<html>
<head><title></title></head>
<body>
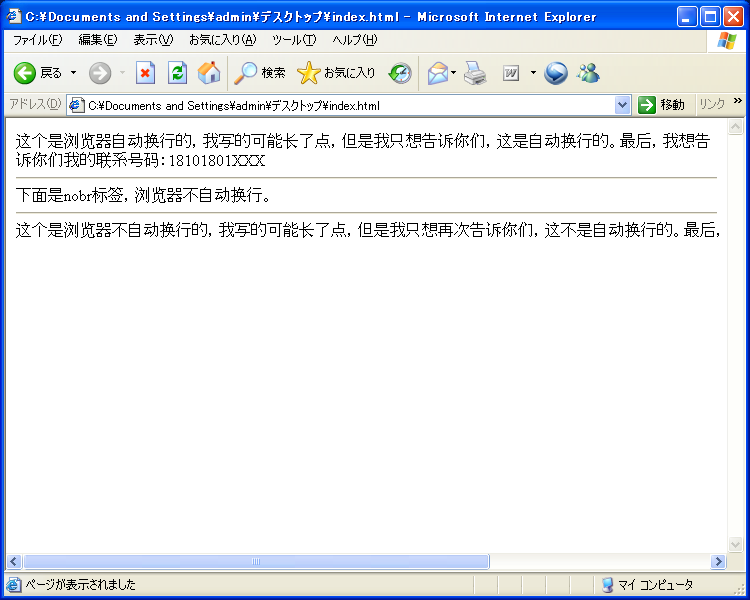
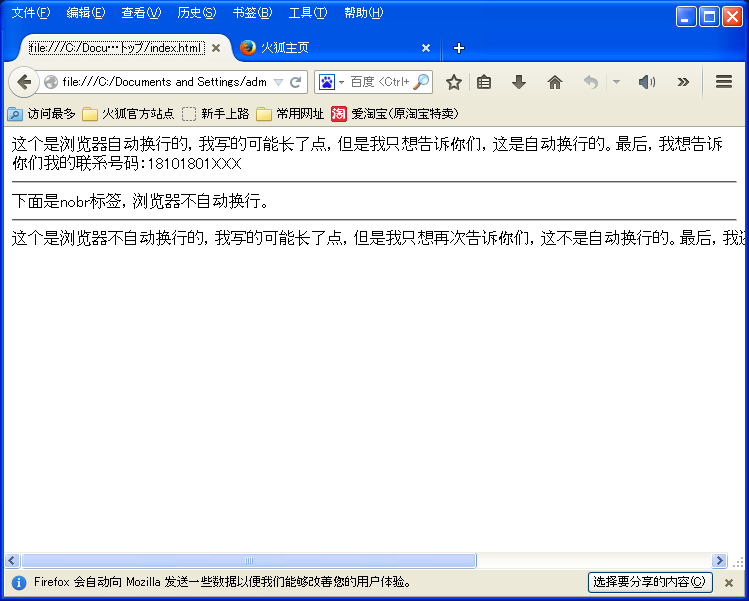
这个是浏览器自动换行的,我写的可能长了点,但是我只想告诉你们,这是自动换行的。最后,我想告诉你们我的联系号码:18101801XXX
<br><hr>
下面是nobr标签,浏览器不自动换行。
<hr>
<nobr>这个是浏览器不自动换行的,我写的可能长了点,但是我只想再次告诉你们,这不是自动换行的。最后,我还是想告诉你们我的联系号码:18101801XXX</nobr>
</body>
</html>
IE浏览器:
火狐浏览器:
<html>
<head><title></title></head>
<body>
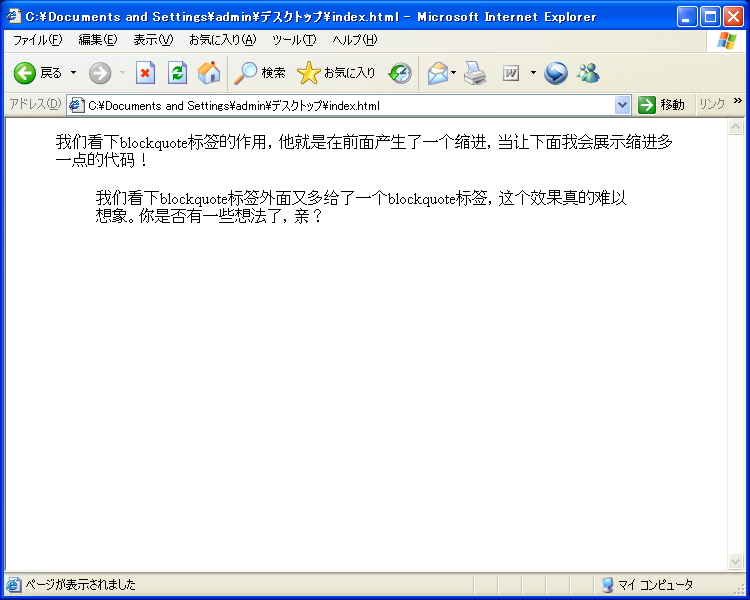
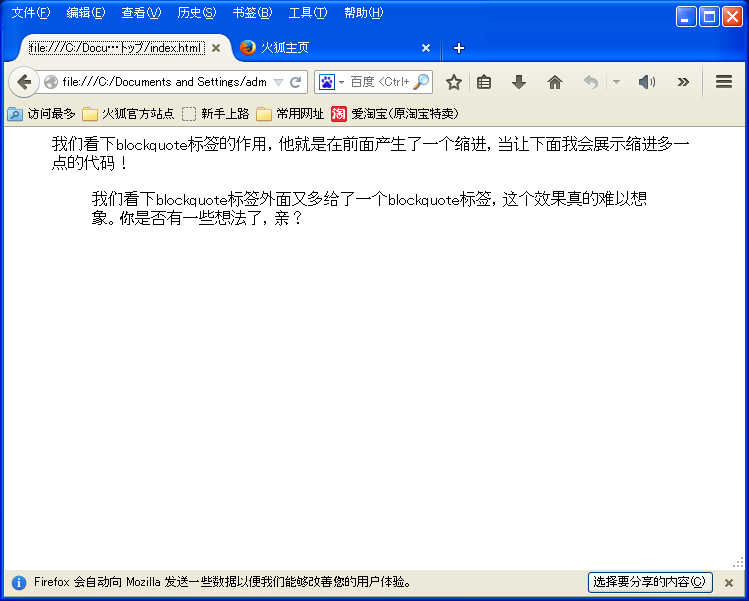
<blockquote>我们看下blockquote标签的作用,他就是在前面产生了一个缩进,当让下面我会展示缩进多一点的代码!</blockquote>
