http://blog.csdn.net/lovehuangjiaju/article/details/48827923
本节主要内容
- shell编程简介
- 变量定义
- 常用特殊变量
1. shell编程简介
学习linux操作系统最让人着迷的事情莫过于shell脚本编程,这是因为如果要完成某些复杂的功能,单纯地通过GUI操作不可能达到,shell脚本可以直接与操作系统内核打交道,从而完成任意复杂的任务。shell有很多种,最常用的是Bash (Bourne Again Shell),它是Linux操作系统默认的shell环境。
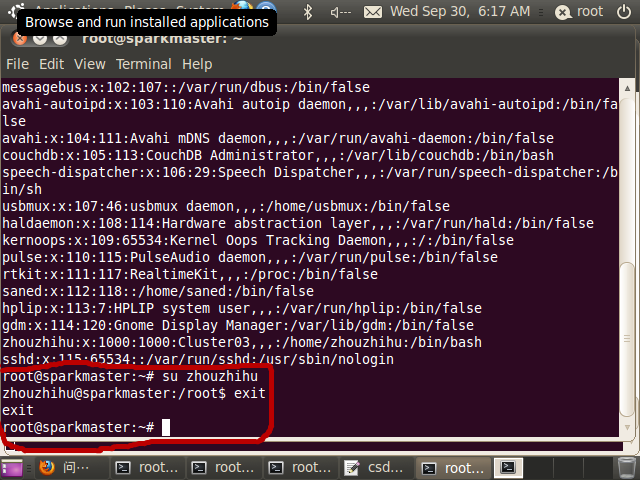
在linux环境中,需要区分一下root用户与一般用户的命令行显示:
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//root用户与一般用户显示有一些差异</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//root用户命令行以#结尾</span> root@sparkmaster:~<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># su zhouzhihu</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//一般用户命令行以$符号结尾</span> zhouzhihu@sparkmaster:/root$ <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">exit</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">exit</span> root@sparkmaster:~<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># </span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
如下图:
现在让我们来编写第一个shell程序吧
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:~/ShellLearning/chapter09</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># vi HelloWorld.sh </span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>

