前一段时间在学自定义view,正想尝试自己写一个简单的试一下,刚好看到阿曌姑娘写的弹幕集效果(原址:http://blog.csdn.net/XieYupeng520/article/details/49232925),就打算自己动手实现一下。
在实现滚动弹幕的同时添加了在屏幕中间出现一会再消失的弹幕。
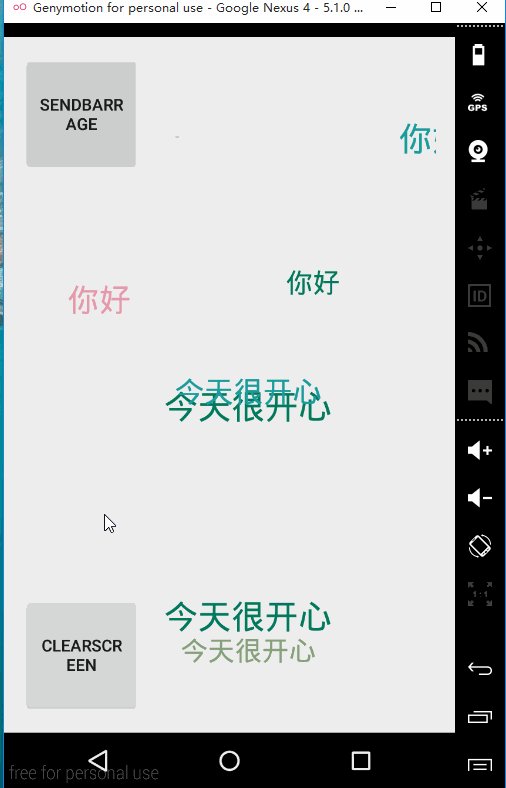
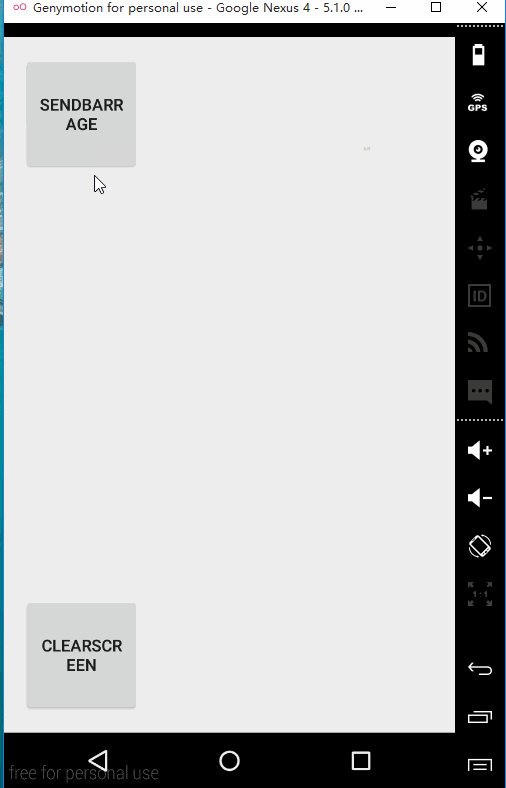
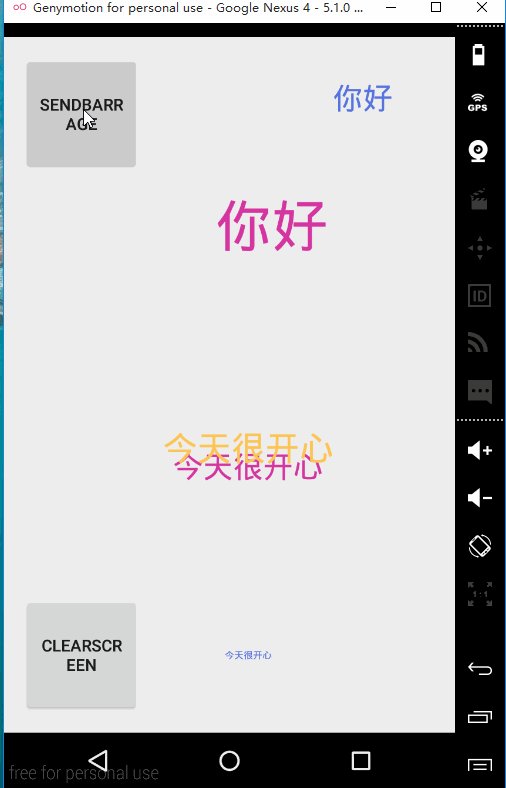
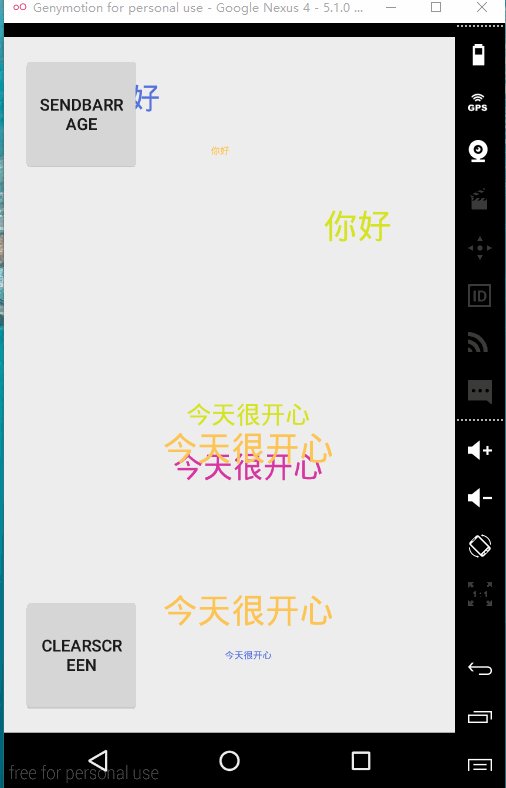
最终实现效果:
我对其进行了简单的封装生成了一个lib库。点这里下载
使用方法十分简单。
1.现在xml文件中定义:
<com.anler.barrage.barrageview.BarrageView
android:id="@+id/barrage"
android:layout_width="match_parent"
android:layout_height="match_parent" />2在住函数中:
barrageView = (BarrageView)findViewById(R.id.barrage);再调用barrageView.sendBarrage(String str)就可以发送滚动弹幕了。
而调用barrageView.sendBarrageOnCenter(String str)就可以发送在屏幕中间浮现的弹幕了。
同时还封装了一些接口如
setTextSize(int txtSize)//设置字体大小
setTextColor(int color)//设置字体颜色
setSpeed(int speed)//设置滚动速度
setY(int y)//设置弹幕在屏幕中的高度
setShowSceonds(int i)//设置在中间浮现的弹幕显示的时间
setYShowMode(showMode mode)//我提前预置了3个模式,allScreen,topOfScreen,bottomOfScreen 分别代表全屏弹幕,在屏幕的上半部分和屏幕下半部分浮现。
clearScreen()//清屏
简单讲一下我的实现过程 具体源码我放在了github上(https://github.com/Anler2015/BarrageView)
