一、双向数据绑定
传统来说,从model中获取数据,然后手动获取更新到view中。AngularJS是自动更新。用例子简单说明:
<span style="font-size:18px;"><!doctypehtml>
<htmlng-app>
<head>
<scriptsrc="js/angular-1.3.0.js"></script>
</head>
<body>
<div>
<label>NAME:</label>
<input type="text"ng-model="yourName" placeholder="Enter a name here">
<hr>
<h1>Hello, {{yourName}}!</h1>
</div>
</body>
</html></span>效果是:
你在文本框中输入什么,Hello后边就出来什么,不用自己再去从文本框取值,然后更新到下边。
二、模块
在JavaScript中,将函数代码全部都定义在全局命名空间中绝对不是什么好主意, 这样做会导致冲突从而使调试变得非常困难,浪费宝贵的开发时间。
在AngularJS中我们把它封装在模块(module)中单元内,模块是定义应用的最主要方式。模块包含了主要的应用代码。一个应用可以包含多个模块,每一个模块都包含了定义具体功能的代码。
使用模块的好处:
保持全局命名空间的清洁;
编写测试代码更容易,并能保持其清洁,以便更容易找到互相隔离的功能;
易于在不同应用间复用代码;
使应用能够以任意顺序加载代码的各个部分。
AngularJS允许我们使用 angular.module() 方法来声明模块,这个方法能够接受两个参数,第一个是模块的名称,第二个是依赖列表,也就是可以被注入到模块中的对象列表。
angular.module('myApp', []);
// 这个方法用于获取应用
angular.module('myApp')
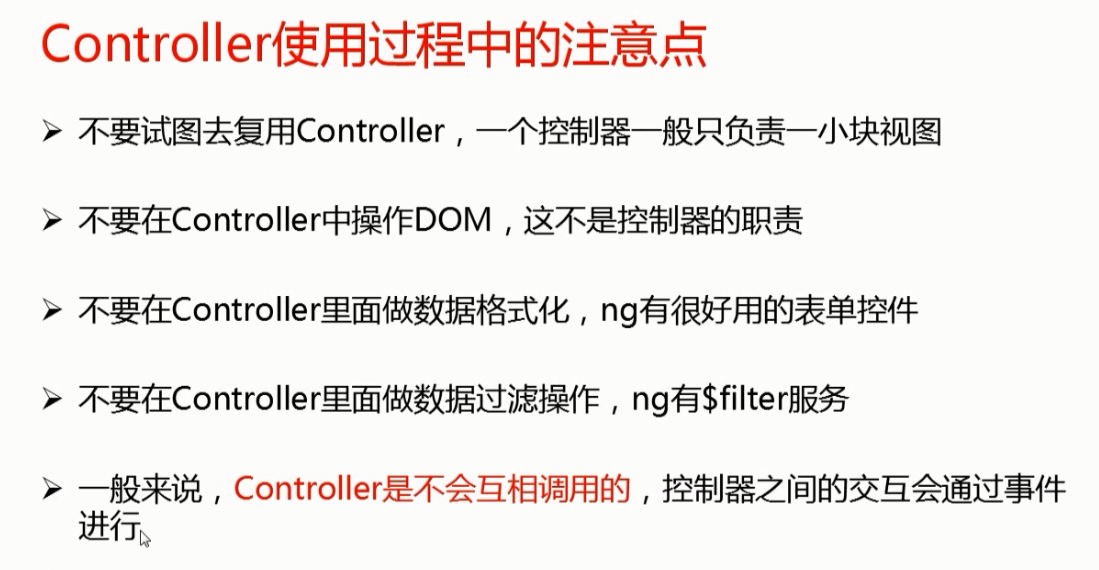
三、MVC
为什么需要MVC?
代码规模越来越大,切分职责是大势所趋
为了复用:很多逻辑都是一样的,
为了后期维护:修改一块功能不影响其它功能
MVC只是手段,终极目标是模块化和复用
上篇博客中“Hello World”例子已经说明。这里就不再举例。
四、依赖注入
一个对象通常有三种方式可以获得对其依赖的控制权:
(1) 在内部创建依赖;
(2) 通过全局变量进行引用;
(3) 在需要的地方通过参数进行传递。
angularJS依赖注入是通过第三种方式实现的。
从功能上看,依赖注入会事先自动查找依赖关系,并将注入目标告知被依赖的资源,这样就可以在目标需要时立即将资源注入进去
实现小例子:
html
<span style="font-size:18px;"><!doctypehtml>
<head>
<meta charset="utf-8">
<scriptsrc="js/angular-1.3.0.js"></script>
<scriptsrc="yilaizhuru.js"></script>
</head>
<div ng-app="myApp">
<div ng-controller="MyController">
<buttonng-click="sayHello()">Hello</button>
</div>
</div></span>js
<span style="font-size:18px;">angular.module('myApp',[])
.factory('greeter', function() {
return {
greet: function(msg){alert(msg);}
}
})
.controller('MyController',
function($scope, greeter) {
$scope.sayHello = function() {
greeter.greet("Hello!");
};
});</span>效果图:
五、指令
常用指令:
ng-app - 该指令启动一个AngularJS应用。
ng-init - 该指令初始化应用程序数据。
ng-model - 此指令定义的模型,该模型是变量在AngularJS使用。
ng-repeat - 该指令将重复集合中的每个项目的HTML元素。
根据自己的需求可以自定义指令,以后会详解。
总结
以上写的东西只是各部分的只言片语,下来会详细介绍。

























 2195
2195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








