“Required Field”是一个必须填写的字段值之前提交一个表单。必需的字段有时被称为强制性字段或强制字段。
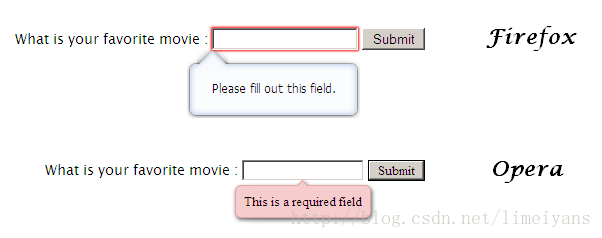
写作,只有歌剧和Firefox支持“Required”属性的输入框。请看下面的表。
浏览器 “Required”支持
ie10✓
火狐4✓
Safari 5
Chrome 20✓
Opera 9✓
做一个字段要求字段非常简单,你只需要添加一个“required”布尔属性输入元素。
<form>
<label for="movie">What is your favorite movie : </label>
<input name="movie" type="text" required />
<input type="submit" value="Submit"/>
</form>























 1282
1282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








