1.有一个长度未知的数组a,如果它的长度为0就把数字1添加到数组里面,否则按照先进先出的队列规则让第一个元素出队。
分析:这道题主要是考核了数组的队列方法和栈方法。另外,原题还有字数限制的,只有在字数小于30并且结果正确时才可以满分。所以,我们可以使用三目运算符(: ?)来减少字数。代码如下:
首先, 这里面包括了自执行函数还有闭包的概念, 因为第1行到第5行的匿名函数中涉及到了闭包, 所以在第3行return的匿名函数是可以使用外部变量a的, 因此第2行的this.a和第4行的this.a里面保存的值是一样的.
除了上面代码中的方式 ( 称为字符串累加方式 ) 外, 我还使用了另外两种方式, 包括最传统的for循环还有使用documentFragment(文档片段)来实现, 使用documentFragment实现的代码如下:



这样看起开会比使用for循环优雅了不少哈!
a.length === 0 ? a.push(1) : a.shift();
2.下面代码会输出什么:
1. var test = (function(a) { 2. this.a = a; 3. return function(b) { 4. return this.a + b; 5. } 6. } (function(a, b) { 7. return a; 8. }(1, 2))); 9. 10. console.log(test(4)); //输出什么????
接着从第6行开始又有一个自执行的匿名函数, 也就是说声明的同时(即使不调用)也会立即执行, 而这个函数返回的是第8行传入参数中的第一个参数1. 这里返回的1将会作为参数传入到第一个匿名函数, 因此执行完第二行后this.a = a后this.a的值就变成1了. 然后返回一个匿名函数
function(b){return this.a + b;}
接着通过第1行代码将变量test指向这个匿名函数. 因此在第10行执行test(4)时, 就是执行返回的匿名函数, 4也就是对应函数中的参数b, 最终this.a为1, b位4, this.a+b得到的结果就是5了.
3.请把<ul><li>第1行</li><li>第2行</li>...</ul>(ul之间有10个li元素)插入body里面,注意:需要考虑到性能问题。
分析:这题主要考察了dom操作。插入节点操作的可以使用insertBefore和appendChild方法,随便用一个都行。但是,题目要求要考虑性能问题,这才是关键,因为,JavaScript操作dom的开销是很大的!提高性能就要减少dom操作。因此,我当时使用了下面的方法,只操作一次dom就够的了:
var lis = "", ul = document.createElement("ul"); //把li以字符串形式生成 for(var i = 1; i <= 10; i++) { lis += "<li>第" + i + "行</li>"; } // 最后通过innerHTML插入ul里面 ul.innerHTML = lis; //这里才操作dom,把ul插入到body document.body.appendChild(ul);
var fragment = document.createDocumentFragment(), ul = document.createElement("ul"); //把li以字符串形式生成 for(var i = 1; i <= 10; i++) { var oLi = document.createElement('li');
oLi.innerHTML = i;
fragment.appendChild(oLi);
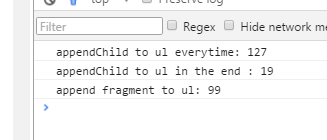
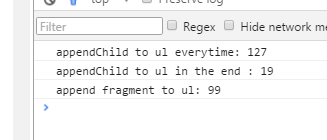
} // 最后将fragment插入到ul当中 ul.appendChild(fragment); //这里才操作dom,把ul插入到body document.body.appendChild(ul);最后我在谷歌和火狐浏览器下面测试了一下各自运行的时间, 下面是运行时长的比较:

在谷歌浏览器Chrome下运行, 用for循环的方式需要127ms, 使用方式一(字符串累加)耗时19ms, 使用fragment(文档片段)方式耗时99ms


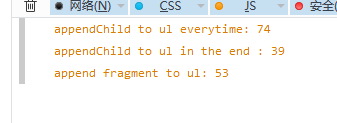
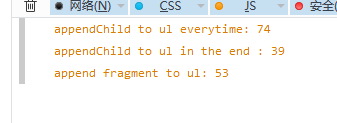
在火狐浏览器下运行, 第一行对应for循环, 第二行对应的是使用字符串累加的, 第三种是使用fragment(文档片段)方式的, 可以看出来, 耗时最少的还是使用字符串累加的方式, 其次使用文档片段的耗时排中间, 耗时最长的就是使用for循环每次都往ul插入li. 因此, 为了性能最优化, 还是
推荐使用字符串累加的方式.
4.不使用loop循环,创建一个长度为100的数组,并且每个元素的值等于它的下标。
- var a = Array(100).join(",").split(",").map(function(item, index) {
- return index;
- });
这里有一个知识点:
JavaScript数组是稀疏数组,比如,通过new Array(100)创建一个新的数组的,虽然他的长度是100,但是实际上他是一个空数组,打印输出的结果是[], 也就是说没有真实存在的元素。所以使用map方法,根本不会去遍历这个数组100次的。因此只能将数组先通过,组合成字符串, 再以,为分隔符将字符串拆分成数组. 最后通过数组的原型上的map方法, 对数组中的每个元素进行遍历并做一定的处理后将得到的元素组合成为一个新的数组. 这里的return index中的index就是数组的下标.
5.实现对数组进行乱序
这道题考察了数组的sort方法,因为是乱序,所以,还需要用到Math.random()产生随机数,打乱排序规律!代码如下:
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], sign = 1; a.sort(function(a, b) { //因为Math.random产生的数在0-1之间 //所以0.5两边的概率是相等的 //大于0.5时为升序,小于0.5时为降序 sign = (Math.random() > 0.5) ? 1 : -1; return sign; });
上面的代码是其中的一种解法, 另外还有代码更加简洁的另外一种写法:
- var a = [12, 24, 35, 42, 57, 68, 72, 82, 91, 114];
- var anotherArr = a.sort(function(){
- return Math.random() - 0.5;
- });
- console.log(anotherArr);
6.有一个长度为100的数组,请以优雅的方式求出该数组的前10个元素之和
分析:其实,对于数组求和有很多种方法,也很简单。但是,这题有两个限制条件:优雅的方式、前10个元素。对于“前10个元素”这个限制条件可以使用Array.prototype.slice()方法来截取,对于"优雅的方式",我的理解是应该尽可能使用数组自带的方法,最好可以使用高阶函数!所以我觉得应该是Array.prototype.reduce()方法。代码如下:
- var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15],
- sum = 0;
- sum = a.slice(0, 10).reduce(function(pre, current) {
- return pre + current;
- });
- console.log(sum); //55
这样看起开会比使用for循环优雅了不少哈!
转载自:
作者: 渔歌-博客园
原文链接: http://www.cnblogs.com/yugege/p/5292612.html

























 3163
3163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