<blockquote><blockquote>我们看下blockquote标签外面又多给了一个blockquote标签,这个效果真的难以想象。你是否有一些想法了,亲?</blockquote></blockquote>
</body>
</html>IE浏览器:
火狐浏览器:
<html>
<head><title></title></head>
<body>
<center>Center标签</center>
</body>
</html>IE浏览器:
火狐浏览器:

<html>
<head><title></title></head>
<body>
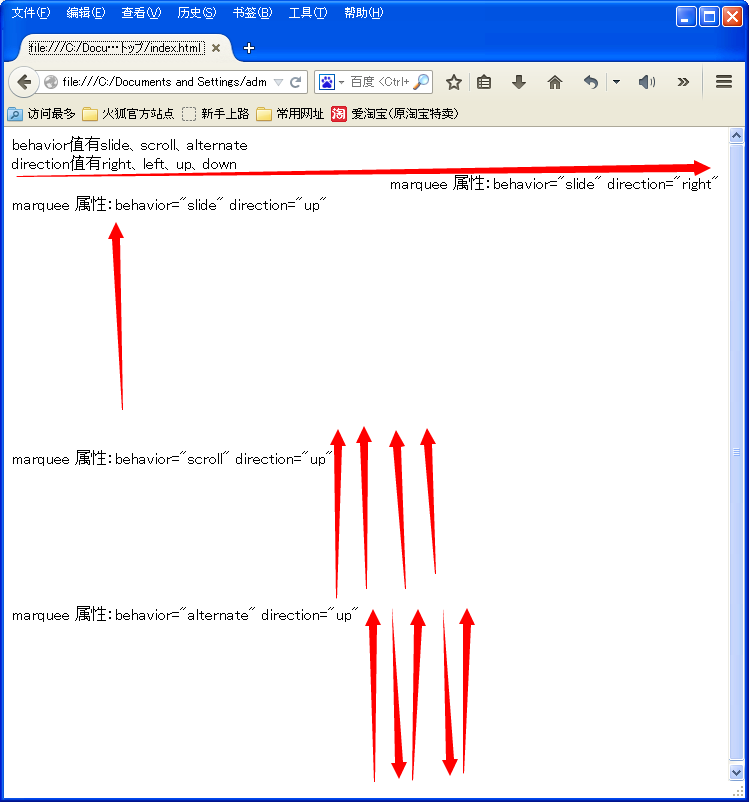
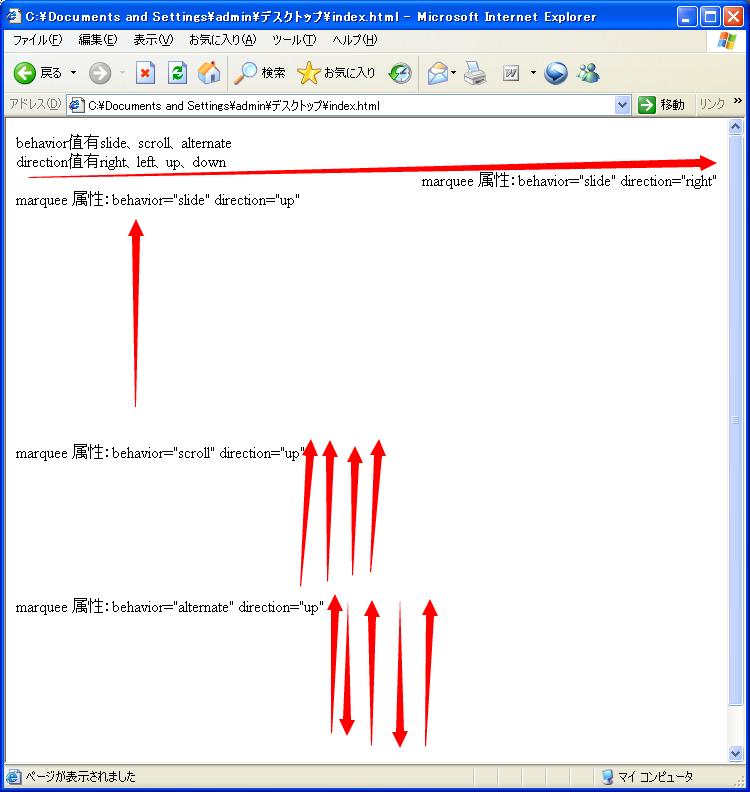
behavior值有slide、scroll、alternate<br>
direction值有right、left、up、down
<marquee behavior="slide" direction="right">marquee 属性:behavior="slide" direction="right"</marquee>
