大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 lxchuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。欢迎星标我的公众号~不错过推文~
前言
近年来,人们越来越关注开发者体验 (DX)。工具和框架也一直在努力改进 DX,比如这两年光速发展的Vite。在大多数人的印象中,Vite的特点是快,但是在我看来让它发展迅速并在前端构建工具占据一席之地的主要原因是它易用且扩展性强的插件设计机制,这让开发者能以较低成本集成Vite到他们的工具和框架中,时至今日,大多数主流框架及工具都已经支持Vite,Vite的生态也已经十分繁荣。Anthony Fu在Vue Amsterdam 2023上开源了Nuxt DevTools,这是一个可以帮助我们了解我们的Nuxt应用并进一步改善开发者体验的工具,它深深地触动和启发了我。Nuxt可以有这么酷的工具,那么Vue能不能也有一个呢?我们都知道官方已经有一个Vue DevTools的浏览器扩展,那么我们能不能做一个跟Vite绑定的Vue DevTools,在实现原先Vue Devtools能力的同时并集成现有Vite生态的一些插件来扩展更强的能力呢?并且我们可以通过暴露一些配置和能力来允许用户扩展和定制一些功能,来获取更好的灵活性。基于以上的思考,vite-plugin-vue-devtools诞生了,让我们来看看它带来了什么!
介绍Vue DevTools
Overview
展示应用程序的快速概览,扩展应用正在使用的Vue版本、页面和组件数量。

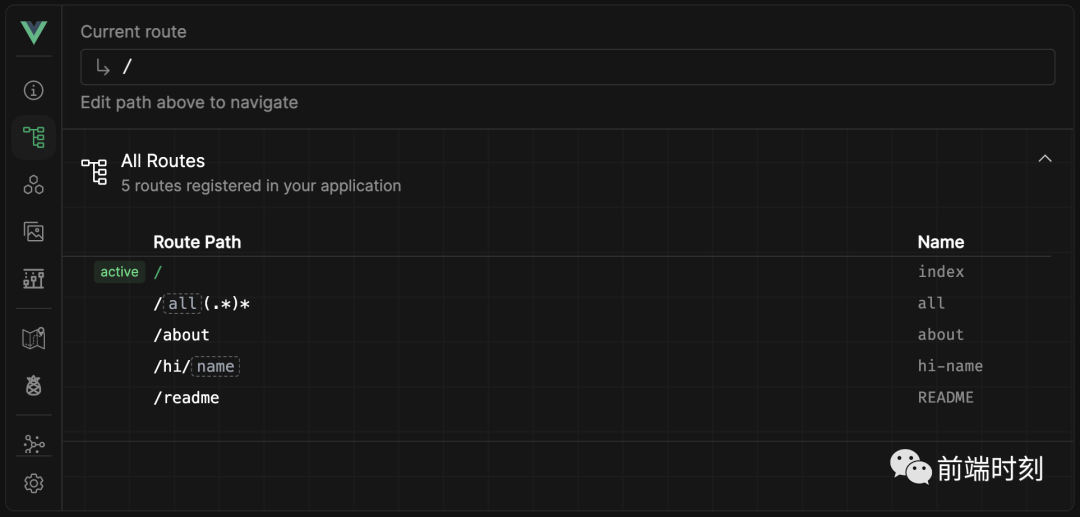
Pages
Pages Tab展示了当前注册的路由并且提供了一个快捷的方式进行路由导航。对于动态路由,它还提供了一个表单来交互式地填写每个参数。你还可以在搜索框输入指定的路径来匹配相应的路由。

