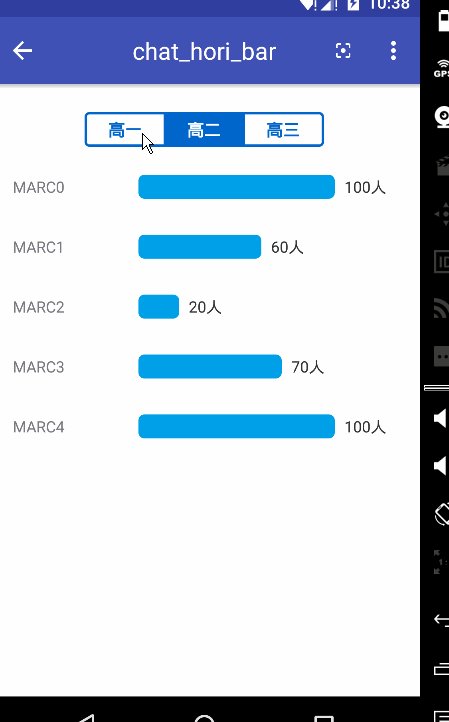
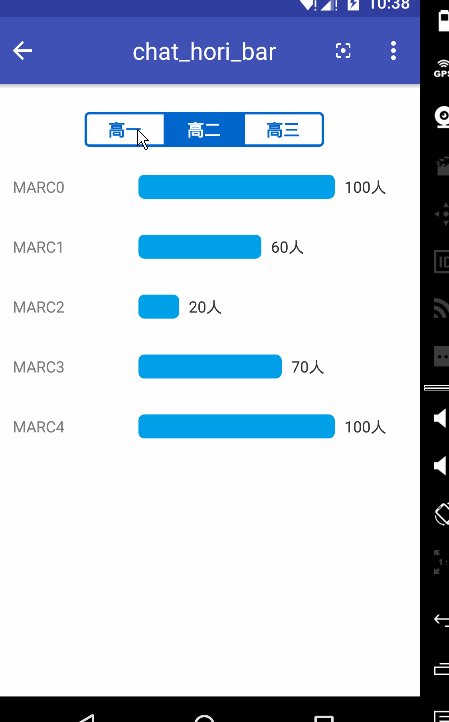
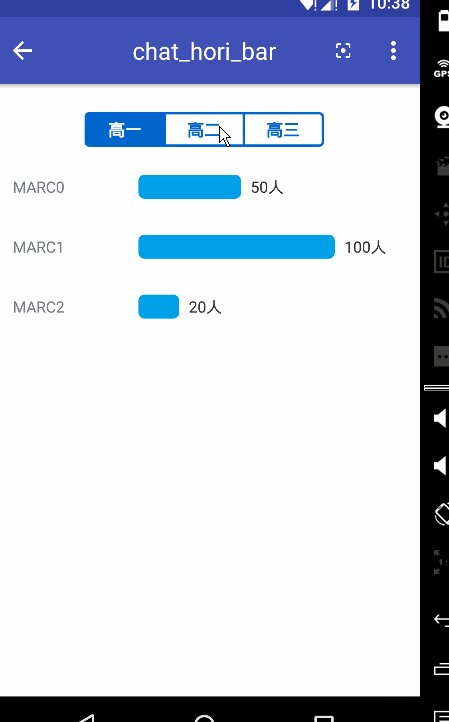
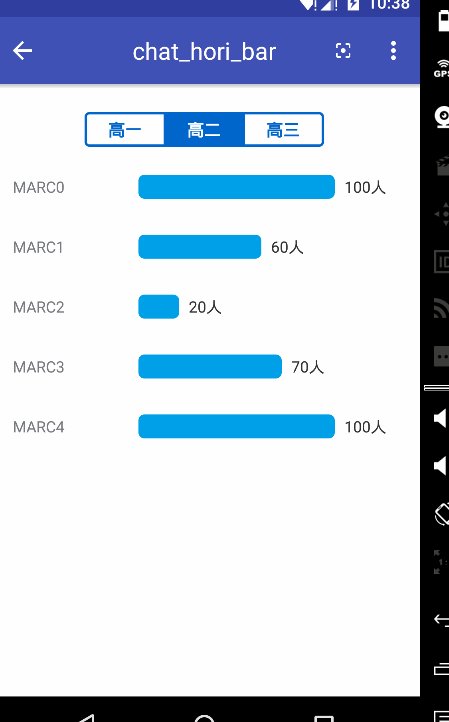
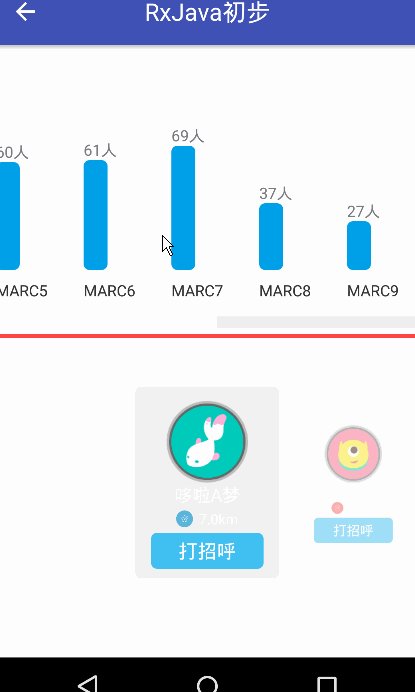
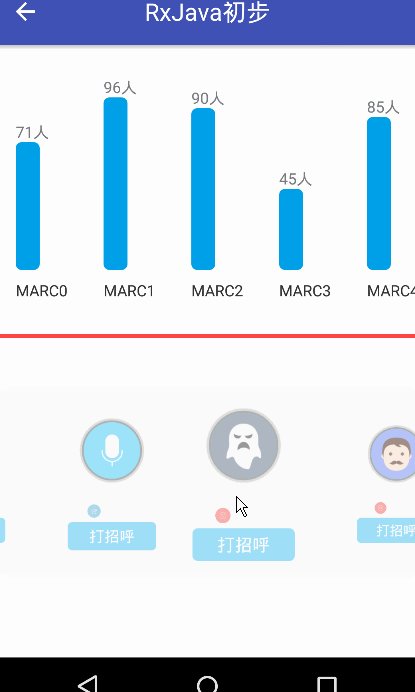
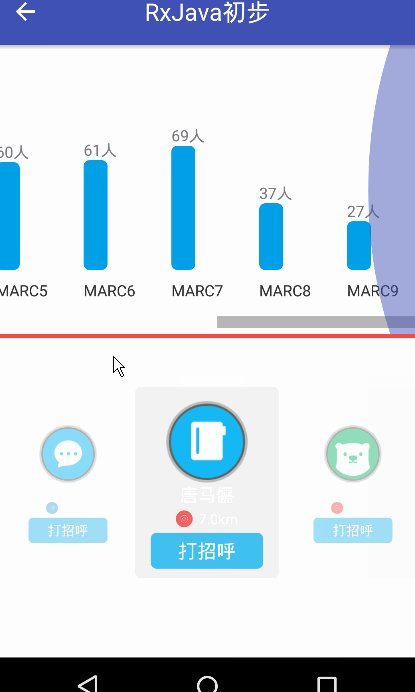
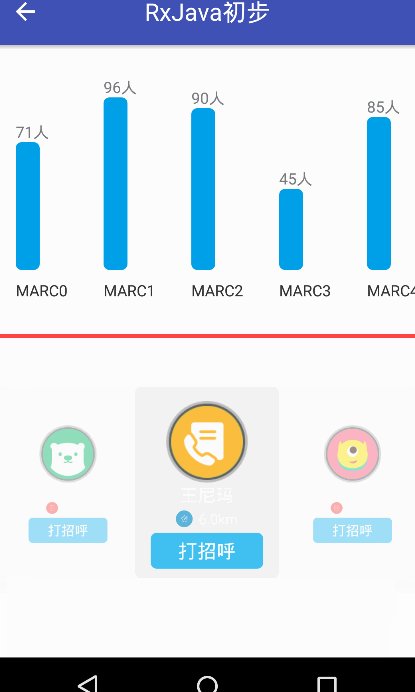
先上图

这里面的横向和竖向的都是使用权重实现的,一会会把代码贴出来,下面的那个viewpager是拽网上的
横向柱形图的实现
这里使用RecycleView实现的。其中item布局是关键。需要依据权重。不多说,直接上代码
/**
* 描述:
* 作者:Marc on 2016/6/17 11:13
* 邮箱:aliali_ha@yeah.net
*/
public class HoriAdapter extends RecyclerView.Adapter<HoriAdapter.MyViewHolder> {
private ArrayList<String> name;
private ArrayList<String> count;
private Context mContext;
public HoriAdapter(ArrayList<String> name, ArrayList<String> count, Context mContext) {
this.name = name;
this.count = count;
this.mContext = mContext;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.hori_item, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
String sName = name.get(position);
int sCount = Integer.parseInt(count.get(position));
int spaceHeight = ScreenUtils.dip2px(mContext, 20f);//条形高
int progressWeight = (int) (100 * 1.0 * sCount / 100);//计算权重
holder.progressBar.setLayoutParams(new LinearLayout.LayoutParams(0, spaceHeight, progressWeight));
holder.space.setLayoutParams(new LinearLayout.LayoutParams(0, spaceHeight, 100 - progressWeight));
holder.name.setText(sName);
holder.count.setText(sCount + "人");
}
@Override
public int getItemCount() {
return name.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.disease_type_name)
