官网地址:http://jqueryui.com/datepicker/
介绍:datepicker 简单易用,在jquery基础上再引入两个文件(jquery-ui.js jquery-ui.css),调用里面的一个方法即可使用,重要的是可以自由定制!
在官网上下载需要的两个文件后,编写简单实例:
index.html
<html>
<meta charset="UTF-8">
<head>
<link rel="stylesheet" type="text/css" href="./jquery-ui.min.css"><!--带min的是已经压缩过的,如果本地调试可以使用不带min的 上线时用带min的文件-->
<script type="text/javascript" src='./jquery.js'></script>
<script type="text/javascript" src="./jquery-ui.min.js"></script>
<script type="text/javascript" src='./common.js'></script>
</head>
开始日期:<input type="text" name="startDate" id="startDate">
结束日期:<input type="text" name="endDate" id="endDate">
</html>common.js
$(function(){
$('#startDate,#endDate').datepicker();
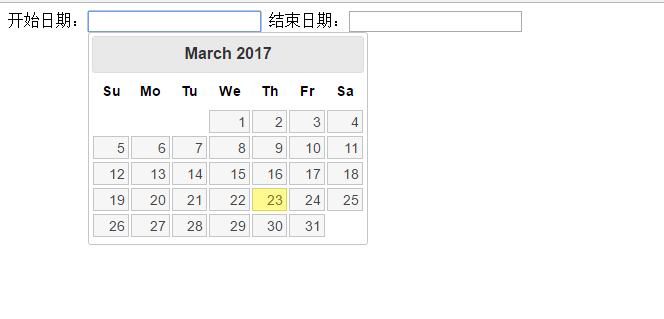
})效果:
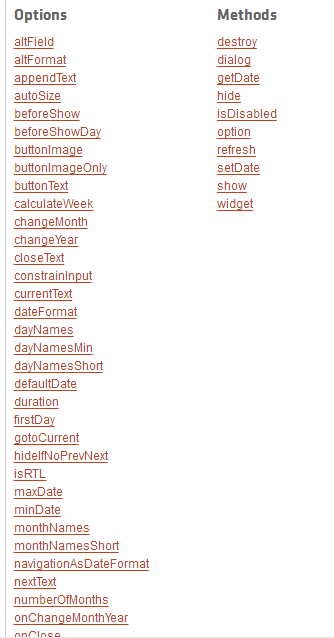
官方api提供了说明
左边都是可配置的属性:只需要在datepicker 中添加即可:
修改common.js
$(function(){
var currentYear = new Date().getFullYear();
$('#startDate,#endDate').datepicker({
changeMonth: true,
changeYear: true,
yearRange:""+currentYear-80+":"+currentYear,
prevText:"上一月",
nextText:"下一月",
inline: true,
dateFormat:"yy-mm-dd", // 日期格式
monthNamesShort:["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
dayNamesMin:["日","一","二","三","四","五","六"],
dayNames:["周日","周一","周二","周三","周四","周五","周六"]
});
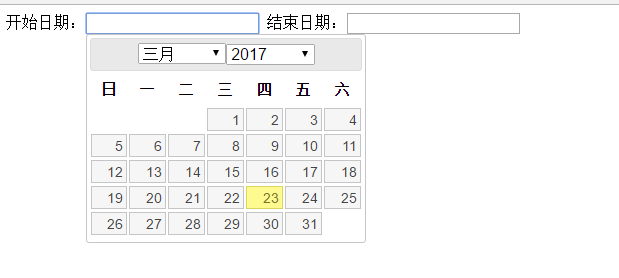
})效果:
这个基本能用了,关于其他属性的用法,还是根据文档说明自己尝试修改。
符:如果需要控制日期范围可参考:点击打开链接

























 4007
4007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