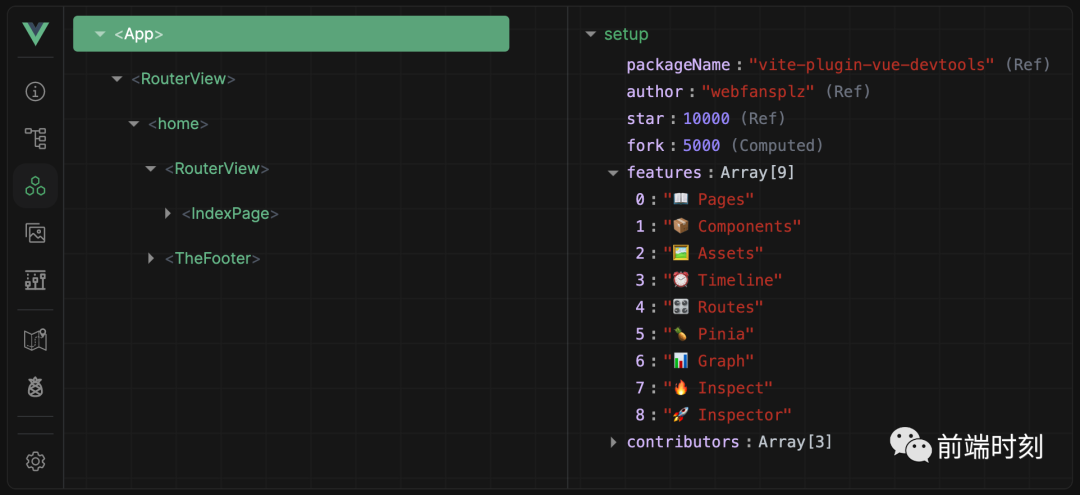
Components
Components Tabs展示了你在应用程序使用的组件和它们的层级关系。你可以选中相应的组件来查看它的详细信息(例如 data、props等)。

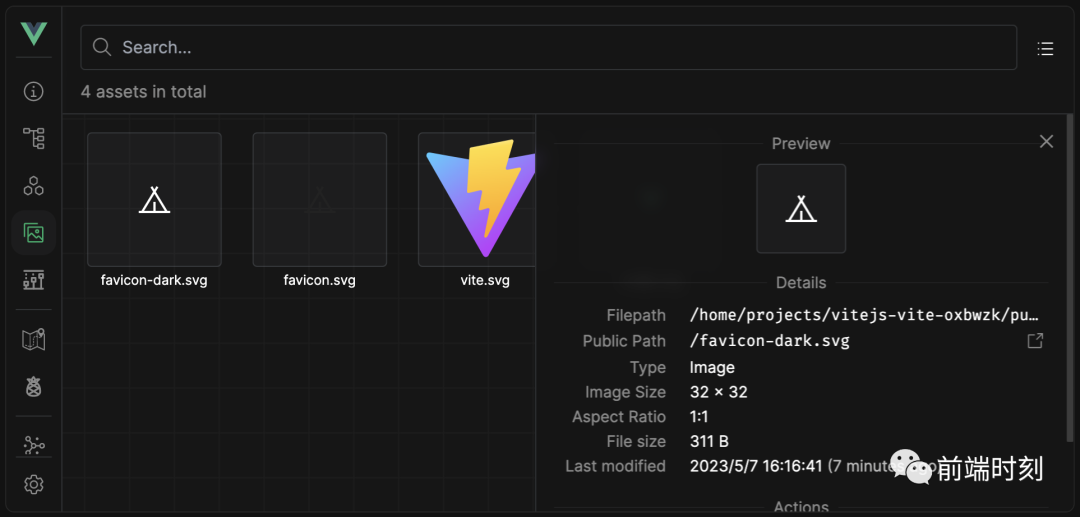
Assets
Assets Tab展示了你的静态资源列表(目前只展示 Vite config.publicDir 目录下资源)以及它们的详细信息,你可以在浏览器打开或下载它们。

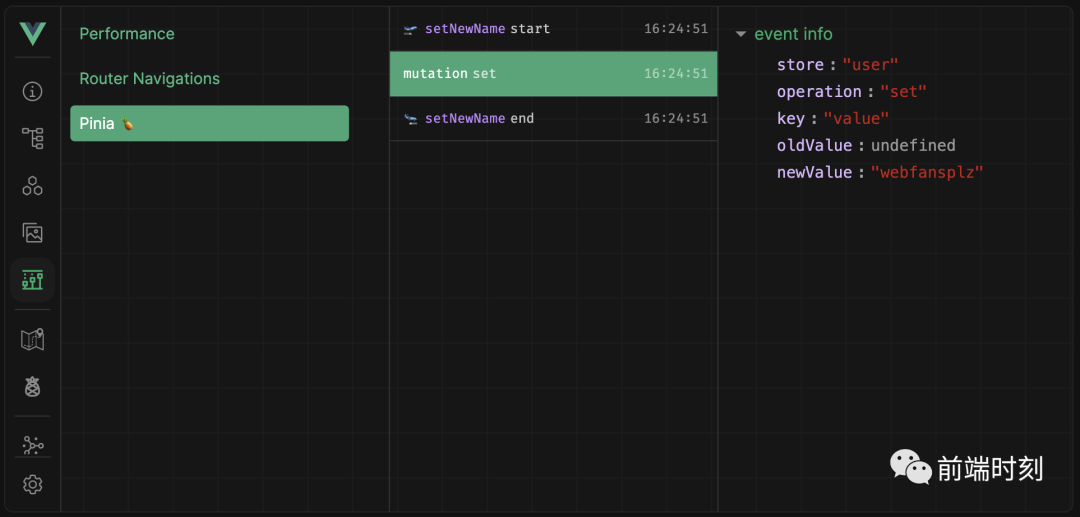
Timeline
Timeline Tab分为三个分类:分别是性能、路由跳转及Pinia。你可以切换它们来查看对应的状态变化及时间线。

