一、获取元素方法
1、document.getElementById("元素id号");
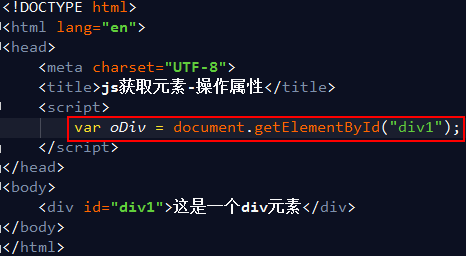
可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量。如下:

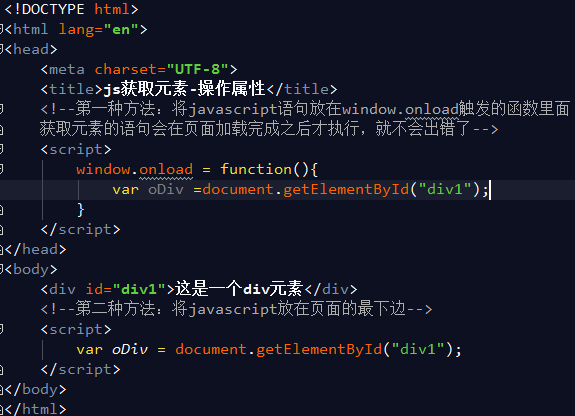
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面是从上往下加载执行的,javascript去页面上获取元素div1的时候,元素div1还没有加载,解决方法有两种

2、document.getElementsByTagName()获取的是一个选择集,不是数组,但是可以用下标的方式操作选择集里面的dom元素
二、操作元素属性
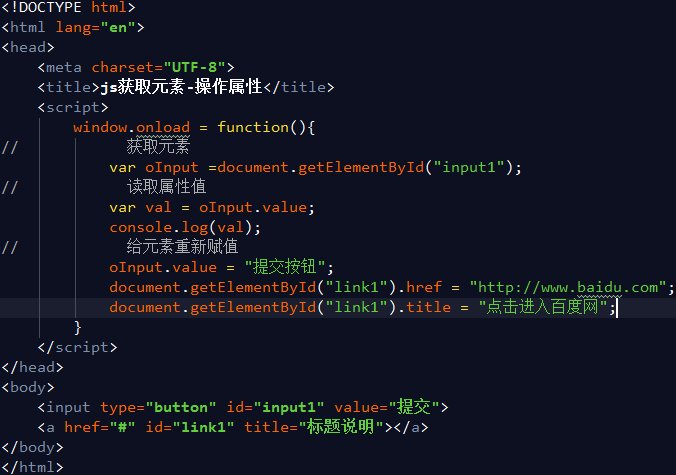
1、获取页面的元素,就可以对页面元素的属性进行操作,属性的操作包括属性的读和写。
操作属性的方法:a、"."操作 b、"[ ]"操作
属性的写法如下:
a、html的属性和js里面的属性写法一样
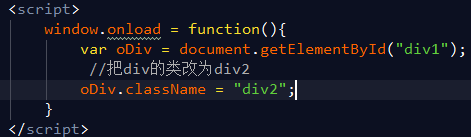
b、class属性写成"className"
c、"style"属性里面的属性,有横杠的写成驼峰式。比如:"font-size"改成"style.fontSize"
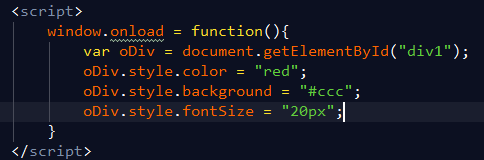
举例说明:通过"."操作属性

b、class属性写成"className"

c、"style"属性里面的属性,有横杠的写成驼峰式。比如:"font-size"改成"style.fontSize"

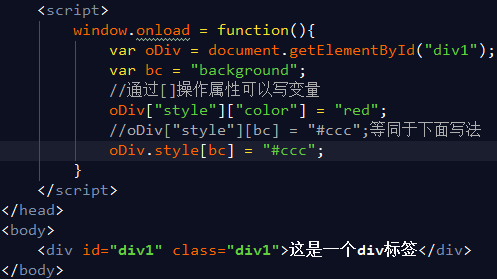
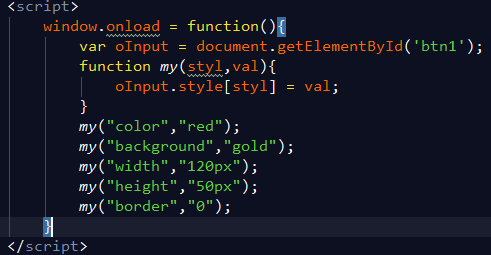
举例说明:通过"[ ]"操作属性

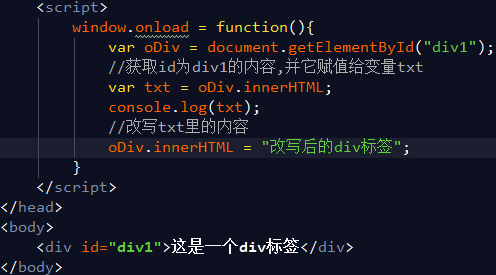
innerHTML 可以读取或者写入标签包裹的内容

三、JS函数
函数就是重复执行的代码片
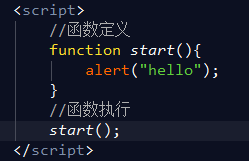
1、函数定义与执行

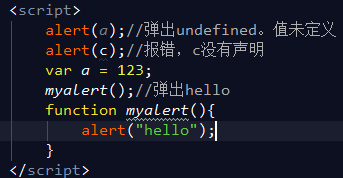
2、变量与函数预解析
JavaScript解析过程分为两个阶段,先是编译阶段,然后是执行阶段,在编译阶段会将function定义的函数提前,并且将var定义的变量声明提前,将它赋值为undefined.

