atom编辑器markdown转换PDF
解决AssertionError: html-pdf: Failed to load PhantomJS module. You have to set the path to the PhantomJS binary using ‘options.phantomPath’
环境Windows10 atom
1. atom编辑器安装
2. 安装插件
3. 安装phantomjs
4. 完成转换
详细步骤:
1. 默认已经安装好
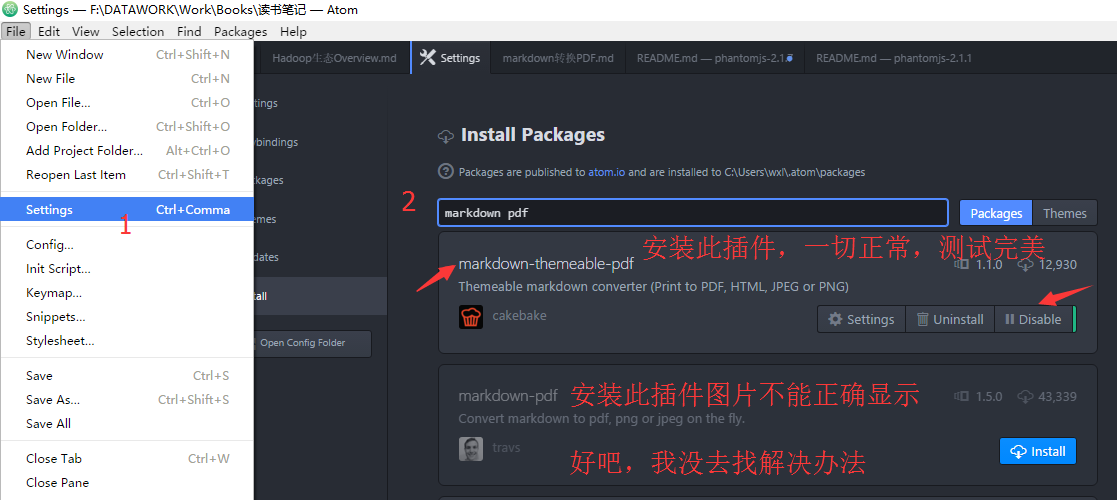
2. 安装转换PDF插件
选择setting–markdown pdf 选择安装markdown-themeable-pdf(推荐),本博文不推荐安装markdown-pdf(因为图片转换有问题,暂时未解决)
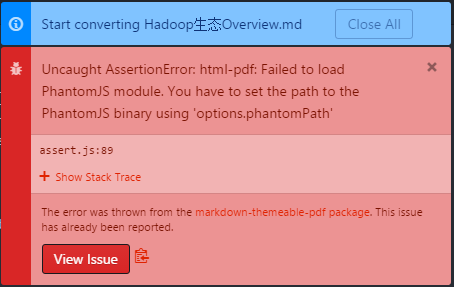
安装完毕,会遇到问题,不能转换PDF,接着进行第三步解决问题。
问题如下AssertionError: html-pdf: Failed to load PhantomJS module. You have to set the path to the PhantomJS binary using ‘options.phantomPath’
3. 安装phantomjs
3.1 先安装nodejs
下载对应版本,默认安装即可。
在执行npm install之前,先执行npm init,否则会报错
3.2 安装phantomjs方法
3.2.1 打开cmd,执行
npm install phantomjs-prebuilt
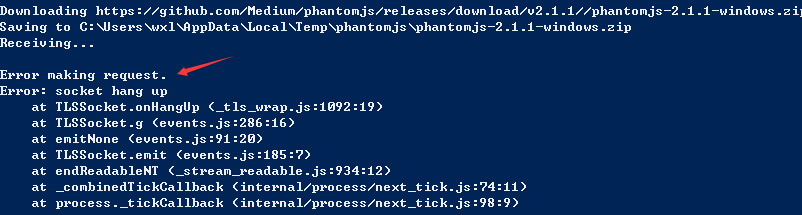
3.2.2 如果报错(因为国内网被墙,无法在官方网下载或者下载速度极慢)如图
将手动下载安装包(去官网http://phantomjs.org/download.html拿链接放到迅雷中通过第三方下载),提前放置缓存位置 C:\Users\wxl\AppData\Local\Temp\phantomjs根据自己路径放置。
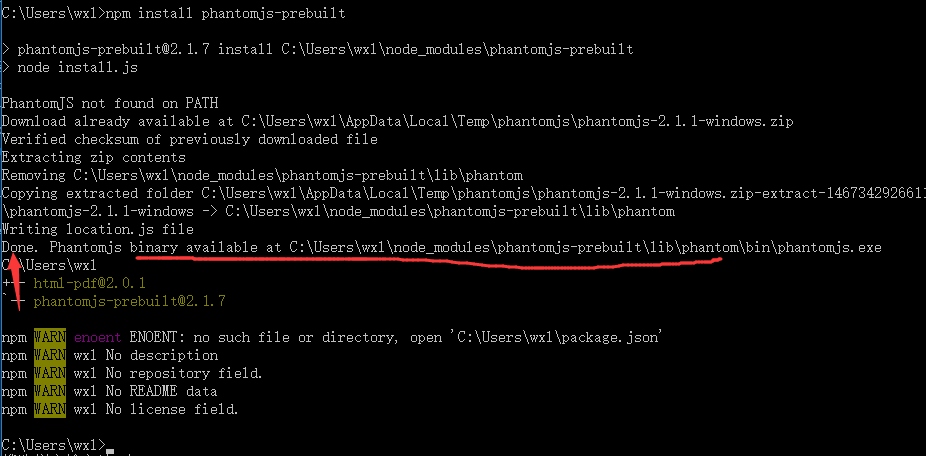
3.2.3 再次执行npm install phantomjs-prebuilt

看到Done. Phantomjs binary available at C:\Users\wxl\node_modules\phantomjs-prebuilt\lib\phantom\bin\phantomjs.exe
3.2.4 说明已经安装成功,不需配置环境变量,此时,重启atom。点击右键选择Markdown to PDF,即可。
4 查看
在
文件左侧列出新生成的PDF文件结束,如果想要在atom中查看,请安装pdf-view插件。
转载自:http://blog.csdn.net/dream_an/article/details/51800523




























 1555
1555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