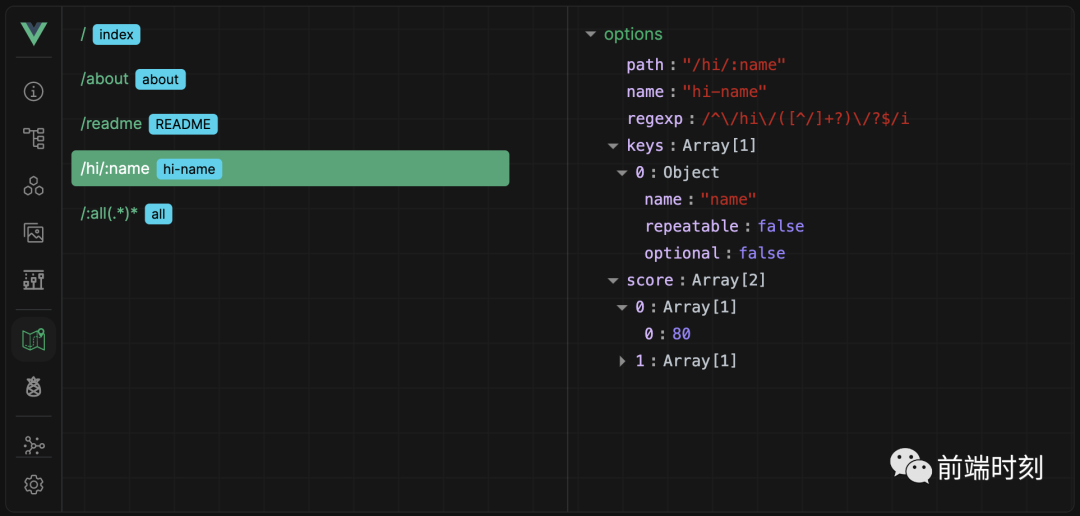
Routes
Routes Tab是一个与Vue Router进行集成的功能,它允许你查看你所注册的路由及相关详细信息。

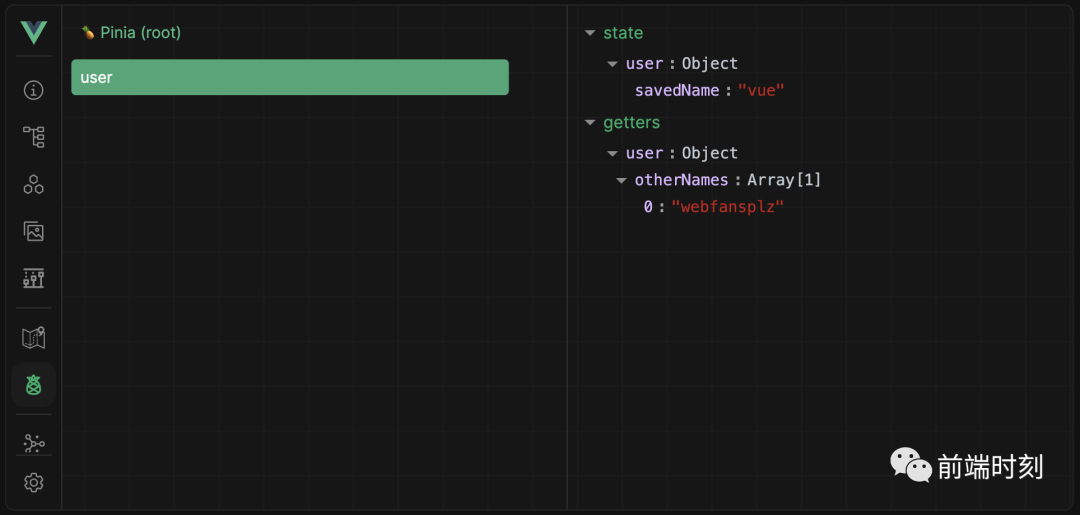
Pinia
Pinia Tab是一个与Pinia进行集成的功能,它允许你查看你所注册的模块及相关详细信息。

