http://blog.csdn.net/luofen521/article/details/51783914
http://blog.csdn.net/luofen521/article/details/51783914
http://blog.csdn.net/luofen521/article/details/51783914
场景复现:
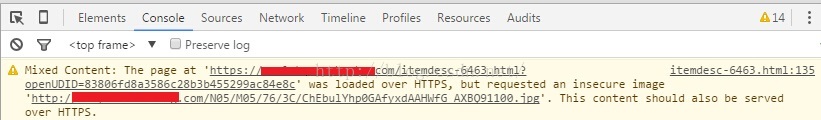
在Android5.0 以及以上的系统,当WebView加载的链接为Https开头,但是链接里面的内容,比如图片为Http链接,这时候,图片就会加载不出来,在浏览器中的Console会有如下警告log:
原因:
从Android5.0开始,WebView默认不支持同时加载Https和Http混合模式。
知识储备:
从Android5.0以后,当一个安全的站点(https)去加载一个非安全的站点(http)时,需要配置Webview加载内容的混合模式,一共有如下三种模式:
- MIXED_CONTENT_NEVER_ALLOW:Webview不允许一个安全的站点(https)去加载非安全的站点内容(http),比如,https网页内容的图片是http链接。强烈建议App使用这种模式,因为这样更安全。
- MIXED_CONTENT_ALWAYS_ALLOW:在这种模式下,WebView是可以在一个安全的站点(Https)里加载非安全的站点内容(Http),这是WebView最不安全的操作模式,尽可能地不要使用这种模式。
- MIXED_CONTENT_COMPATIBILITY_MODE:在这种模式下,当涉及到混合式内容时,WebView会尝试去兼容最新Web浏览器的风格。一些不安全的内容(Http)能被加载到一个安全的站点上(Https),而其他类型的内容将会被阻塞。这些内容的类型是被允许加载还是被阻塞可能会随着版本的不同而改变,并没有明确的定义。这种模式主要用于在App里面不能控制内容的渲染,但是又希望在一个安全的环境下运行。
分析:
在Android5.0以下,默认是采用的MIXED_CONTENT_ALWAYS_ALLOW模式,即总是允许WebView同时加载Https和Http;而从Android5.0开始,默认用MIXED_CONTENT_NEVER_ALLOW模式,即总是不允许WebView同时加载Https和Http。
虽然官网给出的建议是,为了安全考虑,使用 MIXED_CONTENT_NEVER_ALLOW模式,但是在实际引用中,当我们的服务器已经升级到Https,但是一些页面的资源是第三方的,我们不能要求第三方也都升级到Https,所以我们只能根据系统版本,用代码去设置加载模式为MIXED_CONTENT_ALWAYS_ALLOW。
解决方法:
在webview加载页面之前,设置加载模式为MIXED_CONTENT_ALWAYS_ALLOW
备注:
我试着改成MIXED_CONTENT_COMPATIBILITY_MODE模式,也是可以的,但是还不明确其真正含义,为了保险起见,使用了MIXED_CONTENT_ALWAYS_ALLOW模式,有异议的,请不吝赐教。























 1046
1046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