就两行内容:
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-shebang" style="color: rgb(0, 102, 102); box-sizing: border-box;">#!/bin/bash</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">echo</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello Shell"</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
那完成后如果执行shell脚本程序呢?有两种方式,一种是通过sh命令,另外一种是自执行方式。下面给出了具体演示
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//完成后直接利用sh命令执行 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># sh HelloWorld.sh </span> Hello Shell //自执行(self execute)方式,由于没有给文件加执行权限,所以执行失败 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ./HelloWorld.sh</span> bash: ./HelloWorld.sh: Permission denied root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ls -l</span> total <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4</span> -rw-r--r-- <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> root root <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">31</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2015</span>-09-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">30</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">06</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">29</span> HelloWorld.sh //<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">chmod</span>给文件加执行权限 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># chmod a+x HelloWorld.sh </span> //再通过自执行方式 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># ./HelloWorld.sh</span> Hello Shell root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># </span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
前面提到,脚本第一行是#!/bin/bash,它的作用是提示该脚本的执行路径是/bin/bash,对自执行方式有用,自执行方式最终是通过/bin/bash HelloWorld.sh 执行脚本,而利用sh HelloWorld.sh命令执行脚本时,#!/bin/bash 不起作用。
HelloWorld.sh文件中的echo “Hello Shell”是一条语句,一般习惯于一行一条语句,如:
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-shebang" style="color: rgb(0, 102, 102); box-sizing: border-box;">#!/bin/bash</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">echo</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello Shell"</span> <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">echo</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello World"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
如果要将上述语句放在一行,则需要用;隔开
<code class="hljs bash has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">echo</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello Shell"</span>;<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">echo</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Hello World"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
echo命令用于输出一行内容(包括行符),后面的输出内容除可以用”“双引号之外,也可以不加,也可以用单引号”例如:
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:~/ShellLearning/chapter09</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># echo "Hello World"</span> <span class="hljs-constant" style="box-sizing: border-box;">Hello</span> <span class="hljs-constant" style="box-sizing: border-box;">World</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:~/ShellLearning/chapter09</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># echo Hello World</span> <span class="hljs-constant" style="box-sizing: border-box;">Hello</span> <span class="hljs-constant" style="box-sizing: border-box;">World</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:~/ShellLearning/chapter09</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># echo 'Hello World'</span> <span class="hljs-constant" style="box-sizing: border-box;">Hello</span> <span class="hljs-constant" style="box-sizing: border-box;">World</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
这三种方式看上去似乎相同,但其实它们之间还是有差异的,具体如下:
<code class="hljs 1c has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//对于一些特殊字符,双引号可能不会正常输出</span> root@sparkmaster:~/ShellLearning/chapter09<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo "Hello World!"</span> bash: !<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">": event not found</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//不带引号的参数不会出现这种情况</span> root@sparkmaster:~/ShellLearning/chapter09<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo 'Hello World!'</span> Hello World! <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//单引号也能正常输出</span> root@sparkmaster:~/ShellLearning/chapter09<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo Hello World!</span> Hello World! <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//不带引号的参数使用如果带特殊字符,两条语句不能放在同一行</span> root@sparkmaster:~/ShellLearning/chapter09<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo Hello World!;echo Hello</span> bash: !: event not found <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//不带引号,输出的是变量内容</span> root@sparkmaster:~/ShellLearning/chapter09<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo $JAVA_HOME</span> /hadoopLearning/jdk1.<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">7.0</span>_67 <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//双引号,输出的也是变量内容</span> root@sparkmaster:~/ShellLearning/chapter09<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo "$JAVA_HOME"</span> /hadoopLearning/jdk1.<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">7.0</span>_67 <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//单引号的话,内容原样输出,不会解析变量值</span> root@sparkmaster:~/ShellLearning/chapter09<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;"># echo '$JAVA_HOME'</span> $JAVA_HOME </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li></ul>
2. 变量定义
前一小节提到$JAVA_HOME,这是配置的JAVA环境变量,这一小节我们将介绍如何进行变量定义,如何配置环境变量。同任何的编程语言一样,变量是用来存储可变数据的,即在程序运行过程中变量中的数据可能随时发生变化。shell脚本中的变量同其它脚本语言一样,在使用时不需要进行类型定义,不管是加引号还是不加引号定义变量,其类型都为String,例如:
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">//t1为String类型 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># t1="123"</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># $t1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span>: command <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">not</span> found root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># echo $t1</span> //t1为String类型 root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># t1=123</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">/ShellLearning/chapter</span>09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># echo $t1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
上面的变量是我们自己定义的,它具有一定的局部性,例如:
<code class="hljs mel has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09# t1=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//在当前进程中能够正常输出内容</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09# echo <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$t1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开启一个子进程</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09# bash <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//无内容输出</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09# echo <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$t1</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//退出,返回原父进程</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09# exit exit <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//内容又能够正常输出</span> root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09# echo <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$t1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
从上面的代码可以看到,自定义变量具有只能在当前进程中使用,当开启子进程时,变量在子进程中不起作用,如果需要父进程中定义的变量在子进程中也能够使用,则需要将其设置为环境变量,环境变量使用export命令进行定义,代码如下:
<code class="hljs coffeescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>采用<span class="hljs-reserved" style="box-sizing: border-box;">export</span>命令将t1设置为环境变量 root<span class="hljs-property" style="box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># export t1</span> root<span class="hljs-property" style="box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># bash</span> <span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span>子进程中现在可能使用 root<span class="hljs-property" style="box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># $t1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span>: command <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">not</span> found root<span class="hljs-property" style="box-sizing: border-box;">@sparkmaster</span>:~/ShellLearning/chapter09<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># echo $t1</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">123</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
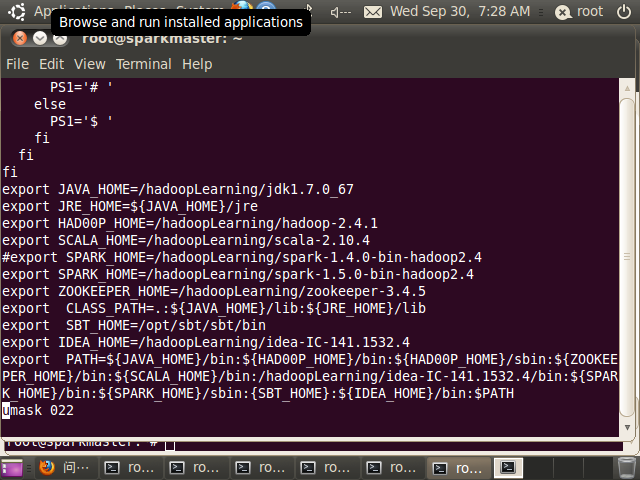
不过,这样定义的环境变量,在命令行窗口关闭或系统重新启动时会丢失,如果需要在机器启动时环境变量就自动生效的话,可以将环境变量定义在~/.bashrc或/etc/profile文件中,其中~/.bashrc只对当前用户(例如当前用户是zhouzhihu,则只对本用户有效),如果想对所有用户都有效,则将其放置在/etc/profile文件中。
下图给出了java、scala语言等环境变量配置演示:
3. 常用特殊变量
在linux脚本编程中,有几个非常重要的特殊变量,说它特殊是因为它变量无需程序员自己定义,系统默认会帮我们进行初始化等相关操作,常用特殊变量如下:
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$#</span> 是传给脚本的参数个数 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$0</span> 是脚本本身的名字 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$1</span> 是传递给该shell脚本的第一个参数 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$2</span> 是传递给该shell脚本的第二个参数 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$@</span> 是传给脚本的所有参数的列表 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$*</span> 是以一个单字符串显示所有向脚本传递的参数,与位置变量不同,参数可超过<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9</span>个 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$$</span> 是脚本运行的当前进程<span class="hljs-constant" style="box-sizing: border-box;">ID</span>号 <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$?</span> 是显示最后命令的退出状态,<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>表示没有错误,其他表示有错误</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
下面我们举例进行演示:
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@sparkmaster</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:~/ShellLearning/chapter09</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># vi SpecialVariable.sh</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>

root@sparkmaster:~/ShellLearning/chapter09# ./SpecialVariable.sh 1 2 3 4
4
./SpecialVariable.sh
1
2
1 2 3 4
1 2 3 4
17138
0

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








