提升UI Perfermance
现在大家越来越注重性能问题,其实没必要那么在乎,但是既然大家在乎了,这里通过Cyril Mottier :master_android_drawables ppt中的一个例子来说明如果利用Drawable来提升我们的UI的性能。
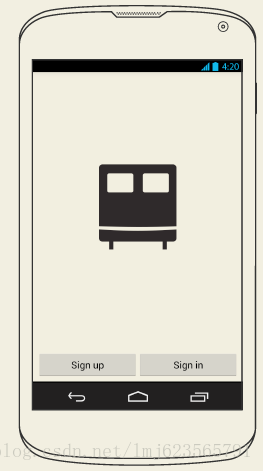
大家看这样一个效果图:
布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@color/app_background"
- android:padding="8dp" >
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginBottom="24dp"
- android:src="@drawable/logo" />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="48dp"
- android:layout_gravity="bottom"
- android:orientation="horizontal" >
- <Button
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:text="@string/sign_up" />
- <Button
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:text="@string/sign_in" />
- </LinearLayout>
- </FrameLayout>
可以看到最外层是FrameLayout仅仅是为了设置背景图和padding,这样的布局相信很多人也写过。
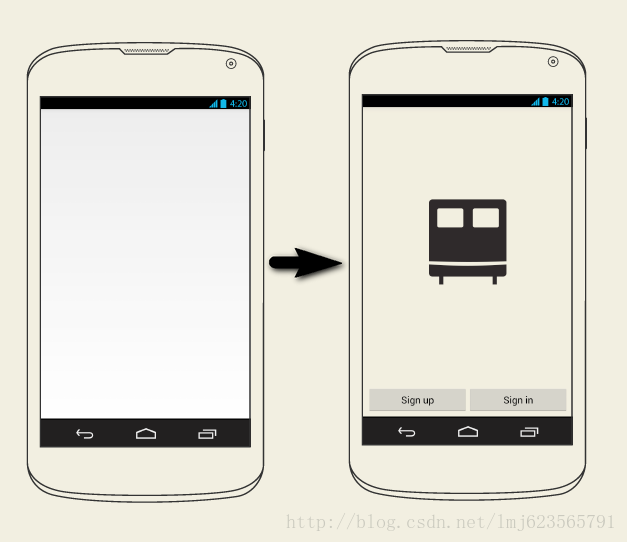
再看看这个布局作为APP启动时,用户的直观效果:
用户首先看到一个白板,然后显示出我们的页面。接下来,我们将利用Drawable改善我们的UI性能以及用户体验。
1、首先,我们去除我们最外层的FrameLayout,然后自定义一个drawable的xml,叫做login.xml
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item>
- <shape android:shape="rectangle" >
- <solid android:color="@color/app_background" />
- </shape>
- </item>
- <item android:bottom="48dp">
- <bitmap
- android:gravity="center"
- android:src="@drawable/logo" />
- </item>
- </layer-list>
ok,这个drawable是设置了我们的背景和logo;
2、将其作为我们当前Activity的windowBackground
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style
- name="Theme.Default.NoActionBar"
- parent="@android:style/Theme.Holo.Light.NoActionBar" >
- <item name="android:windowBackground">@drawable/login</item>
- </style>
- </resources>
3、设置到Activity上:
- <activity
- android:name="LoginActivity"
- android:theme="@style/Theme.Default.NoActionBar">
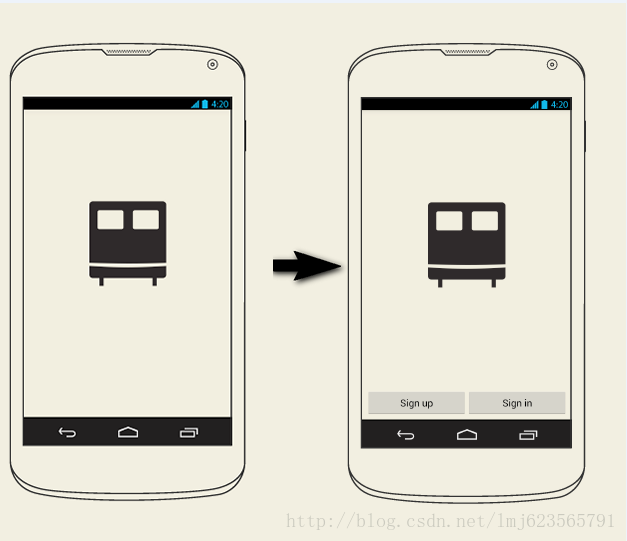
Ok,这样不仅最小化了我们的layout,现在我们的layout里面只有一个LinearLayout和两个按钮;并且提升了用户体验,现在用户的直观效果时:
是不是体验好很多,个人很喜欢这个例子~~


























 666
666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








