问题是:在SQL SERVER中时间是DataTime类型,用esayui的datagrid显示时,时间格式有问题。
源代码是:
用js书写的datagrid
<span style="font-size:18px;"> window.onload = function () {
initTable();
}
//初始化表格
function initTable() {
$('#dg').datagrid({ //定位到Table标签,Table标签的ID是test
fitColumns: true,
url: '/InquiryReports/LoadPages', //指向后台的Action来获取当前用户的信息的Json格式的数据
title: '报表', //标识
nowrap: true,
autoRowHeight: true,
striped: false,
collapsible: false,
pagination: false,
rownumbers: true,
sortOrder: 'asc',
remoteSort: false,
idField: 'ChoseCourseID',
singleSelect: false,
columns: [[
{ title: '表名', field:'TableName',width:100,align:'center' },
{ title: '表ID', field: 'TableID', hidden: true, width: 80, align: 'center' },
{ title: '单位名称', field: 'UnitName', width: 100, align: 'center' },
{ title: '单位ID', field: 'UnitID', hidden: true, width: 50, align: 'center' },
{ title: '填报人员', field: 'User', width: 50, align: 'center' },
{title: '填报时间', field: 'Date', width: 100, align: 'center',
]]
});
}</span>页面显示:
解决办法:
<span style="font-size:18px;"> window.onload = function () {
initTable();
}
//初始化表格
function initTable() {
$('#dg').datagrid({ //定位到Table标签,Table标签的ID是test
fitColumns: true,
url: '/InquiryReports/LoadPages', //指向后台的Action来获取当前用户的信息的Json格式的数据
title: '报表', //标识
nowrap: true,
autoRowHeight: true,
striped: false,
collapsible: false,
pagination: false,
rownumbers: true,
sortOrder: 'asc',
remoteSort: false,
idField: 'ChoseCourseID',
singleSelect: false,
columns: [[
{ title: '表名', field:'TableName',width:100,align:'center' },
{ title: '表ID', field: 'TableID', hidden: true, width: 80, align: 'center' },
{ title: '单位名称', field: 'UnitName', width: 100, align: 'center' },
{ title: '单位ID', field: 'UnitID', hidden: true, width: 50, align: 'center' },
{ title: '填报人员', field: 'User', width: 50, align: 'center' },
{
title: '填报时间', field: 'Date', width: 100, align: 'center',</span><span style="font-size:18px;"> formatter: function (date) {
var pa = /.*\((.*)\)/;
var unixtime = date.match(pa)[1].substring(0, 10);
return getTime(unixtime);
}
},
]]
});
}
function getTime(/** timestamp=0 **/) {
var ts = arguments[0] || 0;
var t, y, m, d, h, i, s;
t = ts ? new Date(ts * 1000) : new Date();
y = t.getFullYear();
m = t.getMonth() + 1;
d = t.getDate();
h = t.getHours();
i = t.getMinutes();
s = t.getSeconds();
// 可根据需要在这里定义时间格式
return y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d) + ' ' + (h < 10 ? '0' + h : h) + ':' + (i < 10 ? '0' + i : i) + ':' + (s < 10 ? '0' + s : s);
}
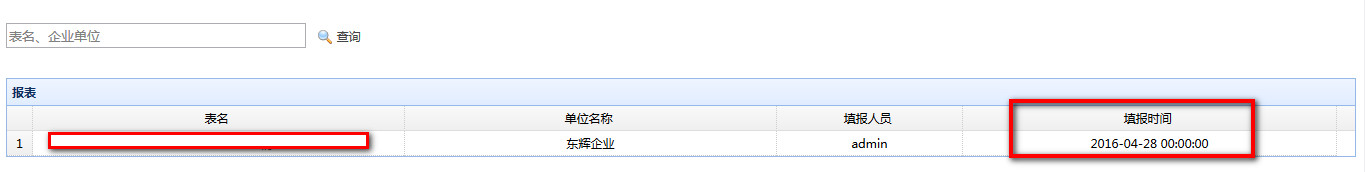
</span>结果:
成功解决。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








