项目需求
要求制作上图所示的效果,能达到灵活可配的效果。我想初步想法是用div+css来制作。
------------------------------------------------------------------------------------------------------
模型抽象
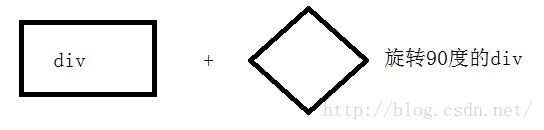
下面的这个模型是我抽象出来的一个简单的解决方案。div可以表示一个矩形,然后再加上一个旋转90度的div就可以组起来达到我们想要的效果了。使用div就可以很方便地相应各种事件,使网站灵活可配。
------------------------------------------------------------------------------------------------------
技术难点
1、如何做到让div旋转?
如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转
2、如何设置div的层次关系?
z-index
------------------------------------------------------------------------------------------------------
实践过程
HTML页:
-------------------------------------------------------------------------
<html>
<head>
<title>test</title>
<link rel="stylesheet" type="text/css" href="css/chainselect.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/text.js"></script>
</head>
<body>
<div id="rectangle1" οnmοusemοve="MouseMove(this)">新生报到流程</div>
<div id="arrow1" οnmοusemοve="MouseMove(this)"></div>
<div id="arrow21"></div>
<div id="rectangle2">公约页</div>
<div id="arrow22"></div>
<div id="arrow31"></div>
<div id="rectangle3">完善个人信息</div>
<div id="arrow32"></div>
<div id="arrow41"></div>
<div id="rectangle4">选择缴费方式</div>
<div id="arrow42"></div>
<div id="arrow51">sss</div>
<div id="rectangle5">新生报到流程</div>
</html>
-------------------------------------------------------------------------
CSS页
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
#rectangle1 {
border:2px solid;
border-right:none;
background-color:#34B0D9;
width:169px;
height:29px;
float:left;
text-align:center;
font-size:16px;
padding-top:5px;
}
#arrow1 {
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#34B0D9;
width:25px;
height:25px;
position:relative;
top:5px;
left:-14px;
border-bottom:none;
border-left:none;
}
#arrow21{
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#FFFFFF;
height:32px;
width:32px;
position:relative;
left:-35px;
top:5px;
z-index:-1;
border:none;
}
#rectangle2 {
border:2px solid;
border-right:none;
background-color:#34B0D9;
width:169px;
height:29px;
float:left;
text-align:center;
font-size:16px;
padding-top:5px;
float:left;
position:relative;
left:-50px;
z-index:-2;
border-left:none;
}
#arrow22 {
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#34B0D9;
width:25px;
height:25px;
position:relative;
top:5px;
left:-63px;
border-bottom:none;
border-left:none;
}
#arrow31{
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#FFFFFF;
height:32px;
width:32px;
position:relative;
left:-84px;
top:5px;
z-index:-1;
border:none;
}
#rectangle3 {
border:2px solid;
border-right:none;
background-color:#34B0D9;
width:169px;
height:29px;
float:left;
text-align:center;
font-size:16px;
padding-top:5px;
float:left;
position:relative;
left:-100px;
z-index:-2;
border-left:none;
}
#arrow32 {
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#34B0D9;
width:25px;
height:25px;
position:relative;
top:5px;
left:-113px;
border-bottom:none;
border-left:none;
}
#arrow41{
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#FFFFFF;
height:32px;
width:32px;
position:relative;
left:-134px;
top:5px;
z-index:-1;
border:none;
}
#rectangle4 {
border:2px solid;
border-right:none;
background-color:#34B0D9;
width:169px;
height:29px;
float:left;
text-align:center;
font-size:16px;
padding-top:5px;
float:left;
position:relative;
left:-148px;
z-index:-2;
border-left:none;
}
#arrow42 {
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#34B0D9;
width:25px;
height:25px;
position:relative;
top:5px;
left:-161px;
border-bottom:none;
border-left:none;
}
#arrow51{
float:left;
-moz-transform: rotate(45deg);
border:2px solid;
background-color:#FFFFFF;
height:32px;
width:32px;
position:relative;
left:-180px;
top:5px;
z-index:-1;
border:none;
}
#rectangle5 {
border:2px solid;
background-color:#34B0D9;
width:169px;
height:29px;
float:left;
text-align:center;
font-size:16px;
padding-top:5px;
float:left;
position:relative;
left:-196px;
z-index:-2;
border-left:none;
}
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
实践效果
总结思考
1、面对复杂的问题,要学会抽象当前的问题。
2、不将就是发现的原动力。























 3390
3390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








