准备插件图片和引入资源
返回顶部的js代码可以到我以前写的一篇文章中参考
百度回到顶部纯js代码 - JAVA_HIGHNESS的专栏 - 博客频道 - CSDN.NET图片是显示在浏览器插件显示区域的一个图标,这里提供一张

- 还需要一个jquery.js,请自行下载
编写核心 manifest.json 配置文件
新建一个文本文档吗,重命名为manifest.json , 打开把下面的代码粘贴过去并保存
{
"name": "返回顶部",
"version": "1.0.0",
"manifest_version": 2,
"description": "返回顶部插件 by highness",
"browser_action": {
"default_icon": "icon.png" ,
"default_title": "返回顶部"
},
"content_scripts":[{
"matches": [ "http://*/*", "https://*/*" ],
"js": [ "jquery-1.9.1.min.js", "backtop.js" ]
}]
}其中
"name": "返回顶部" 随便写,无所谓
"version": "1.0.0" 插件版本号
"manifest_version": 2 chrome插件协议2.0出来后,这里必须这么写,不然插件不生效
"description" 插件功能描述
"default_icon": "icon.png" 定义了插件图标
"content_scripts" 属性为插件后台执行脚本
"matches": [ "http://*/*", "https://*/*" ] 说明在所有网页中执行脚本
"js": [ "jquery-1.9.1.min.js", "backtop.js" ] 为需要引入的脚本文件
最后文件目录中有4个文件,如图
添加到浏览器扩展中或者打包发布
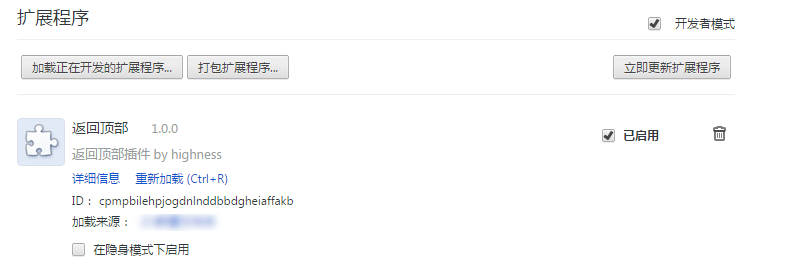
在chrome浏览器的地址栏中输入 : chrome://extensions/ , 如图

勾选开发者模式,会出现3个按钮,点击其中的”加载正在开发的扩展程序“,然后选中刚才的4个文件的所在目录即可,这时扩展程序即加载完毕,如图:
这时再打开一个新的网站,向下滚动页面就会发现返回顶部的按钮,点击它就会直接返回页面顶部。
也可以打包发布一个.crx的插件文件
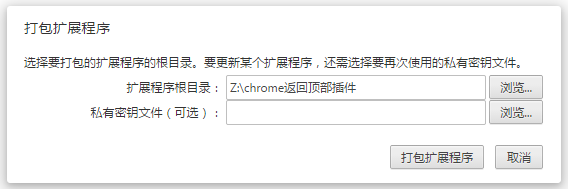
点击打包扩展程序按钮,在弹出窗口选中文件目录,如图

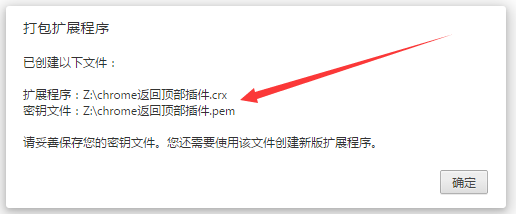
确认打包,
会生成两个文件,其中 chrome返回顶部插件.crx 为插件程序,你可以把它发送给别人安装使用,chrome返回顶部插件.pem 为秘钥文件,主要用于发布该插件新的版本时使用
文中 chrome返回顶部插件.crx 下载地址:
http://download.csdn.net/download/u012359995/9560889























 152
152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








