【IOS 开发学习总结-OC-61】IOS 的自动旋转
很多的应用都支持横屏和竖屏2种运行模式。模式切换时会自动调整界面,以保证在2种模式下应用都运行良好。——这就是自动旋转机制。当然这2种方式,根据需要来进行实现。
在竖屏旋转到横屏后,状态栏会占用显示的高度20px。通常可以隐藏状态栏。——在应用程序委托类的- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法或者- (void)viewDidLoad方法增加如下代码即可:[UIApplication sharedApplication].statusBarHidden=YES;//隐藏状态栏
两种orientation
了解屏幕旋转首先需要区分两种orientation
1. device orientation——设备的物理方向
2. interface orientation——界面显示的方向
获取屏幕大小的方法
CGRect screenRect=[UIScreen mainScreen].bounds;
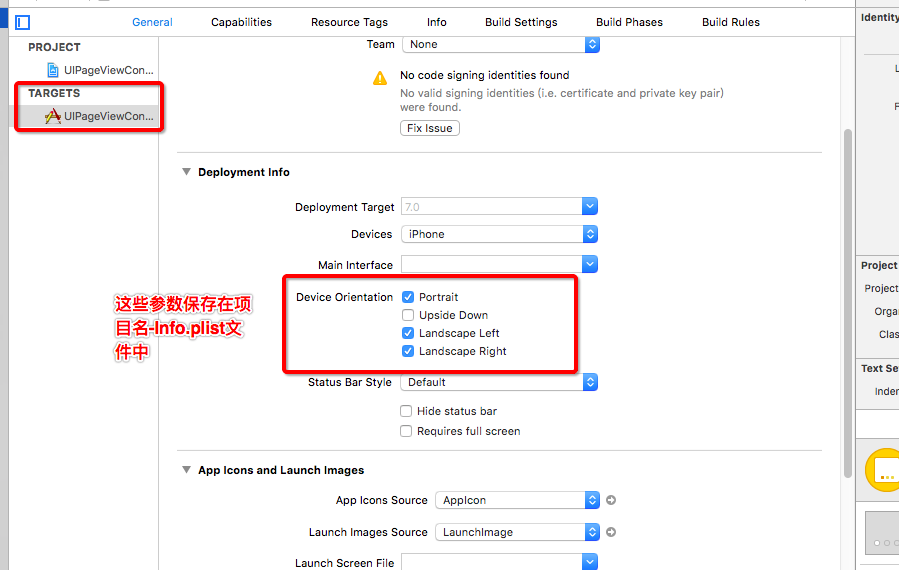
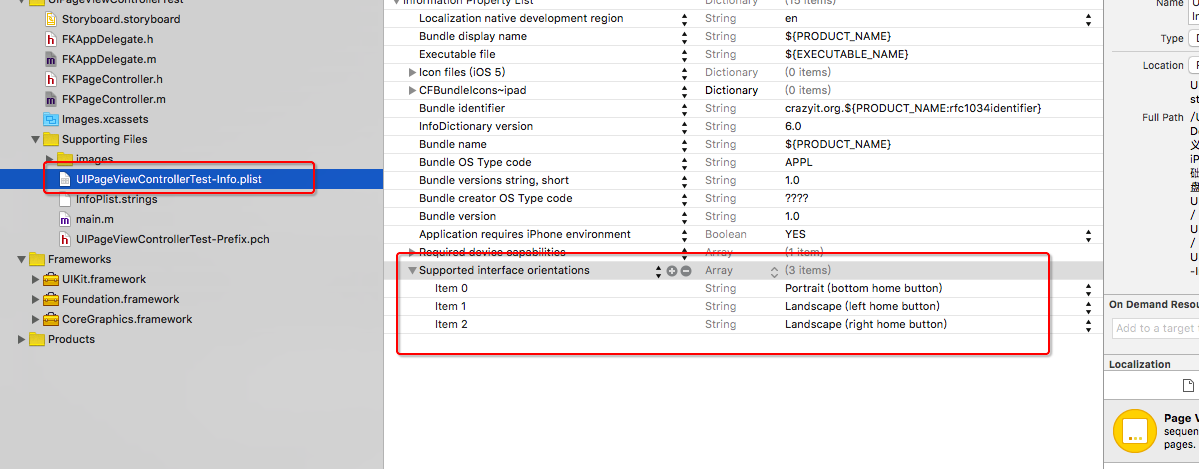
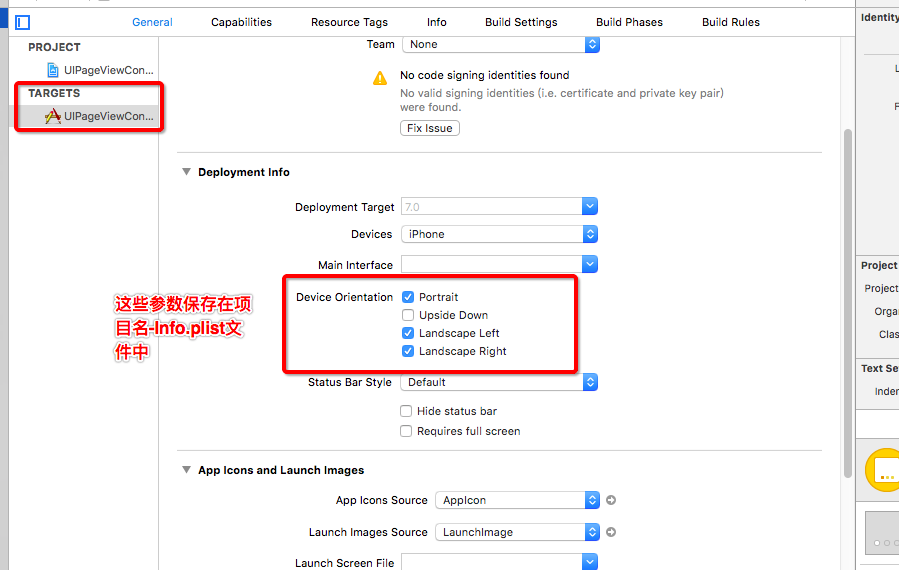
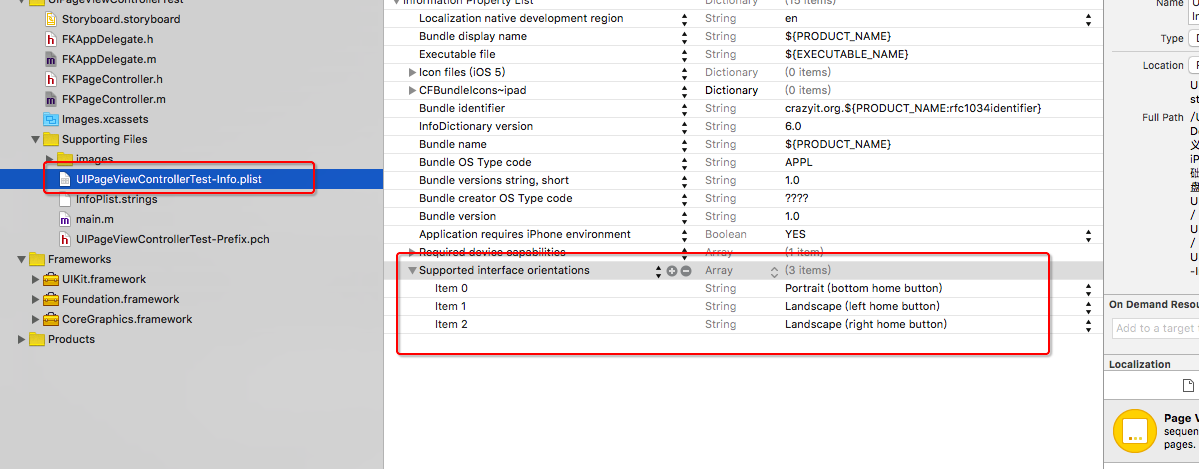
设置应用程序支持的方向


指定视图控制器支持的方向
指定视图控制器支持的方向,通过重写如下方法来实现:
1. -(BOOL)shouldAutorotate——控制该视图控制器是否支持自动旋转;
2. -(UIInterfaceOrientationMask)supportedInterfaceOrientations——控制该视图控制器所能支持的屏幕方向。该方法返回多个UIInterfaceOrientation枚举值或运算结果;
3. -(UIInterfaceOrientation)preferredInterfaceOrientationForPresentation——指定该视图控制器初始显示时默认的屏幕方向。
判断当前屏幕方向的属性——interfaceOrientation
@property(nonatomic,readonly) UIInterfaceOrientation interfaceOrientation NS_DEPRECATED_IOS(2_0,8_0);
该interfaceOrientation属性返回一个UIInterfaceOrientation的枚举值。
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> NS_ENUM(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSInteger</span>, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIInterfaceOrientation</span>) {
