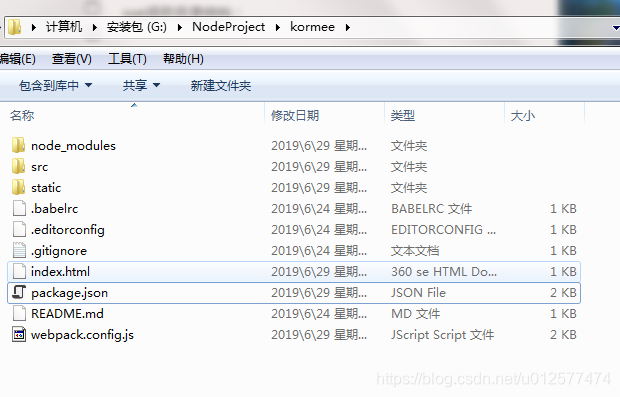
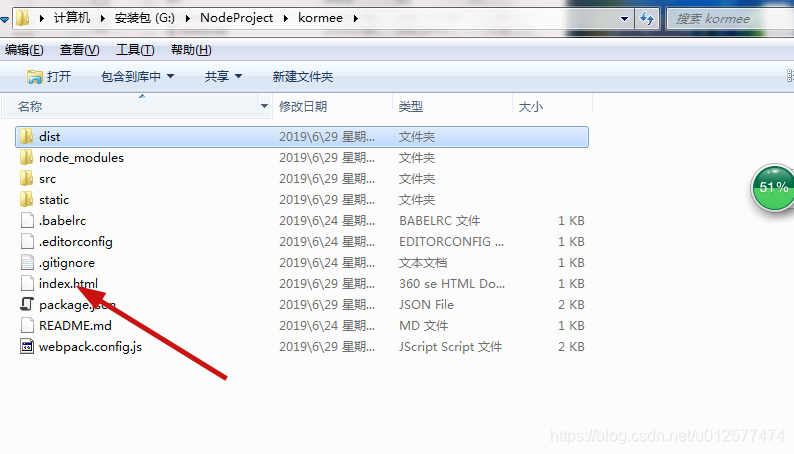
vue项目目录结构:

问题出在index.html 和 webpack.config.js两个文件夹。
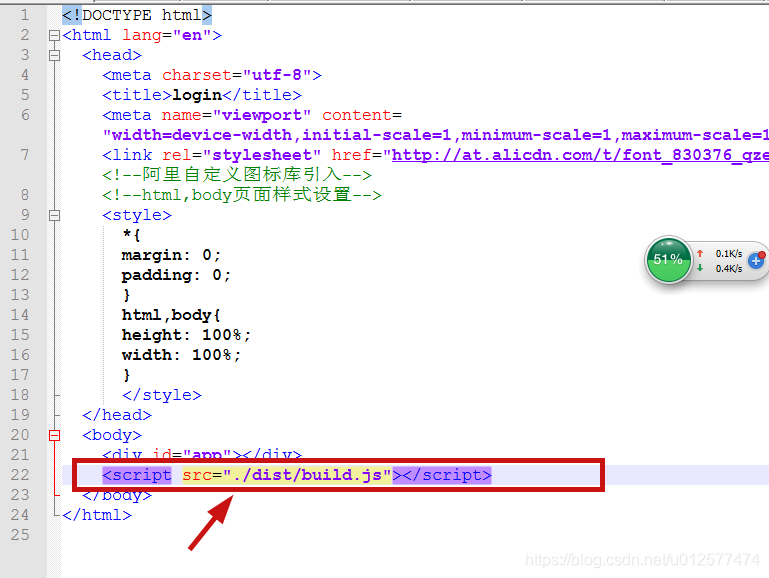
1、修改index.html,如下图箭头处添加“.”( 在 /dist 前面添加点号) 。

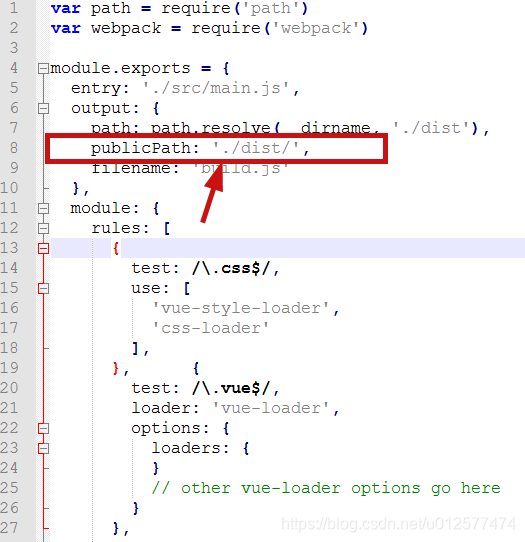
2、修改webpack.config.js,如下图箭头处添加“.”( 在 /dist 前面添加点号) 。

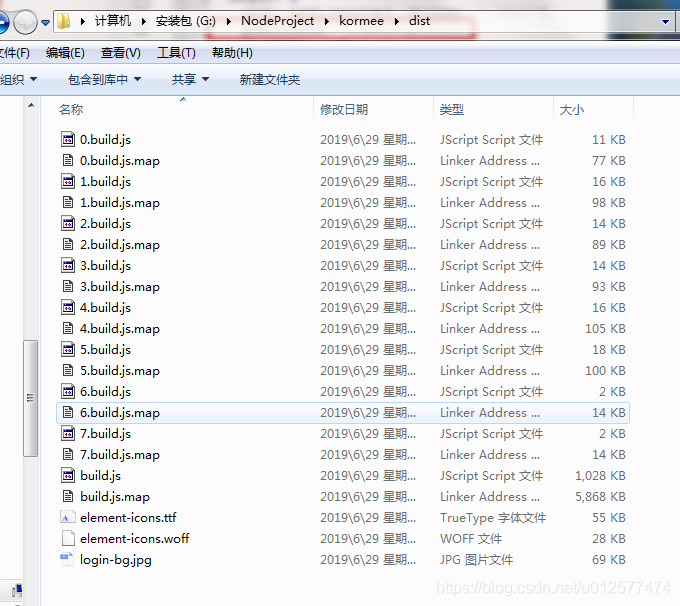
这两处修改完成后,我们在工程目录下执行 cnpm run build 打包,生成dist文件夹,我的dist内容如下:

最后双击index.html即可成功打开vue项目。

到此编译就成功了。
注:要进行调试的时候,还是要把前面两处加的点号去掉,否则调试会打不开。
这一切都与环境路径有关 【./dist】【/dist】,在node运行项目时,根目录在vue项目目录,所以用/dist没问题。但是打包好后,根目录就不是本项目了,所以要改 ./dist 来锁定本打包后项目放置文件夹的路径。






















 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