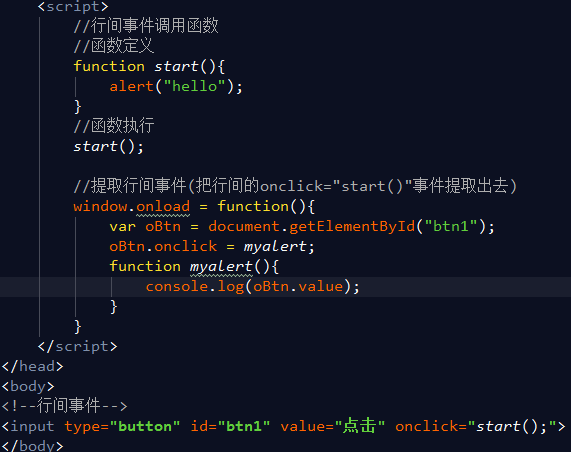
3、提取行间事件
在html行间调用的事件可以提取到javascript中调用,从而做到结构与行为分离。

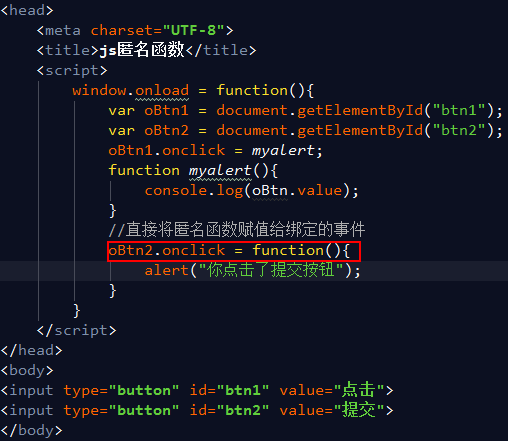
4、匿名函数
定义的函数不给名称,这个叫匿名函数,可以将匿名函数直接赋值给元素绑定的事件来完成匿名函数的调用。

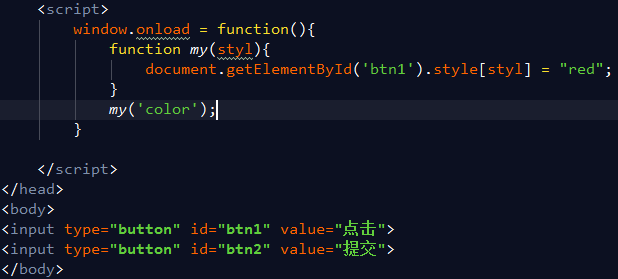
5、函数传参


6、函数'return'关键字
函数中'return'关键字的作用:
a、返回函数执行的结果
b、结束函数的运行
c、阻止默认行为

七:条件语句
通过条件语句来控制程序的走向,就需要用到条件语句
运算符:
1、算术运算符:+(加)、-(减)、*(乘)、/(除)、%(求余)
2、赋值运算符:=、+=、-=、*=、/=、%=
3、条件运算符:==、===、>、>=、<、<=、!=、||(或)、!(否)、&&(而且)
if else

switch(对于多重条件的话,使用switch,因为switch性能更高)

八、数组及操作方法
数组就是一组数据的集合,javascript中,数组里面的数据可以是不同类型的。
定义数组的方法
1、对象的实例化创建:var aList = new Array(1,2,3);
2、直接量创建:var aList2 = [1,2,3,'abc'];
操作数组中的数据的方法
1、获取数组的长度:aList.length;

2、用下标操作数组的某个数据:aList[0];

3、join()将数组成员通过一个分隔符合并成字符串

4、push()和pop()从数组最后增加成员或删除成员


5、unshift()和shift()从数组前面增加成员或删除成员


6、reverse()将数组反转

7、indexOf()返回数组中元素第一次出现的索引值(查找数组中第一次出现该值所在的索引号)

8、splice()数组中增加或删除成员 splice(m,n,a,b,c,d)从第m个元素开始,删除n个元素,然后在此位置增加'a,b,c,d'四个元素

多维数组
多维数组指的是数组的成员也是数组的数组

数组去重

九、循环语句
程序中进行有规律的重复性操作,需要用到循环语句。
for循环

while循环(不常用)

十、Javascript组成
1、ECMAscript javascript的语法(变量、函数、循环语句等语法)。
2、DOM文档对象模型,操作html和css的方法。
3、BOM浏览器对象模型,操作浏览器的一些方法。
十一、字符串处理方法
1、字符串合并操作:"+"

2、parseInt()将数字字符串转换为整数
3、parseFloat()将数字字符串转换为小数


4、split()把一个字符串分隔成里面的某个字符串组成的数组


5、charAt(索引值)获取字符串中的某一个字符
可以用来检验是否为id选择器

6、indexOf()查找字符串中是否含有某字符,找到就输出字符串出现的位置,找不到输出-1


7、substring()截取字符串用法:substring(start,end)(不包括end)

如:获取地址栏中的id号


8、toUpperCase()字符串转大写

9、toLowerCase()字符串转小写

用最快的方法把一个字符串反转
首先把该字符串转换为数组,然后对数组进行反转,最后把数组通过分隔符连接起来

十二、 调试程序的方法
1、alert
2、console.log();
3、document.title
十三、类型转换
1、parseInt和parseFloat







2、隐式转换"=="和"-"


3、NaN和isNaN


























 8306
8306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








