做直播项目时候在h5播放器方面遇到一些问题。
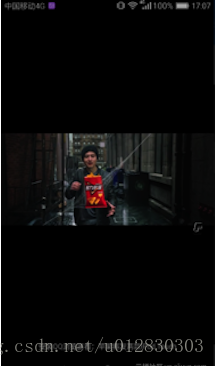
先说需求。主要是在微信浏览器打开,上面是视频播放窗口,下面是对话互动窗口,界面类似下图

预想的是,上边视频可以小窗播放,下面可以发送消息。在ios系统是可以实现,但坑爹的是,在安卓上没办法实现。点击视频播放后,直接一个全屏video层覆盖在页面最上方,如下图

因为主要是使用场景是在微信浏览器,所以看看小马哥有什么解决的办法没有。搜了一下,
说是微信使用的X5内核浏览器,提供了同层播放功能,只需要在video标签添加两个属性就可以
<video id="test_video" src="xxx" x5-video-player-type="h5" x5-video-player-fullscreen="true"/>试了下,没有成功。因为时间紧迫,没再去摸索着试,去找别的路了。附上文档链接,有时间了在看看
https://x5.tencent.com/tbs/guide/web/x5-video.html
https://x5.tencent.com/tbs/guide/video.html
找到了马云家的aliplayer,解决了问题,上代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
<title>测试页面</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.2.0/skins/default/aliplayer-min.css" />
<!--
<script type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.2.0/aliplayer-h5-min.js"></script>
<script type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.2.0/aliplayer-flash-min.js"></script>
-->
<!--该文件自动适配html5和flash两种模式,若使用指定模式,可单独引入对应的js文件-->
<script type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.2.0/aliplayer-min.js"></script>
</head>
<body>
<div id="J_prismPlayer" class="prism-player"></div>
<div style="font-size:30px;color:green;height:400px;weight:100%;border:3px solid red;">666666</div>
<!— prism-player为h5播放器皮肤的钩子类名,请务必加上 —>
<button id="J_clickToPlay" type="button">播放</button>
<script>
// 初始化播放器
var player = new Aliplayer({
id: "J_prismPlayer", // 容器id
autoplay: true,
isLive: true, //是否是直播
playsinline:true,
controlBarVisibility:'always',
useH5Prism:true, //采用h5模式播放
source: "http:/lalala/83e36bfdf320f29.m3u8",// 视频地址
width: "100%", // 播放器宽度
height: "300px", // 播放器高度
x5_type:'h5', // 启用同层播放
x5_video_position:'top' // 播放窗口在上
});
var clickDom = document.getElementById("J_clickToPlay");
clickDom.addEventListener("click", function(e) {
// 调用播放器的play方法
player.play();
});
// 监听播放器的pause事件
player.on("pause", function() {
//alert("播放器暂停啦!");
});
</script>
</body>
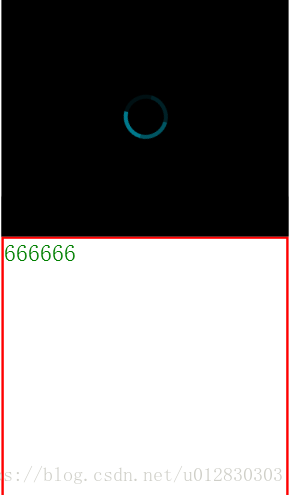
<html>点击播放后,效果如下,播放器窗口和自定义的div在同一层,这样我们就可以在自定义div处理交互业务了

需要设置其他配置和功能的,可以查看官方文档





















 2581
2581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