UIInterfaceOrientationUnknown = UIDeviceOrientationUnknown,
UIInterfaceOrientationPortrait = UIDeviceOrientationPortrait,
UIInterfaceOrientationPortraitUpsideDown = UIDeviceOrientationPortraitUpsideDown,
UIInterfaceOrientationLandscapeLeft = UIDeviceOrientationLandscapeRight,
UIInterfaceOrientationLandscapeRight = UIDeviceOrientationLandscapeLeft
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
说明:
UIInterfaceOrientationPortrait——纵向屏幕,home 键在下方
UIInterfaceOrientationPortraitUpsideDown——纵向屏幕,home 键在上方
UIInterfaceOrientationLandscapeLeft——横向屏幕,home 键在左边
UIInterfaceOrientationLandscapeRight——横向屏幕,home 键在右边
定制视图控制器启动显示时的屏幕方向
ios 视图控制器初始显示时,系统自动调用该视图控制器的-(UIInterfaceOrientation)preferredInterfaceOrientationForPresentation方法,该方法的返回值决定屏幕方向。如果我们想设定该视图控制器显示时的屏幕方向,可以重写该方法。示例如下:
<code class="hljs haml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">-<span class="ruby" style="box-sizing: border-box;">(<span class="hljs-constant" style="box-sizing: border-box;">UIInterfaceOrientation</span>)preferredInterfaceOrientationForPresentation
</span>{
return UIInterfaceOrientationLandscapeLeft;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
用户旋转ios设备时,系统自动调用的方法
用户旋转ios设备时,系统自动调用该视图控制器的-(UIInterfaceOrientationMask)supportedInterfaceOrientations方法,如果方法中包含了当前设备旋转的方向,该视图控制器将会旋转为对应的显示方式。
示例代码如下(当用户旋转了IOS设备,该视图控制器旋转为3个方向之一):
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">-(UIInterfaceOrientationMask)supportedInterfaceOrientations