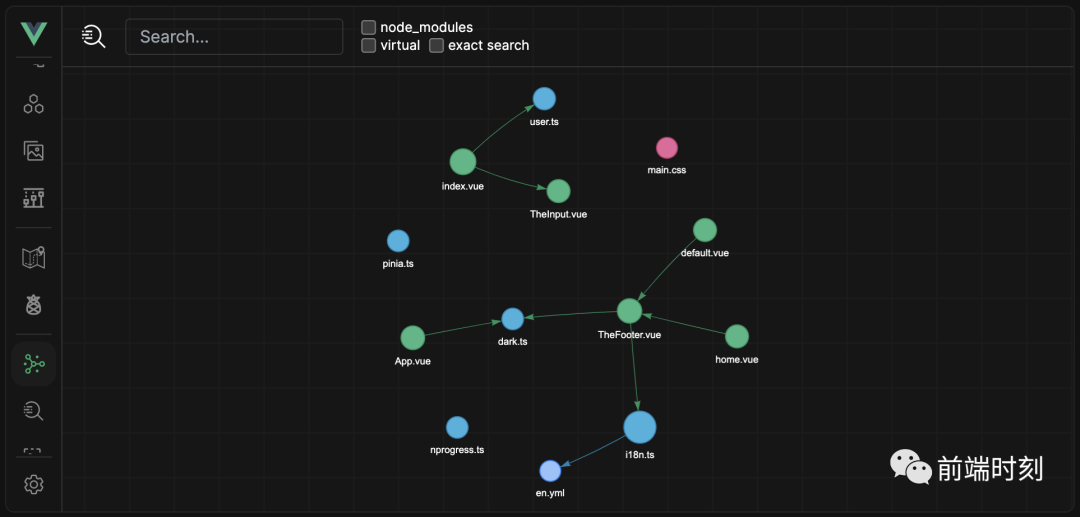
Graph
Graph Tab提供了显示组件之间关系的依赖视图。

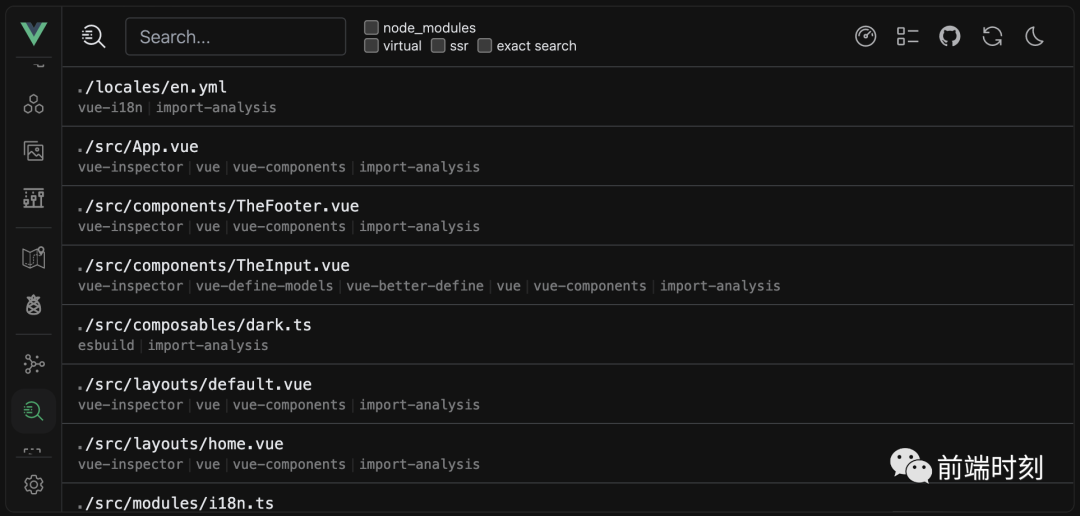
Inspect
Inspect集成了Vite -plugin- Inspect,允许你检查Vite的转换步骤。了解每个插件如何转换你的代码并发现潜在问题是很有帮助的。

