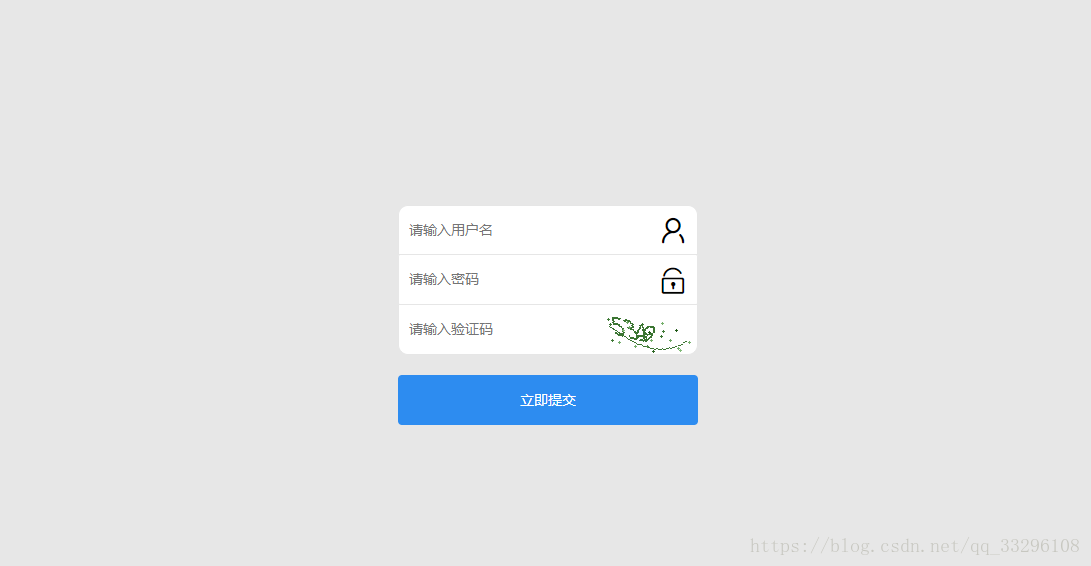
登陆逻辑和验证码逻辑需要自己写,输入框上面的logo可以自己加,lyaui的包自己下载即可~
html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理-登陆</title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="css/admin.css">
</head>
<body>
<div id="container">
<div></div>
<div class="admin-login-background">
<!--<div class="admin-header">-->
<!--<img src="image/ex_logo.png" class="admin-logo">-->
<!--</div>-->
<form class="layui-form" action="">
<div>
<i class="layui-icon layui-icon-username admin-icon admin-icon-username"></i>
<input type="text" name="username" placeholder="请输入用户名"
autocomplete="off"
class="layui-input admin-input admin-input-username">
</div>
<div>
<i class="layui-icon layui-icon-password admin-icon admin-icon-password"></i>
<input type="password" name="password"
placeholder="请输入密码"
autocomplete="off"
class="layui-input admin-input">
</div>
<div>
<input type="text" name="verify"
placeholder="请输入验证码"
autocomplete="off"
class="layui-input admin-input admin-input-verify">
<img class="admin-captcha" src=""
οnclick="updateVerify()">
</div>
<button class="layui-btn admin-button" lay-submit lay-filter="formDemo">登陆</button>
</form>
</div>
</div>
<script src="layui/layui.js"></script>
<script>
function updateVerify() {
}
</script>
</body>
</html>























 4700
4700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








