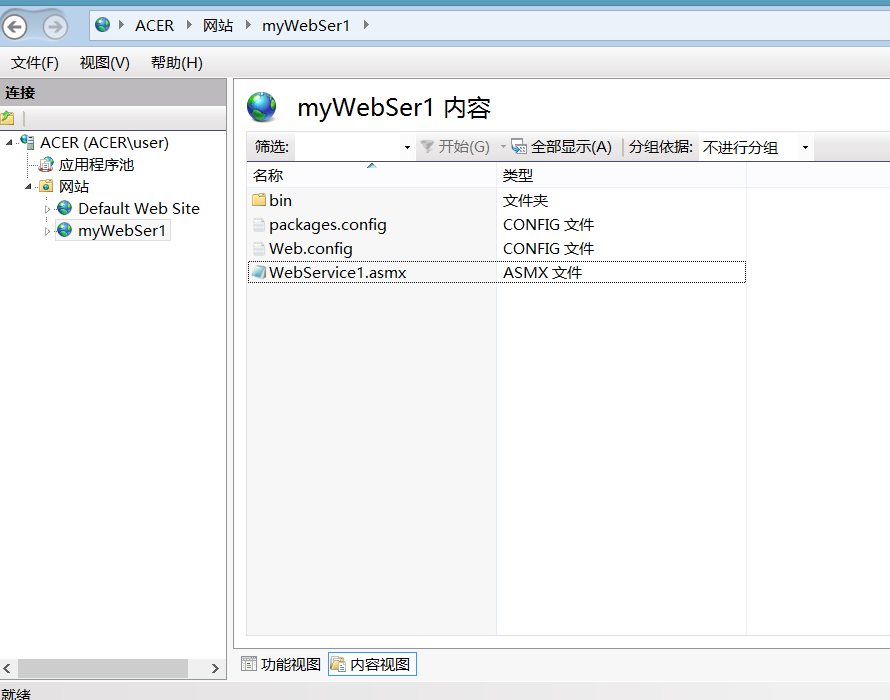
如图所示,在你的IIS中,选中你新建的asmx文件右键浏览:

成功。。。。。





























































 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








