</pre><p><span style="font-size:18px;"> 1、使用标题标签和段落标签制作李白的诗《望庐山瀑布》,诗正文字体第一行颜色为green,第二行颜色为red,第三行颜色为blue,第四行颜色为pink。字体大小为2。如图所示:</span></p><p><span style="font-size:18px;"><img src="https://img-blog.csdn.net/20150912232925499?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" alt="" /> </span><pre name="code" class="html"><html>
<head>
<title>第一个网页</title>
</head>
<body>
<h2><<望庐山瀑布>></h2>
<p><font size="2" color="green">日照香炉生紫烟,</font></p>
<p><font color="red" size="2">遥看瀑布挂前川。</font></p>
<p><font color="blue" size="2">飞流直下三千尺,</font></p>
<p><font color="pink" size="2">疑是银河落九天。</font></p>
</body>
</html>
2、
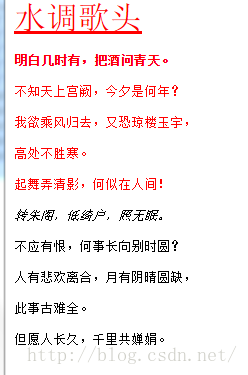
标题颜色为红色,字体大小为6,加下划线;正文的第一段内容,字体大小为2,字体颜色为红色,第一行加粗;第二段字体颜色为黑色,字体大小为2,第一行字体斜体。如下图所示:

<html>
<head>
<title>《水调歌头》</title>
</head>
<body>
<font color="red" size="6"><u>水调歌头</u></font>
<p><font size="2" color="red"><strong>明白几时有,把酒问青天。</strong></font></p>
<p><font size="2" color="red">不知天上宫阙,今夕是何年?</font></p>
<p><font size="2" color="red">我欲乘风归去,又恐琼楼玉宇,</font></p>
<p><font size="2" color="red">高处不胜寒。</font></p>
<p><font size="2" color="red">起舞弄清影,何似在人间!</font></p>
<p><font size="2" coor="black"><i>转朱阁,低绮户,照无眠。</i></font></p>
<p><font size="2" coor="black">不应有恨,何事长向别时圆?</font></p>
<p><font size="2" coor="black">人有悲欢离合,月有阴晴圆缺,</font></p>
<p><font size="2" coor="black">此事古难全。</font></p>
<p><font size="2" coor="black">但愿人长久,千里共婵娟。</font></p>
</body>
</html>
3、
设置标题字体大小为4,页面中所有段落中的文本字体大小为3,设置正文和译文内容字体颜色为绿色,设置译文标题颜色为蓝色,同时设置背景颜色00FF66,页面的左边距100,页面的上边距50。如下图所示:

<html>
<head>
<title>《如梦令》</title>
</head>
<body bgcolor="00FF66" leftmargin="100" topmargin="50">
<h1><font size="4">如梦令</font></h1>
<hr/>
<p><font size="3" color="green">昨夜雨疏风骤,浓睡不消残酒。</font></p>
<p><font size="3" color="green">试问卷帘人,却道“海棠依旧”。</font></p>
<p><font size="3" color="green">“知否?知否?应为绿肥红瘦。”</font></p>
<p><font size="3" color="blue">译文</font></p>
<p><font size="3" color="green">昨夜雨点稀疏,晚风急猛,我虽然睡了一夜,仍有余醉</font></p>
<p><font size="3" color="green">未消。试问卷帘的侍女:海棠花怎么样?她说海棠花依</font></p>
<p><font size="3" color="green">然如旧。知道吗?知道吗?应是绿叶繁茂,红花凋零。</font></p>
</body>
</html>
4、
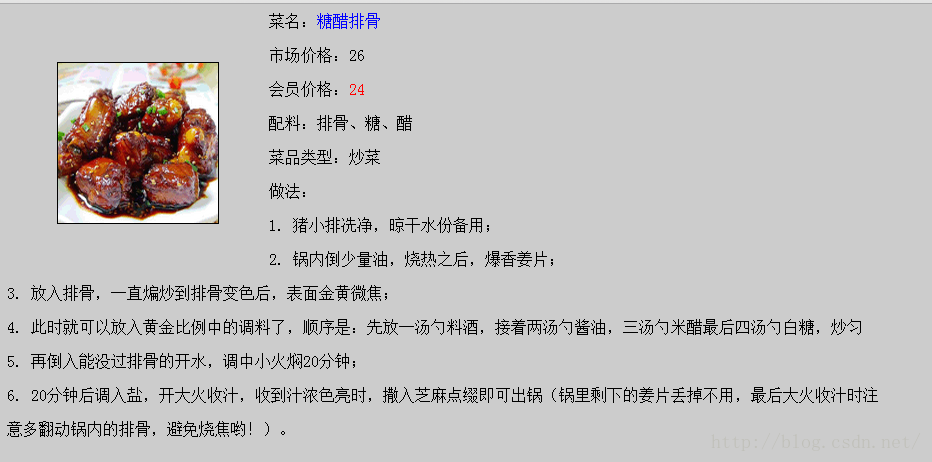
学习使用文本超链接与图片超链接,页面背景颜色CCCCCC;在页面中首先使用图像的局部制作超链接并设置图片属性,接下来添加文字信息并设置文字超链接。如图所示:

<html>
<head>
<title></title>
</head>
<body bgcolor="CCCCCC">
<img src="image/m_tangcupaigu.gif" width="160" height="160" alt="糖醋排骨" title="糖醋排骨" align="left" vspace="50" hspace="50" border="1" />
<p>菜名:<font color="blue">糖醋排骨</font></p>
<p>市场价格:26</p>
<p>会员价格:<font color="red">24</font></p>
<p>配料:排骨、糖、醋</p>
<p>菜品类型:炒菜</p>
<p>做法:</p>
<p>1. 猪小排冼净,晾干水份备用;</p>
<p>2. 锅内倒少量油,烧热之后,爆香姜片;</p>
<p>3. 放入排骨,一直煸炒到排骨变色后,表面金黄微焦;</p>
<p>4. 此时就可以放入黄金比例中的调料了,顺序是:先放一汤勺料酒,接着两汤勺酱油,三汤勺米醋最后四汤勺白糖,炒匀</p>
<p>5. 再倒入能没过排骨的开水,调中小火焖20分钟;</p>
<p>6. 20分钟后调入盐,开大火收汁,收到汁浓色亮时,撒入芝麻点缀即可出锅(锅里剩下的姜片丢掉不用,最后大火收汁时注</p>
<p>意多翻动锅内的排骨,避免烧焦哟!)。</p>
</body>
</html>
5、
学习无序列表、有序列表、定义列表。如下图所示:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p>无序列表</p>
<ul type="square">
<li>橘子</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
<p>有序列表</p>
<ol type="1">
<li>橘子</li>
<li>香蕉</li>
<li>苹果</li>
</ol>
<p>定义列表 </p>
<dt>所属学院</dt>
<dd>计算机应用</dd>
<dt>所属专业</dt>
<dd>计算机软件工程</dd>
</body>
</html>
6、体会:HTML初期接触,简单的练习,但对于初学的我的当时也是一把鼻涕一把汗。随着知识的递进,现在整理看来,这真是基础中的基础。初学者可以进行简单的练习,在文本文档中可以实现,比较有意思。



























 6259
6259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








