介绍:vue.js devtools是Vue开发调试工具,我们需要在谷歌浏览器上安装该扩展程序,以方便Vue开发调试。具体安装步骤如下:
- 进入网站安装vue.js devtools插件。

- 将安装下来的插件拖拽至谷歌浏览器。浏览器会出现如下图的图标

- 进入浏览器,更多工具=>扩展工具,查看Vue插件详细信息。更改“允许访问文件网址”设置,为打开模式。
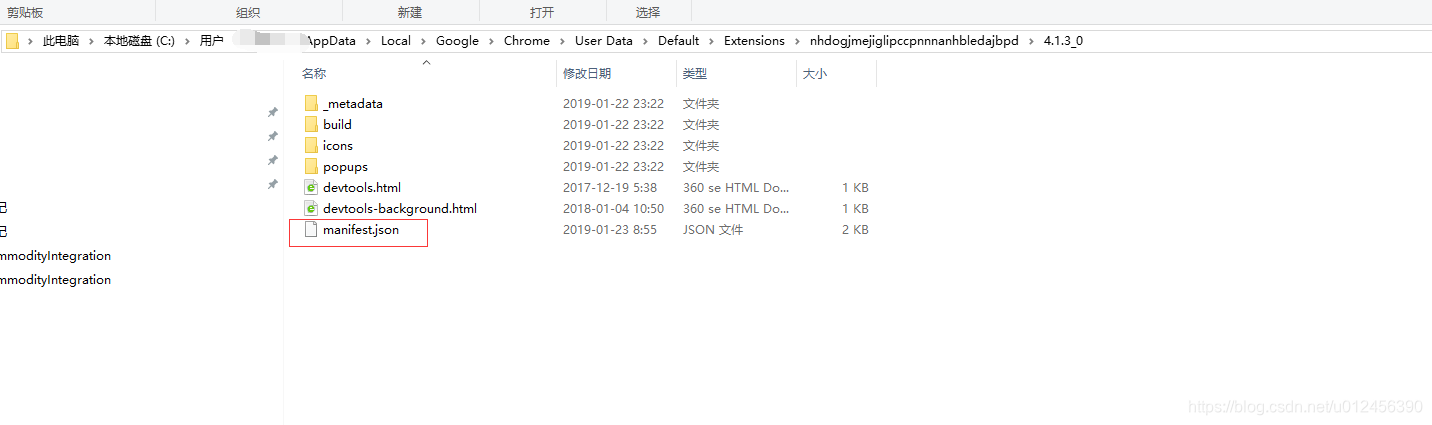
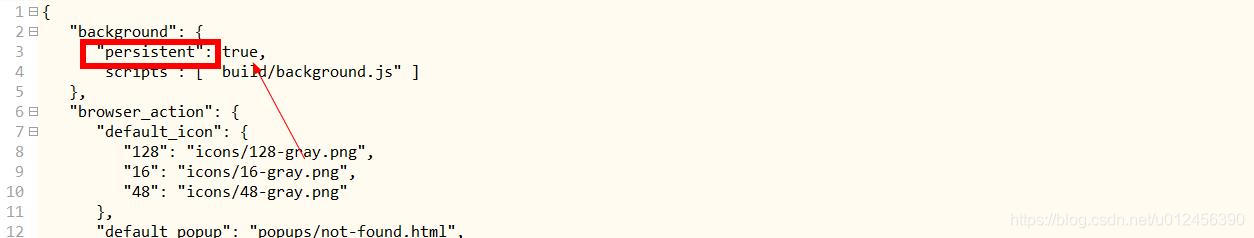
- 进入本地浏览器,截图目录,打开mainifest.json文件

修改"persistent"配置,设置为true。
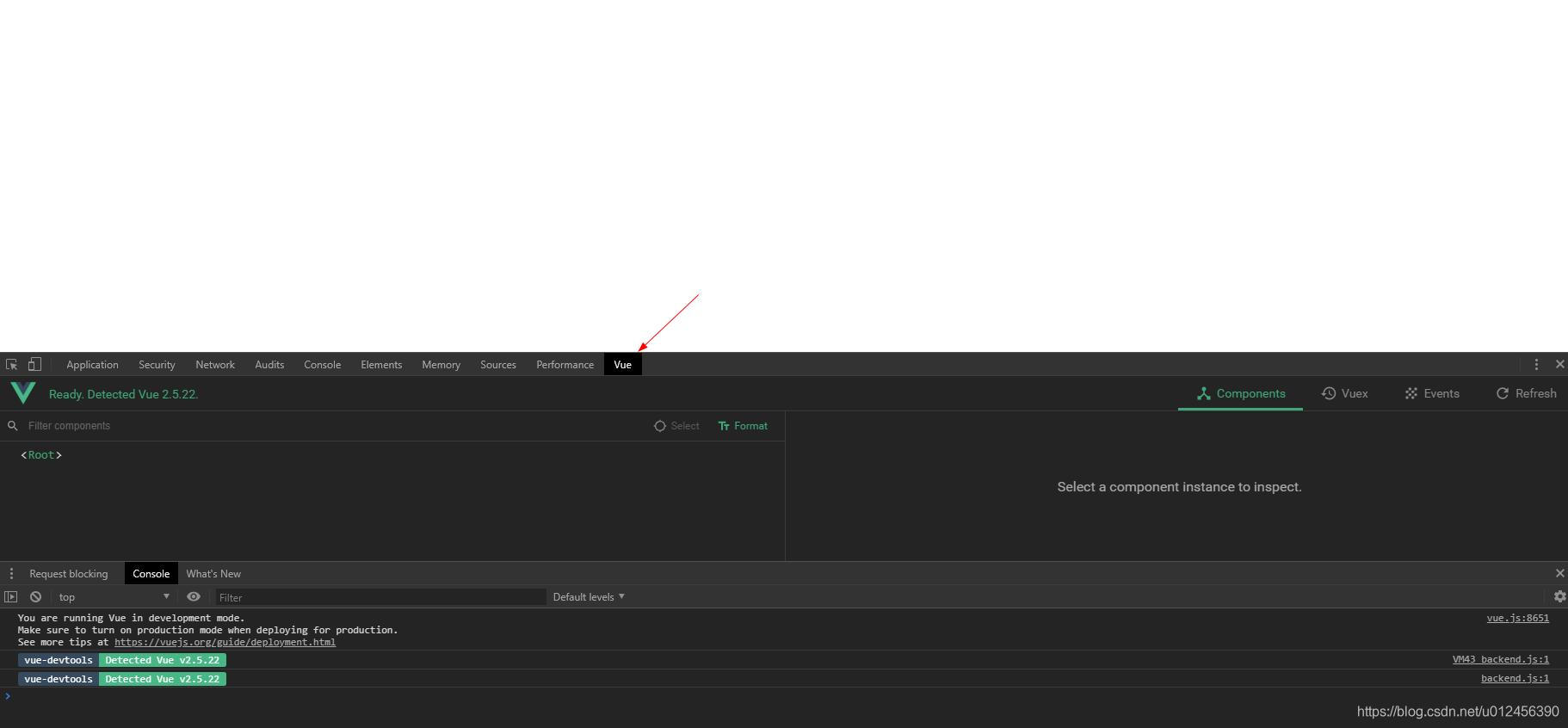
- 重启电脑,运行Vue文件,打开浏览器调试模式,出现这个界面,说明安装成功。






















 4837
4837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








