less 全称 lesscss 看名字就知道跟css有关了,
我的理解 less就是为了简化大量的css代码而出现的,当你用了less之后,可以把你的css代码,
规范化,模块化,便于维护和重构。
less分为客户端和服务器端。
客户端:
首先下载less.js
http://lesscss.org
下载完成后把他引入到你的页面中,在此我用的是node express 和 ejs-locals
就像这样
首先是app.js
/**
* Module dependencies.
*/
var express = require('express')
, mongoose = require('mongoose')
, UserModel = require('./models/user')
, User = mongoose.model('User')
, MongoStore = require('connect-mongo')(express)
, siteRoute = require('./routes/site')
, user = require('./routes/user')
, http = require('http')
, path = require('path')
, flash = require('connect-flash')
, ejs = require('ejs-locals')
, setting = require('./setting');
var app = express();
app.configure(function(){
app.set('port', process.env.PORT || 3000);
app.set('views', __dirname + '/views');
console.log(ejs);
app.engine('html', ejs);
app.set('view engine', 'html');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser());
app.use(flash());
app.use(express.session({
secret: setting.cookieSecret,
store: new MongoStore({
db: setting.db
})
}));
app.use(app.router);
//app.use(require('stylus').middleware(__dirname + '/public'));
app.use(express.static(path.join(__dirname, 'public')));
});
app.configure('development', function(){
app.use(express.errorHandler());
});
mongoose.connect('mongodb://localhost/game-maker');
// Routes
// index
app.get('/login', siteRoute.login);
app.post('/register', siteRoute.register);
app.get('/', function(req, res){
res.render('index', {
title: 'Test'
});
});
app.post('/generate',siteRoute.generate);
app.get('/down',siteRoute.download);
var db = mongoose.connection;
db.on('error', console.error.bind(console, 'connection error:'));
db.once('open', function callback () {
app.listen(process.env.PORT || 3000);
console.log(path);
});
上面的配置后,就可以用后缀是html来解析ejs了。
layout.html
<%-blocks.lesscss%>
<script type="text/javascript" src="js/lib/less/less-1.7.0.min.js"></script>less文件要在 less.js文件之前引入
单独页面 index.html
<% block('lesscss', "<link rel='stylesheet/less' href='stylesheets/index/index.less'>") -%>注意 rel=stylesheet/less
@the-border: 1px;
@base-color: #333;/*只能为数字*/
@red: #842210;
@less-div-width: 200px;
@less-div-height: 200px;
@base-font:13px Helvetica, arial, freesans, clean, sans-serif;
.rounded-corners (@radius: 5px) when (isnumber(@radius)){
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
.float(@position) {
float:@position;
}
#header {
display:none;
}
.less-div {
.float(left);
width:@less-div-width;