<marquee behavior="slide" direction="up">marquee 属性:behavior="slide" direction="up"</marquee>
<marquee behavior="scroll" direction="up">marquee 属性:behavior="scroll" direction="up"</marquee>
<marquee behavior="alternate" direction="up">marquee 属性:behavior="alternate" direction="up"</marquee>
</body>
</html>IE浏览器:
火狐浏览器:

<html>
<head><title></title></head>
<body>
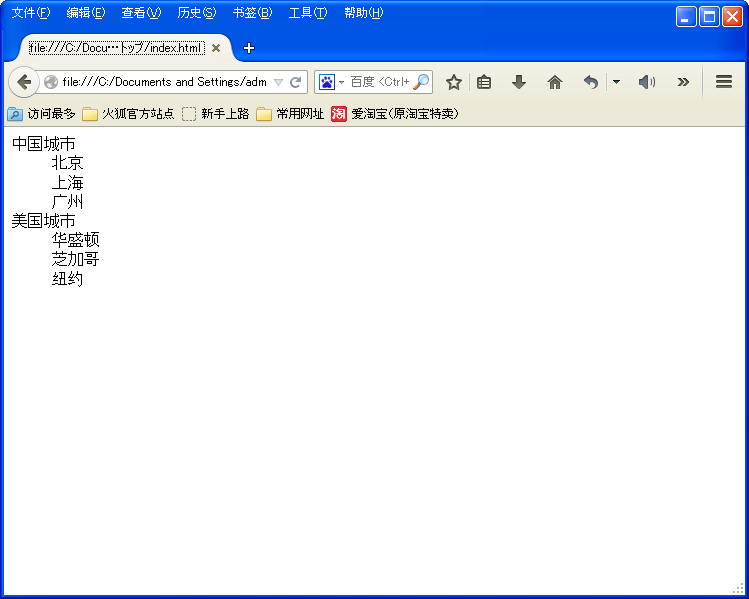
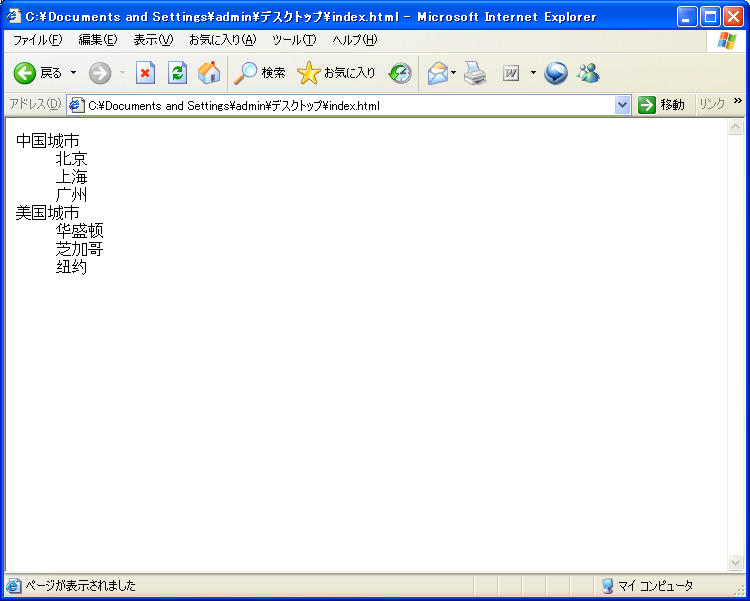
<dl>
