【原文】http://blog.csdn.net/czyt1988/article/details/7428806
TeeChart是个很强大的控件,其绘图能力之强,其他控件难以比拟,但是有个问题就是他的绘图速度,其实TeeChart绘图速度还是很快的,只是大家一直都没正确运用其功能所以导致绘图速度慢的假象。
下面说说影响绘图速度的两个主要因素
1、通过显示效果提升速度
也就是当点数特别多时不需要绘出全部点(性能提升不大)
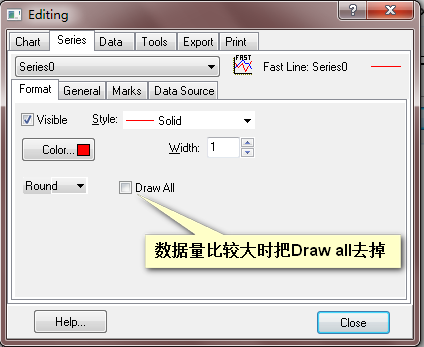
TeeChart绘图控件 - 之一文章里已经讲过,可以设置只绘出部分点。设置方法如图:

这个选项能一定程度的提升画图速度。提升多少,可看看如下实例:
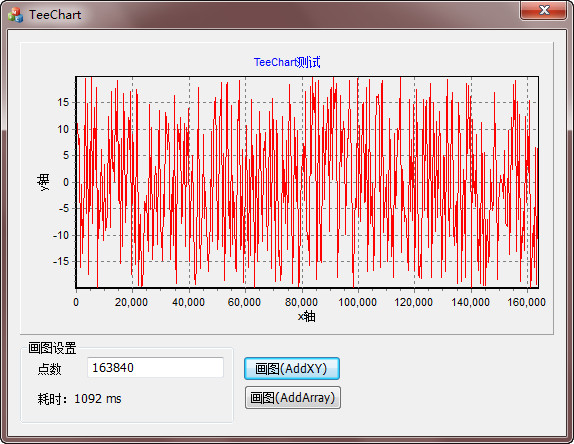
163840个随机点,取消Draw All时效果,使用AddXY函数,耗时1092毫秒

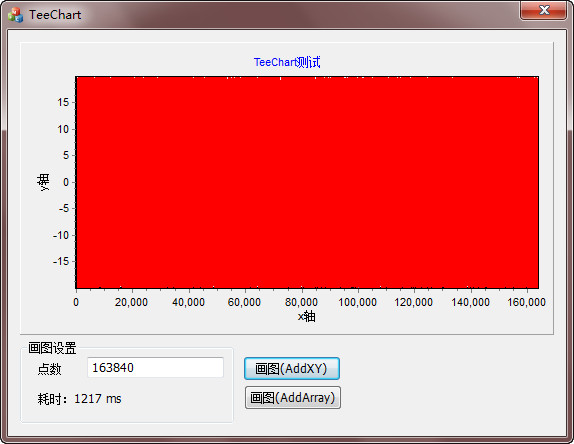
163840个随机点,取消Draw All时效果,使用AddXY函数,耗时1217毫秒
可见这个效果并不明显,但是显示效果却很明显
2.通过画图函数来改变画图速度
TeeChart的AddXY函数时画图最慢的函数,但是却好多人使用,可能是简单的原因吧,我专门做了一个程序来测试AddXY和AddArray函数的效率,发现效率几乎差30倍
2.1AddXY函数:
AddXY 函数每次调用都要刷新,所以画图速率相当低
如上图所示的界面画图(AddXY)按钮实现如下
randf是一个产生随机数的函数实现见源文件,
m_nPointNum是何文本编辑框关联的int型数据
IDC_STATIC_T是文本标签的ID
void CTeeChartDlg::OnBnClickedButtondraw()
{
CSeries ChartSpeed = (CSeries)m_Chart.Series(0);
UpdateData(TRUE);
if (m_nPointNum<=0)
{
MessageBox(_T("数据点数不能小于0"));
return;
}
DWORD dwTimeS,dwTimeE;
CString str(_T(""));
unsigned i(0);
double* pDataX= NULL;
double* pDataY= NULL;
//分配内存
pDataX = newdouble[m_nPointNum];
pDataY = newdouble[m_nPointNum];
for (i=0;i<(unsigned)m_nPointNum;i++)
{
pDataY[i] = randf(-20,20);
pDataX[i] = i;
}
//由于需要计算时间,画图就不在第一个for循环里实现了
dwTimeS = GetTickCount();
ChartSpeed.Clear();
for(i=0;i<(unsigned)m_nPointNum;i++)
{
ChartSpeed.AddXY(pDataX[i],pDataY[i],NULL,0);
}
dwTimeE = GetTickCount();
dwTimeE -= dwTimeS;
if (pDataX)
{
delete[] pDataX;
}
if (pDataY)
{
delete[] pDataY;
}
str.Format(_T("耗时:%d ms"),dwTimeE);
SetDlgItemText(IDC_STATIC_T,str);
}
for(i=0;i<(unsigned)m_nPointNum;i++)
{
ChartSpeed.AddXY(pDataX[i],pDataY[i],NULL,0);
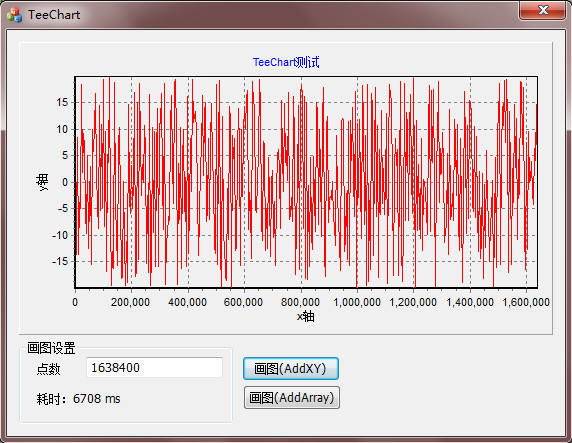
} 上下加了两个计时,专门计算画图时间
程序运行时间如图:1638400个点居然花了差不多6秒