height : @less-div-height;
color: (@base-color * 3); /*严格要求加括号*/
border: @the-border solid (@base-color * 3);
}
.less-div {
p {
color:#B91363;
}
input {
color:#B91363;
width:100px;
}
}
.less-div {
.rounded-corners(6px);
}
#less-select {
float:right;
width:100px;
}
.aug-ui {
.float(left);
width: 300px;
}
.less-input {
font:@base-font;
width: 472px;
height: 207px;
}
.less-output {
width: 472px;
height: 207px;
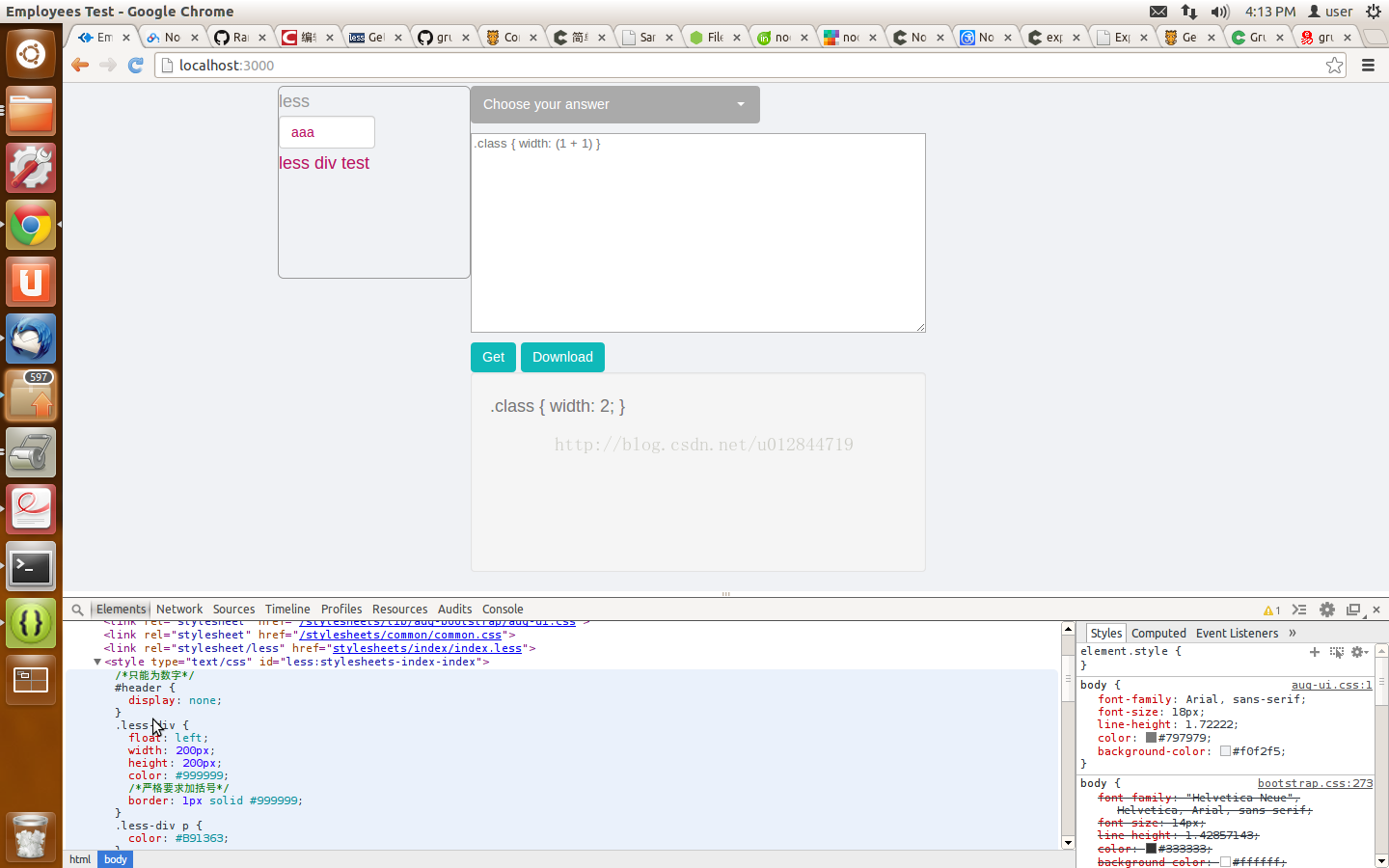
}然后刷新,可以看到经过less.js编译后的css在head标签内。
服务器端less:
首先下载node less扩展
npm install less
引入之
less = require('less')然后就可以用它来解析和编译less了
var parser = new(less.Parser);
var demoCss1 = "@base: #f938ab;\n.box-shadow(@style, @c) when (iscolor(@c)) {\n box-shadow: @style @c;\n -webkit-box-shadow: @style @c;\n -moz-box-shadow: @style @c;\n}\n.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {\n .box-shadow(@style, rgba(0, 0, 0, @alpha));\n}\n.box { \n color: saturate(@base, 5%);\n border-color: lighten(@base, 30%);\n div { .box-shadow(0 0 5px, 30%) }\n}"; parser.parse(demoCss, function (err, tree) {
if (err) {
return console.error(err)
}
fs.writeFile('upload/less.css', tree.toCSS(), function (err) {
if (err) throw err;
});
res.json(200, { message: 'OK',data:tree.toCSS() });
});上面的代码和用来把解析后的css字符串存入文件中。
很简单的代码,同样,可以用grunt来解析和编译less
需要下载node grunt less 扩展
npm install grunt-contrib-less
在此之前要先下载grunt 和 grunt-cli,顺便附上package.json,照着这个文件 直接npm install就全装完了
{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"express": "3.1.0",
"stylus": "*",
"connect-mongo": ">= 0.1.7",
"mongoose": "3.6.4",
"connect-flash": "~0.1.0",
"ejs": "*",
"ejs-locals": "*",
"less": "*"
},
"devDependencies": {
"grunt": "^0.4.4",
"grunt-cli" :"*",
"grunt-contrib-less": "^0.11.0"
}
}
如果执行grunt 报错,就重新安装一下grunt-cli
sudu npm install -g grunt-cli
然后创建 Gruntfile.js文件,就像这样
module.exports = function (grunt) {
grunt.initConfig({
less: {
compile: {
files: { //dest //src
'public/stylesheets/index/index.css': 'public/stylesheets/index/index.less',
}
}
},
watch: {
scripts: {
files: ['css/*.less'],
tasks: ['less']
}
}
});
grunt.loadNpmTasks('grunt-contrib-less');
//grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['less']);
};
https://github.com/gruntjs/grunt-contrib-less
然后在 控制台里运行grunt就OK 了!





 本文介绍了LESS CSS的基本概念及其在客户端和服务端的应用方法,包括如何使用LESS简化CSS代码、实现模块化管理和自动化编译。
本文介绍了LESS CSS的基本概念及其在客户端和服务端的应用方法,包括如何使用LESS简化CSS代码、实现模块化管理和自动化编译。

















 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