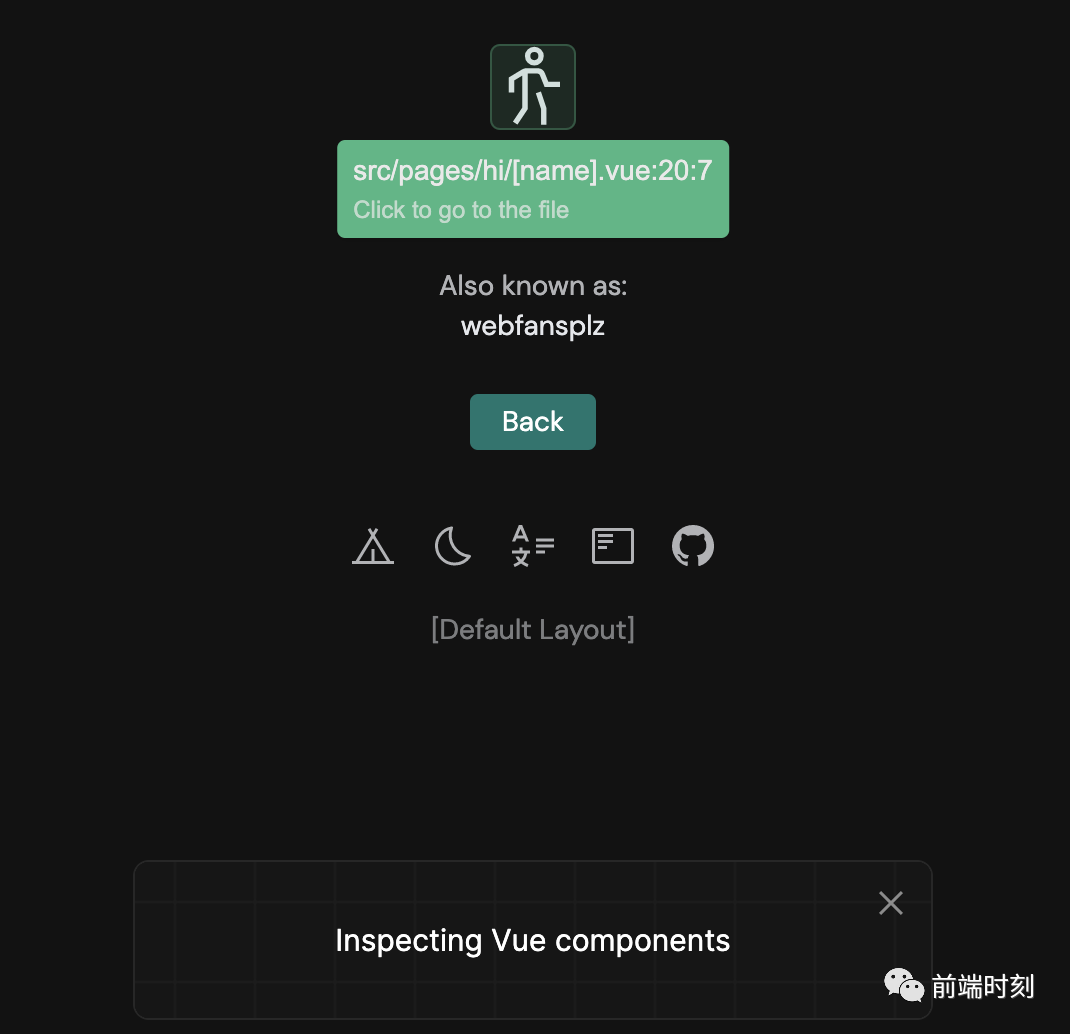
Inspector
你也可以使用“Inspector”特性来检查DOM树,看看是哪个组件在渲染它。单击以转到特定行的编辑器。使更改更容易,而不需要彻底了解项目结构。(此功能基于vite-plugin-vue-inspector实现)

Vue DevTools用法
安装
# vite-plugin-vue-devtools
npm install vite-plugin-vue-devtools -D配置
import { defineConfig } from 'vite'
import VueDevTools from 'vite-plugin-vue-devtools'
export default defineConfig({
plugins: [
VueDevTools(),
vue(),
],
})注意事项
插件仅作用于开发模式
仅支持Vue3.0+
目前仅支持单实例Vue应用 (多实例支持即将到来)
不支持SSR应用 (如果你正在使用Nuxt,请直接使用nuxt/devtools)
遵循Vue devtools配置,如果你配置了
hide选项,它将同样作用于此插件,例:// 这个Vue实例将被插件忽略 createApp({ render: () => h(App), devtools: { hide: true, }, })
演示
致谢
这个插件的灵感高度来自于Anthony Fu创作的nuxt/devtools,并且复用了它的UI及一些功能。
结语
插件目前还处于Early Preview阶段、欢迎任何想法及Bug反馈。如果它对你有所帮助,请给它一个Star (https://github.com/webfansplz/vite-plugin-vue-devtools)支持作者 🌹。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








