一个listView中可能要显示不同风格的item,下面就来介绍一下怎样来实现。
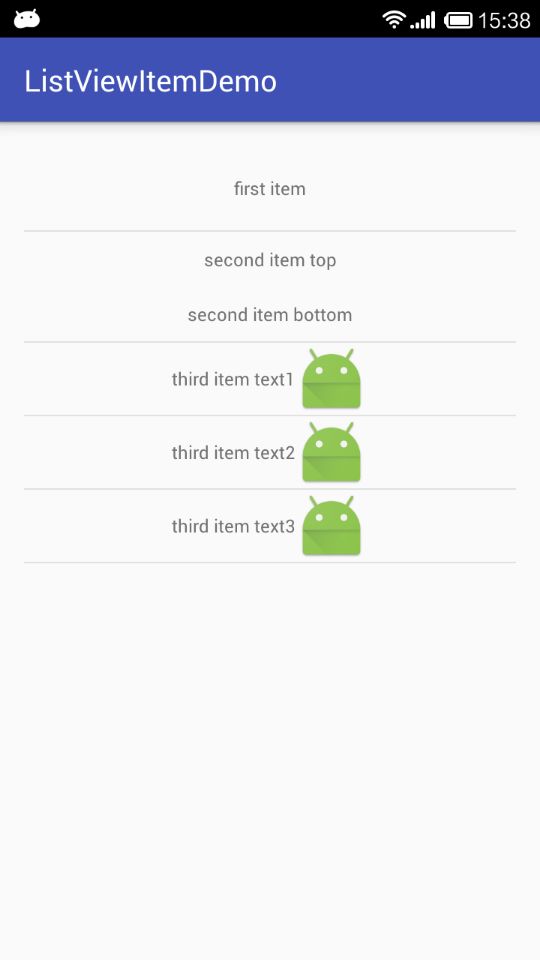
先附上效果图
首先,自定义一个适配器
在adapter中必须实现这两个方法
/**
* @param position 用于判断加载哪种item 根据自己的需要来实现
* @return
*/
@Override
public int getItemViewType(int position) {
if (position == 0) {//是否是第一项
return 0;
} else if (position == 1) {//是否是第二项
return 1;
} else {
return 2;
}
}
/**
* @return Item的种类 这里共三种,TYPE_COUNT==3;
*/
@Override
public int getViewTypeCount() {
return TYPE_COUNT;
}然后在getView方法中调用getItemViewType(position)来判断加载哪种布局
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (getItemViewType(position) == 0) {/**加载第一种item**/
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = View.inflate(context, R.layout.list_item_one, null);
viewHolder.firstText = (TextView) convertView.findViewById(R.id.tv_item_one);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.firstText.setText(arrayList.get(position).getFirstItem());
} else if (getItemViewType(position) == 1) {/**加载第二种item**/
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = View.inflate(context, R.layout.list_item_two, null);
viewHolder.secondTextTop = (TextView) convertView.findViewById(R.id.tv_item_two_top);
viewHolder.secondTextBottom = (TextView) convertView.findViewById(R.id.tv_item_two_bottom);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.secondTextTop.setText(arrayList.get(position).getSecondItemTop());
viewHolder.secondTextBottom.setText(arrayList.get(position).getSecondItemBottom());
} else if (getItemViewType(position) == 2) {/**加载第三种item**/
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = View.inflate(context, R.layout.list_item_three, null);
viewHolder.thirdText = (TextView) convertView.findViewById(R.id.tv_item_three);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.iv_item_three);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.thirdText.setText(arrayList.get(position).getThirdItemText());
viewHolder.imageView.setImageResource(arrayList.get(position).getThirdItemImg());
}
return convertView;
}三种item的布局文件比较简单,这里就不贴上来了。
接下来就是在activity中调用了
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.lv_main);
initData();
listView.setAdapter(new ListViewAdapter(this, arrayList));
}初始化数据:
/**
* 初始化数据
* 根据自己的需要初始化数据,我这里把所有的item放在一个javabean里面,
* 需要用哪个初始化哪个,我为了简单这样写的,但不建议这样写
*/
private void initData() {
arrayList = new ArrayList<>();
arrayList.add(new ItemData("first item"));
arrayList.add(new ItemData("second item top", "second item bottom"));
arrayList.add(new ItemData("third item text1", R.mipmap.ic_launcher));
arrayList.add(new ItemData("third item text2", R.mipmap.ic_launcher));
arrayList.add(new ItemData("third item text3", R.mipmap.ic_launcher));
}好了,这样就基本上完成了。























 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








