Android中大部分控件,比如:Popupwindow,Dialog,都可以自定义
就是调用 setContentView(view); view 就是要显示的内容,用 xml 填充最方便了
1、我先自己摸索着写了一个:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_tips" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="30dp"
android:layout_marginTop="30dp"
android:background="@drawable/icon_warning" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/imageView1"
android:layout_marginTop="40dp"
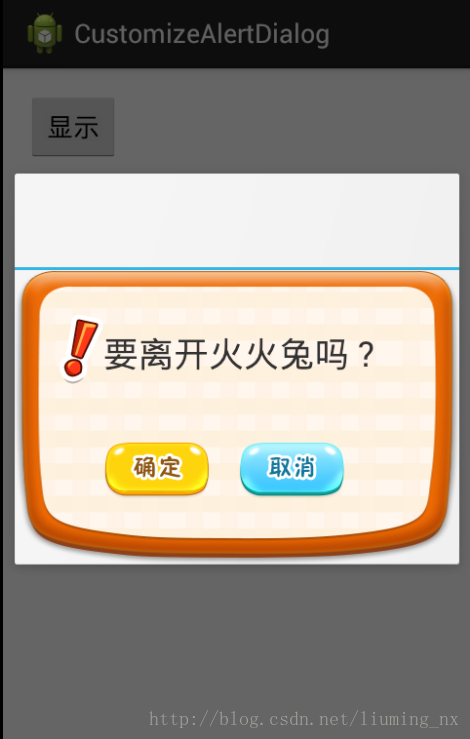
android:text="要离开火火兔吗 ?"
android:textSize="24sp" />
<ImageButton
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/cancel"
android:layout_toRightOf="@+id/imageView1"
android:background="@drawable/btn_ok" />
<ImageButton
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/text"
android:layout_marginLeft="20dp"
android:layout_marginTop="45dp"
android:layout_toRightOf="@+id/ok"
android:background="@drawable/btn_cancle2" />
</RelativeLayout>但是,有问题:这个Dialog居然还有一个人背景,看得出来是系统自带的,难看。有问题
参考别人的:http://www.cnblogs.com/and_he/archive/2011/09/16/2178716.html
还是对 style 不熟悉






















 5775
5775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