TextView name;
@Bind(R.id.progress)
View progressBar;
@Bind(R.id.disease_type_count)
TextView count;
@Bind(R.id.space)
View space;
public MyViewHolder(View itemView) {
super(itemView);
ButterKnife.bind(this, itemView);
}
}
}接下来是item的布局了。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="15dp">
<TextView
android:id="@+id/disease_type_name"
android:layout_width="78sp"
android:layout_height="wrap_content"
android:layout_marginRight="27dp"
android:text="名字"
android:textColor="#797b80"
android:textSize="13sp" />
<!-- 进度条-->
<View
android:id="@+id/progress"
android:layout_width="1dp"
android:layout_height="6dp"
android:background="@drawable/count_type_progress" />
<!-- 显示数值-->
<TextView
android:id="@+id/disease_type_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:text="676人"
android:textColor="#333333"
android:textSize="13sp" />
<!--右侧空白 -->
<View
android:id="@+id/space"
android:layout_width="0dp"
android:layout_height="6dp" />
</LinearLayout>其中count_type_progress的drawable文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
<solid android:color="@color/aat_blue" />
</shape>其他的就是设置recycleview的内容了
mRecycleView.setHasFixedSize(true);
mManager = new LinearLayoutManager(this);
mRecycleView.setItemAnimator(new De







 本文介绍了如何利用权重实现横向和纵向柱形图。通过RecycleView和自定义item布局,详细展示了设置权重来创建柱形图的过程。同时,提到了使用ViewPager实现类似QQ附近人的效果,并提供了相关代码片段。
本文介绍了如何利用权重实现横向和纵向柱形图。通过RecycleView和自定义item布局,详细展示了设置权重来创建柱形图的过程。同时,提到了使用ViewPager实现类似QQ附近人的效果,并提供了相关代码片段。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








