工欲善其事, 必先利其器.
ReactNative作为Facebook贡献的库, 里面有些定制的东西. 官方推荐Atom+Nuclide, 那么就尝试一下Atom. 在测试过程中, 发现安装Nuclide之后, Atom编辑器特别卡顿, 原因不明, 所以又测试了一些其他插件. 我来罗列几个必须的.
1. Atom
下载Atom编辑器, 安装, 介绍参考文档.
2. Atom-React
插件Atom-React, 这个插件非常好!
点击Atom->Install Shell Commands, 安装Shell命令, 再输入
apm install react即可安装, 也可以直接搜索安装, Command+,, 选择Install搜索.
- 语法高亮(Syntax Highlighting);
- 缩进(Indentation), 搜索插件 ->
Auto Indent;
搜索插件Command+Shift+P, 直接输入Intent, 参考视频.
- 代码折叠(Code Folding);
- 片段提示(Snippets);
片段提示的缩写需要符合文件后缀名jsx, js等.- JSX格式化(JSX Reformatting), 插件搜索
Reformat, 选择Reformat JSX.- HTML到JSX转换(HTML to JSX conversion), 转换代码样式;
- 自动补全(Autocomplete);
- 自动闭合标签(Automatic Closing Tag);
3. 跳转
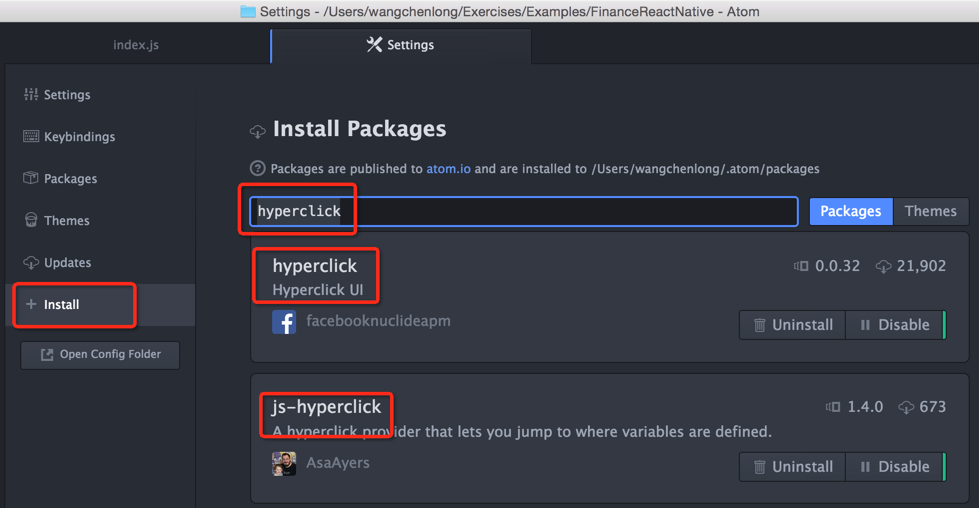
跳转对于调试代码和阅读代码非常重要, 当然使用插件, 需要下载hyperclick和js-hyperclick, 就可以通过引用跳转到需要类和方法.
4. 注释插件
注释对于写和读代码都非常重要, 推荐插件docblockr, 搜索即可.
/**
* 滚动条, fractionalPosition滚动条长度, progressBarSize当前大小
* @param {size:滚动条大小} {progress:过程}
* @return {View} [里外两层视图, 背景白框黑底, 显示白框]
*/5. 类型显示
atom-typescript类型显示和其他强大的功能, 参考文档.
6. 管理配置
安装了很多包之后, 可以通过编辑器管理; 如果要恢复初始, 删除.atom即可.
OK, 现在可以编写ReactNative程序了, 如果发现其他插件, 我会继续更新.
Enjoy it.























 3731
3731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