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> UIInterfaceOrientationMaskLandscape | UIInterfaceOrientationMaskPortrait;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//返回值支持正常纵向和2种横向的显示方向</span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
屏幕旋转时调整应用界面
当视图控制器显示的屏幕方向发生改变时,程序会依次触发如下方法:
-
-(void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration——将要旋转到指定方向时,自动调用该方法
-
-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration——将要执行旋转动画时,系统自动调用视图控制器的该方法
-
-(void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation——旋转完成后,系统自动调用该方法
说明:
一般来说,如果程序需要在显示方向要改变时对程序界面进行调整,都会重写上面1中的-(void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration方法。在该方法中进行界面的调整——有2种调整方式:①旋转时重构界面;②为不同的显示方式提供不同的界面设计文件,在显示方向旋转时切换视图。
旋转时界面调整方式1—— 旋转时重构用户界面
这种方式适合应用界面的控件较少,并且可以重新计算各个控件的大小和位置时。
该方式的实现思路:重写视图控制器的-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration方法,在该方法中检测当前屏幕的方向,并根据屏幕方向来计算各控件的位置和大小。
示例代码下载:
旋转时界面调整方式2—— 为不同的显示方式提供不同的界面设计文件
搭个 UI 控件较多时,可以使用这种方式。提供2个界面设计文件,一个作为横屏显示的界面设计文件,一个作为竖屏显示的界面设计文件。设备旋转时,动态切换显示的界面设计文件。
在用这种方式的时候,常会用到CGAffineTransformMakeRotation(<#CGFloat angle#>)这样的矩阵变换函数或者说是仿射变换函数。
关于CGAffineTransform 仿射转换的知识,可以参考如下2篇文章:
- CGAffineTransform和CATransform3D基础使用
- IOS中CGAffineTransform的使用大概
























 5824
5824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








