在今天之前,我没有很系统的看过,学习过vue。也是第一次尝试用vue写个小应用
现在开始研究配环境
这边参考的是https://cn.vuejs.org/v2/guide/installation.html#%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7
好吧,这边提示我要升级下npm了,现在是5.0.3,看样子不行

升级完成之后成功安装了vue-cli
那么根据官网提示
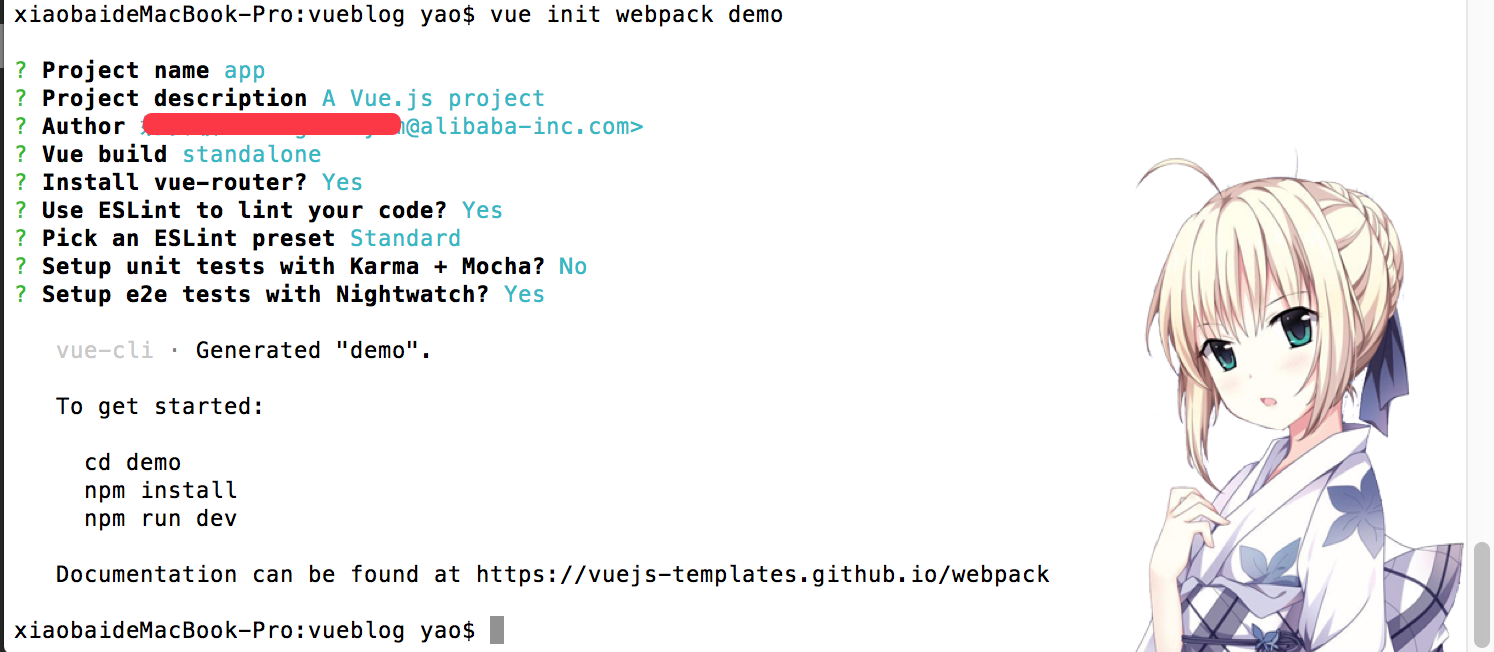
创建一个基于 webpack 模板的新项目
vue init webpack my-project

目测装好了。。。看看目录

在控制台切换了目录 npm i之后npm run dev
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