2.2 AddArray函数-真正实现快速画图函数
为了验证AddArray的快速性,
添加了一个按钮:
按钮依然实现画图,不过是用AddArray函数
利用COleSafeArray 实现数据存储
实现代码如下:
void CTeeChartDlg::OnBnClickedButtondraw2()
{
CSeries ChartSpeed = (CSeries)m_Chart.Series(0);
UpdateData(TRUE);
if (m_nPointNum<=0)
{
MessageBox(_T("数据点数不能小于0"));
return;
}
DWORD dwTimeS,dwTimeE;
CString str(_T(""));
long i(0);
double val;
COleSafeArray XValues;
COleSafeArray YValues;
DWORD pNumElements[] = {m_nPointNum};
XValues.Create(VT_R8, 1, pNumElements);
YValues.Create(VT_R8, 1, pNumElements);
for(i=0; i<m_nPointNum; i++)
{
val = i;
XValues.PutElement(&i, &val);
val = randf(-20,20);
YValues.PutElement(&i, &val);
};
//由于需要计算时间,画图就不在第一个for循环里实现了
dwTimeS = GetTickCount();
ChartSpeed.Clear();
ChartSpeed.AddArray(m_nPointNum,YValues,XValues);
dwTimeE = GetTickCount();
dwTimeE -= dwTimeS;
str.Format(_T("耗时:%d ms"),dwTimeE);
SetDlgItemText(IDC_STATIC_T,str);
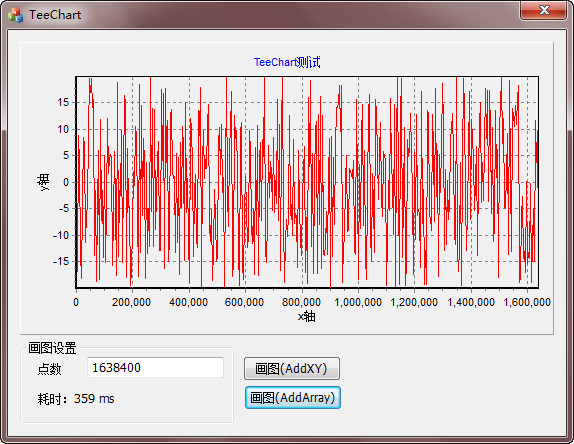
} 效果如何?
看图

快30倍,1638400个点瞬间完成
一般我们的数据经常是用double数组保存的,很少用COleSafeArray所以,为了方便,可以写一个函数方便画图
如下:
void DrawLine(double* pX,double* pY,long nNum)
{
COleSafeArray XValues;
COleSafeArray YValues;
long i(0);
DWORD wLength = nNum;
XValues.Create(VT_R8, 1, &wLength);
YValues.Create(VT_R8, 1, &wLength);
for(i=0; i<nNum; i++)
{
XValues.PutElement(&i, pX+i);
YValues.PutElement(&i, pY+i);
}
CSeries Chart = (CSeries)m_Chart.Series(0);
Chart.Clear();
Chart.AddArray(nNum,YValues,XValues);
} 调用时只要把数组的首地址和长度传进去就行了。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








