大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。
在日常开发中,当项目组件特别多或者刚接手一个项目时,可能需要花费一定时间去查找页面元素/组件对应的代码。我曾经写过类似原理文章。据说 99% 的人不知道 vue-devtools 还能直接打开对应组件文件?本文原理揭秘
下面就来分享几个插件,通过这些插件,点击页面元素就可以直接跳转到 IDE 中对应的代码,提高开发效率!
Vue Devtools
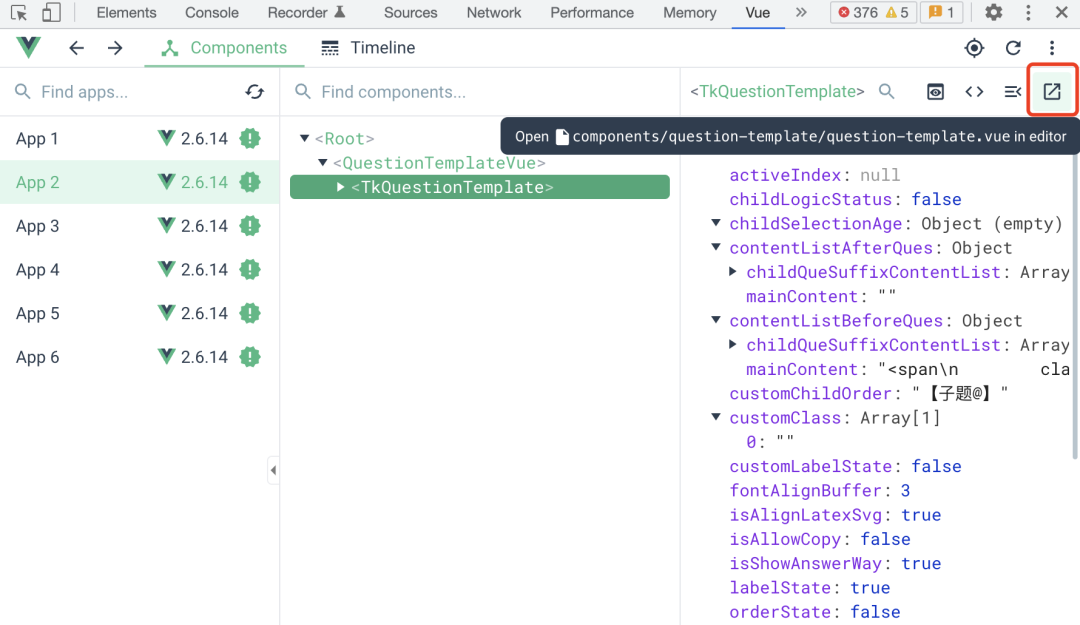
Vue 官方调试工具 Vue Devtools 是支持点击组件直接跳转到编辑器并打开对应代码的。只需要定位页面的组件,Devtools 就会识别对应的组件,点击选中组件,再点右上角的链接按钮即可跳转到 IDE 中对应的组件。

LocatorJS
使用 LocatorJS,在浏览器中单击 UI 组件就可以直接在 IDE 中打开其代码。可以通过浏览器插件(支持 Chrome 和 Firfox)或者在项目中安装依赖来引入 LocatorJS,其适用于 React、Preact、Solid、Vue 和 Svelte。

Github:https://github.com/infi-pc/locatorjs
click-to-component
Option+单击浏览器中的 React 组件以就会立即在 VS Code 中打开源代码。适用于 Next.js、 Create React App 和 Vite 等。

Github:https://github.com/ericclemmons/click-to-component
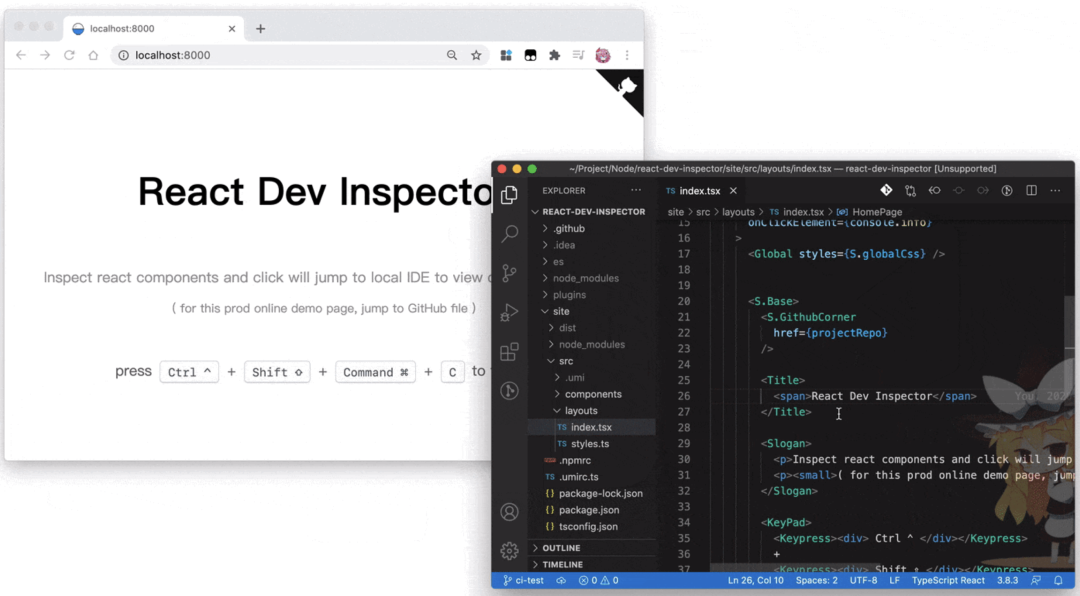
react-dev-inspector
只需单击一下即可直接从浏览器 React 组件跳转到本地 IDE 对用的代码。适用于几乎所有的 React 框架,例如 Vite、 Next.js、 Create React App、 Umi3、 Ice.js,或任何其他在内置中使用 @babel/plugin-transform-react-jsx-source 的 React 项目。该插件仅适用于 VS Code,但简单,无需任何其他配置。

Github:https://github.com/zthxxx/react-dev-inspector
vite-plugin-react-inspector
这个 vite 插件允许用户通过简单的点击直接从浏览器 React 组件跳转到本地 IDE 代码。支持 React 16、17、18。这些开箱即用的功能只需要在 vite.config.ts 中添加这个插件即可。

Github:https://github.com/sudongyuer/vite-plugin-react-inspector
vite-plugin-vue-inspector
一个 vite 插件,当点击浏览器的元素时,它提供了自动跳转到本地 IDE 的能力,支持 Vue2、Vue3、Nuxt3、SSR。

Github:https://github.com/webfansplz/vite-plugin-vue-inspector

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经坚持写了8年,点击查看年度总结。
同时,最近组织了源码共读活动,帮助5000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

扫码加我微信 lxchuan12、拉你进源码共读群
今日话题
目前建有江西|湖南|湖北 籍 前端群,想进群的可以加我微信 lxchuan12 进群。分享、收藏、点赞、在看我的文章就是对我最大的支持~





















 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








