转载自:http://blog.csdn.net/chenxingyi123/article/details/6321555
首先要导入JQuery的包文件,可以在这里 下载。
然后在JSP中引入包:
- <mce:script src="lib/jquery-1.5.2.js" mce_src="lib/jquery-1.5.2.js" type="text/javascript"></mce:script>
接下来再引入自己的js:
- <mce:script src="my.js" mce_src="my.js" type="text/javascript"></mce:script>
我的my.js文件内容如下:
- $(document).ready(function() {
- $("<div><p>Hello</p></div>").appendTo("body");
-
- $("#stop").css("background","yellow");
-
- $("li").toggle(
- function () {
- $(this).css({"list-style-type":"disc", "color":"blue"});
- },
- function () {
- $(this).css({"list-style-type":"disc", "color":"red"});
- },
- function () {
- $(this).css({"list-style-type":"disc", "color":"gray"});
- }
- );
- });
测试页面MyJQueryTest.html的内容如下:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>My jQuery Test</title>
- <mce:script src="lib/jquery-1.5.2.js" mce_src="lib/jquery-1.5.2.js" type="text/javascript"></mce:script>
- <mce:script src="my.js" mce_src="my.js" type="text/javascript"></mce:script>
- </head>
- <body>
- <button>Change colors</button>
- <br/>
- <span>span</span>
- <div>div1</div>
- <div>div2</div>
- <div>div3</div>
- <div>div4</div>
- <div id="stop">Stop here</div>
- <div>div6</div>
- <div>div7</div>
- <div>div8</div>
- <br/>
- <ul>
- <li>li1</li>
- <li>li2</li>
- <li>li3</li>
- <li>li4</li>
- <li>li5</li>
- </ul>
- </body>
- </html>
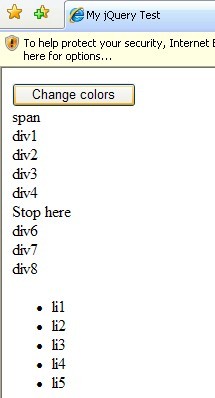
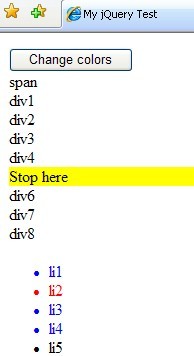
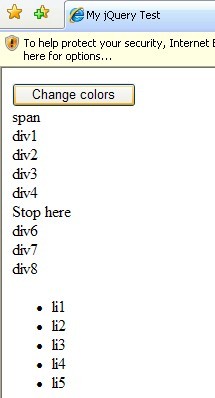
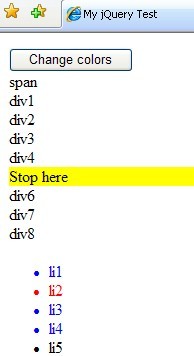
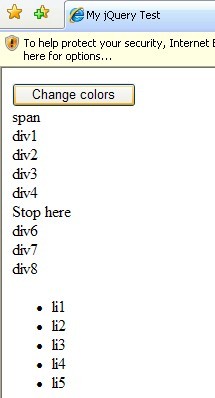
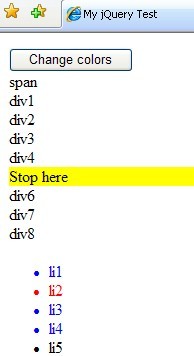
运行效果如下:
前:

后:

最后值得注意的是,JQuery的包文件的引入必须在js引入的前面,不然JQuery没有效果。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