<dt>中国城市</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>广州</dd>
<dt>美国城市</dt>
<dd>华盛顿</dd>
<dd>芝加哥</dd>
<dd>纽约</dd>
</dl>
</body>
</html>IE浏览器:
火狐浏览器:

<html>
<head><title></title></head>
<body>
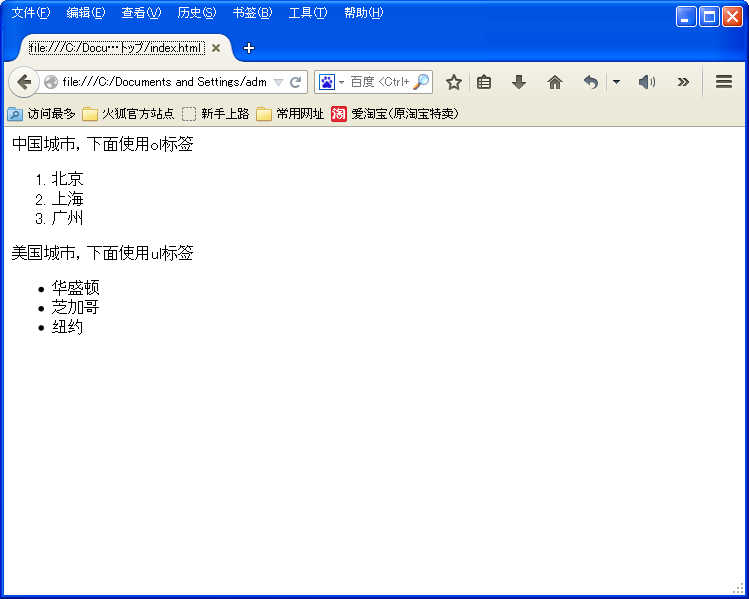
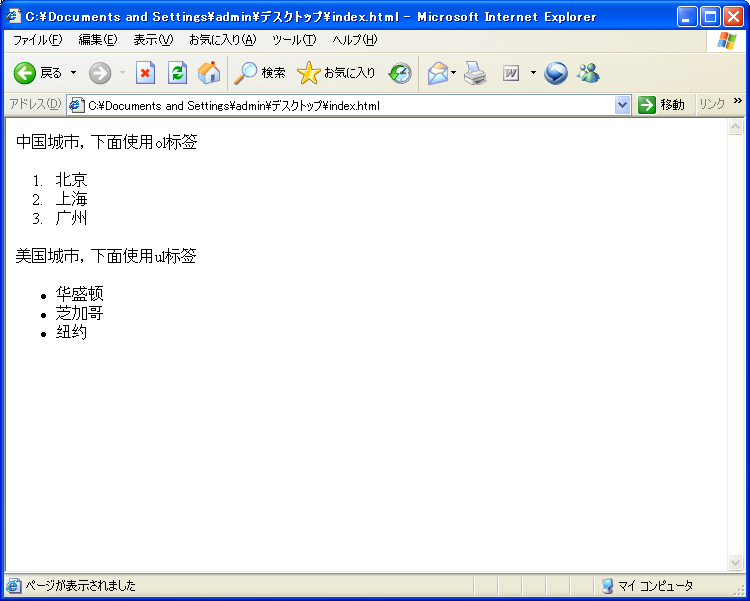
<p>中国城市,下面使用ol标签</p>
<ol>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ol>
<p>美国城市,下面使用ul标签</p>
<ul>
<li>华盛顿</li>
<li>芝加哥</li>
<li>纽约</li>
</ul>
</body>
</html>IE浏览器:
火狐浏览器:
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








