学习自传智播客--韩顺平
一图一代码
记得选一张图片放在与html文件的同目录下哈:
<html>
<head></head>
<body>
<!--文字居中显示-->
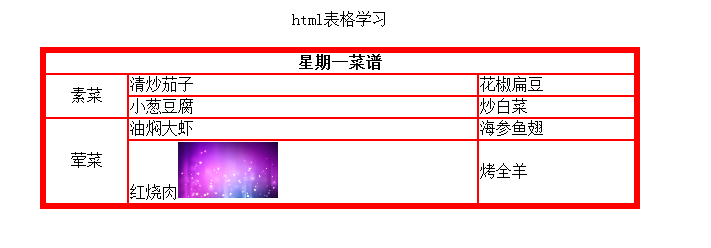
<center>html表格学习</center>
<br/><!--换行-->
<!--cellspacing表示的是框与框之间的距离 如果不写cellspacing="0",那么这个值默认本来是1,可以去掉以后试试有什么不同-->
<table border="5" width="600px" align="center" bordercolor="red" cellspacing="0">
<!--三列并一列-->
<tr><th align="center" colspan="3">星期一菜谱</th></tr>
<tr><td align="center" rowspan="2">素菜</td><td>清炒茄子</td><td>花椒扁豆</td></tr>
<tr><td>小葱豆腐</td><td>炒白菜</td></tr>
<tr><td align="center" rowspan="2">荤菜</td><td>油焖大虾</td><td>海参鱼翅</td></tr>
<tr><td>红烧肉<img src="huo.jpg" width=100></img></td><td>烤全羊</td></tr>
</table>
</body>
</html>























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








