1.css的引入方式:
(1)外部样式表链接引入:
<link type="text/css" href="Css文件地址" />
<style type="text/css">
<!--
.STYLE1 {color: #0066CC}
-->
</style>(3)内联样式设置css:
<p style="color: sienna; margin-left: 20px">(4)样式优先级
外部样式:
h3 {
color: red;
text-align: left;
font-size: 8pt;
}h3 {
text-align: right;
font-size: 20pt;
}实际样式:
color: red;
text-align: right;
font-size: 20pt;2.css的基本语法:
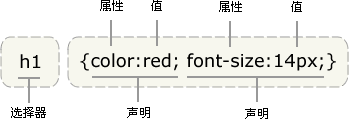
(1)CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
例如:h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
(2)选择器的分组:用逗号进行分割
h1,h2,h3,h4,h5,h6 {
color: green;
}(3)派生选择器(自己理解:就是平时写css时候的<li><p></p></li>通过li定义p的属性)
<li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li>(4)id 选择器
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red{color:red;}#green{color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<pid="red">这个段落是红色。</p> <pid="green">这个段落是绿色。</p>
(5)类选择器
.center {text-align: center}在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
<h1class="center"> This heading will be center-aligned </h1> <pclass="center"> This paragraph will also be center-aligned. </p>
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。






















 326
326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