1.首先自定义一个BarrageView继承view
构造函数如下:
public BarrageView(Context context) {
this(context, null);
}
public BarrageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}其中的init()函数为初始化相关数据,并且获取屏幕的大小。
private void init()
{
txtPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG);
txtPaint.setTextSize(txtSize);
Rect rect = new Rect();
getWindowVisibleDisplayFrame(rect);
screenWidth = rect.width();
screenHeight = rect.height();
}2.
建6个linkedlist来存储每一个弹幕和他们相应画笔和位置。。
private LinkedList<Point> pos = new LinkedList();//存储每个滚动弹幕的字的位置
private LinkedList<String> txts = new LinkedList();//存储每个弹幕内容
private LinkedList<TextPaint> txtPaints = new LinkedList();//存储每个弹幕的相关画笔
private LinkedList<centerPoint> centerPos = new LinkedList();//存储每个在中间浮现的字幕位置,其中







 本文介绍如何实现Android自定义弹幕控件,包括滚动和屏幕中央浮现的弹幕效果。通过封装库,提供了简单易用的API,如设置字体大小、颜色、速度等。详细讲解实现过程,并提供了GitHub源码链接供参考。
本文介绍如何实现Android自定义弹幕控件,包括滚动和屏幕中央浮现的弹幕效果。通过封装库,提供了简单易用的API,如设置字体大小、颜色、速度等。详细讲解实现过程,并提供了GitHub源码链接供参考。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 611
611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








